1403/12/25
1403/12/25 ساختار سایت چیست؟ انواع ساختارهای رایج طراحی سایت
شاید فکر کنید ساختار سایت فقط از لحاظ جذابیت ظاهری و جلب نظر کاربران مهم است ولی اینگونه نیست. ساختار سایت از جنبه های حیاتی استراتژی های سئو است چون این ساختار وبسایت شما است که به موتورهای جستجو نشان می دهد کدام صفحات وبسایت شما مهم تر و با ارزش تر هستند.
ساختار سایت بهینه می تواند شما را به ترافیک و رتبه دلخواهتان برساند منتها به شراطی که المان های آن را به صورت هوشمندانه دسته بندی کنید و از بین ساختارهای سلسه مراتبی، خطی، ماتریس و پایگاه داده، بهترین گزینه را برای خود انتخاب کنید.
هدف یک وب سایت ارائه اطلاعات ارزشمند با یک روش قابل دسترس است و وقتی این اطلاعات را در صفحات داخلی وبسایت خود توزیع می کنید، در واقع معماری وبسایت خود را برای موتورهای جستجو و کاربران تعریف می کنید. اینجاست که نحوه دسته بندی و اتصال صفحات وبسایت شما اهمیت پیدا می کند.
اگر بتوانید ساختار سایت را به دقت طراحی کنید، در واقع موفق می شوید که یک مجموعه نامرتب از صفحات را به وبسایتی تبدیل کنید که موردعلاقه کاربران و موتور جستجو است. اینکه یک ساختار و سلسه مراتب منظم از اطلاعات کسب و کار خود ایجاد کنید تا کاربران و موتورهای جستجو به راحتی به اطلاعات مرتبط دست پیدا کنند، باعث ایجاد این علاقه می شود.
قوانینی که برای ایجاد یک ساختار بهینه و باکیفیت وجود دارد به شما کمک می کنند که این مسیر را با اطمینان بیشتری طی کنید. اگر علاوه بر ساختار وبسایت بهینه، یک سرور قدرتمند برای راه اندازی وبسایت و هندل کردن درخواست ها تهیه کنید، مطمئن باشید که یک پایه سئو قوی برای رشد کسب و کار خود خواهید داشت که هر لحظه آماده ارائه خدمات ارزشمند برای کاربران است.
جای هیچگونه نگرانی نیست چون در این مقاله تمام راهنمایی های لازم در مورد ساختار سایت را در اختیار شما قرار می دهیم ولی اگر به دنبال یک سرور قدرتمند هم هستید، می توانید به صفحه خرید سرور مجازی ما سر بزنید:
منظور از ساختار سایت چیست؟
ساختار سایت به نحوه سازماندهی محتوای سایت اشاره دارد. اگر بتوانید صفحات و پست های وبسایت خود را طوری ترتیب بندی کنید که کاربران با استفاده از دسته بندی ها، برچسب ها و لینک های داخلی، راحت تر بتوانند راه خود را پیدا کنند، هم رضایت کاربران را جلب می کنید و هم اینکه به موتورهای جستجو کمک می کنید صفحات وبسایت شما را با کیفیت و دقت بیشتری ایندکس کنند.
شاید در اوایل دوره کار، وب سایت شما دارای محتوای کمی باشد و نیازی به سازماندهی ساختار وبسایت نباشد ولی هر چقدر که سایت شما رشد می کند و به تعداد پست ها و صفحات آن اضافه می شود، حالت به هم ریخته تری پیدا می کند. اینجاست که ساختار سایت شما اهمیت پیدا می کند.
اگر نتوانید وبسایت خود را به درستی ساختار بندی کنید، مخاطبان شما لابه لای محتوای شما گم می شوند و با نارضایتی تمام از وبسایت شما خارج می شوند. همین نارضایتی برای موتور جستجو هم اتفاق می افتد و این سیگنال های منفی دست به دست هم می دهند تا رتبه صفحات شما را پایین بیاورند.
چرا ساختار سایت مهم است؟
دلایل زیادی وجود دارد که باعث شده اند ساختار وبسایت نقش مهمی در رشد کسب و کار شما داشته باشند. بیایید با مهم ترین آنها آشنا شویم:
بهبود تجربه کاربری
وقتی موتورهای جستجو انقدر برای نیازها و رضایت کاربران ارزش قائل هستند و مخصوصا گوگل که با توسعه الگوریتم هایی مثل Helpful content به دنبال جلب حداکثر رضایت کاربران است، شما هم باید به فکر ایجاد یک ساختار وبسایت بهینه باشید تا بازدیدکنندگان را به اطلاعات مودنیاز برسانند و حرکت به سمت سایر صفحات مرتبط با جستجو را راحت تر کند.
با بهبود تجربه کاربری، شانس شما برای افزایش رتبه، دستیابی به مشتریان بالقوه و افزایش فروش محصولات/ سرویس ها بالاتر می رود. در مقابل، یک تجربه کاربری بد می تواند تمام دستاوردهای شما را از بین ببرد.
در کل، اگر وبسایت شما آموزنده و جذاب باشند و نویگیشن یا ناوبری آن هم بی دردسر باشد، کاربران می خواهند زمان بیشتری را در سایت شما سپری کنند و این هم باعث کاهش نرخ پرش می شود. هر چقدر کاربران در وبسایت شما ماندگار تر شوند، گوگل هم متوجه می شود که وبسایت شما یک نتیجه عالی برای عبارت جستجوی موردنظر است و به همین دلیل جهت افزایش رتبه صفحات وبسایت شما دست به کار می شود.
راهنمایی بهتر موتور جستجو
موتورهای جستجو با بررسی ساختار سایت به سرنخ هایی در مورد ضروری ترین و مهم ترین محتوا دست پیدا می کنند. پس باید تلاش کنید که سازماندهی محتوا را طوری انجام دهید که موتورهای جستجو به راحتی متوجه شوند سایت شما در چه زمینه ای فعالیت می کند.
تصور کنید برای اولین بار است که وارد یک خانه می شوید. در همان لحظه اول اصلاً نمی دانید که اتاق ها در کجا قرار دارند ولی به مرور زمان با گردش در فضای خانه متوجه می شوید که معماری وبسایت چگونه است. اما اگر موقع وارد شدن در اتاق خواب متوجه اجاق گاز شوید که اصولاً باید در آشپزخانه قرار بگیرد، کمی گیج خواهید شد.
بله دقیقا این همان عکس العملی است که موتورهای جستجو موقع مواجه شدن با یک سایت نامرتب از خود نشان می دهند. اگر ساختار سایت شما به هم ریخته باشد و لینک دهی داخلی آن به خوبی انجام نشود، متوجه ارتباط و درجه اهمیت صفحات سایت شما نخواهند شد.
مدیریت بهتر محتوای سایت
اگر یک ساختار منظم داشته باشید، پیگیری محتوای وبسایت، شناسایی محتوای تکراری و صفحات مهم بسیار راحت تر می شود.
همچنین یک سایت مرتب از رقابتی شدن صفحات و پست های وبلاگ جلوگیری می کند. ارتباطی که می توانید بین محتوا ایجاد کنید به تحقق اهداف جستجوی کاربران کمک می کند و بدون هم پوشانی و تضاد، دست به دست هم می دهند تا کاربر را ماندگار کنند.
یک نکته مهم دیگر هم این است که با طراحی مناسب ساختار وبسایت خود می توانید محتوا را بر اساس اولویت و اهمیت مرتب کنید تا موتورجستجو هم متوجه این اهمیت شود. در این صورت است که از رقابت بیهوده پست های خود با همدگیر جلوگیری می کنید و روی هدف اصلی خود، یعنی کسب رتبه بالا در نتایج جستجو تمرکز خواهید کرد.
المان های ضروری ساختار سایت
یک وبسایت با ساختار مناسب به چند عنصر مهم متکی است که همه این عناصر دست به دست هم می دهند تا به سازماندهی، نویگیشن و در کل ایجاد یک مسیر و تجربه لذت بخش برای کاربران کمک کنند. در این بخش به چند مورد از مهم ترین آنها اشاره می کنیم:
صفحه اصلی
صفحه Home، مرکز اصلی وبسایت است که کل بخش های وبسایت از طریق آن هدایت می شود. موقع طراحی ساختار سایت خود حتماً باید لینک دهی به تمام صفحات مهم را لحاظ کنید. روابط بین صفحه اصلی، دسته بندی های منو و نوارهای نویگیشن برای شناسایی مسیر توسط کاربران مهم است.
دسته ها و زیردسته ها
قرار نیست همه محتوا و محصولات خود را در صفحه اصلی قرار دهید تا یک صفحه پیشواز به هم ریخته و شلوغ در اختیار کاربران قرار دهید. دسته بندی ها، پایه و اساس سازماندهی ساختار سایت شما هستند و صفحات مشابه را گروه بندی می کنند تا کاربران به راحتی به محتوای موردنیاز خود دست پیدا کنند.
البته سایت های بزرگ که تعداد دسته های زیادی دارند می توانند دسته های خود را به زیردسته تقسیم کنند تا کاربر مسیر کوتاه تری را برای رسیدن به صفحه دلخواه خود طی کند.
استفاده از دسته ها باعث بهبود نویگیشن، کاهش صفحه های یتیم و افزایش پیوندهای داخلی می شود و همه این ها برای ایجاد یک ساختار منظم و منطقی مفید هستند.
ناوبری یا Navigation
نویگیشن وبسایت به عنوان نقشه ای از مسیر محتوای موردنیاز بازدیدکنندگان عمل می کند و ساختار سایت را برای آنها مشخص می کند. کاربری که به دنبال دسته و صفحه موردنیاز خود می گردد، نیاز به یک راهنما دارد که این راهنما می تواند یک هد کلاسیک در بالای صفحه، منوی کشوی یا منوی همبرگر مینیمالیستی باشد.
همه این منوها برای نمایش جذاب تر لینک های مربوط به صفحات زیرمجموعه طراحی می شوند تا کاربر به واضح ترین و بهترین شکل ممکن به سمت صفحه موردنظر خود حرکت کند.
سیستم لینک دهی
استفاده بهینه از یک سیستم لینک دهی، تضمین می کند که کاربر شما مسیر خود را به درستی طی خواهد کرد. علاوه بر لینک هایی که در دسته ها و زیردسته های خود قرار می دهید، لینک های دیگری هم هستند که باعث ارتقای تجربه کاربری می شوند:
CTA یا لینک های فراخوان، لینک های استراتژیکی هستند که بازدیدکنندگان را به یک هدف مستقیم می رسانند. لینک های خرید یا ثبتنام از نوع CTA هستند که با استفاده دکمه ها، متن ها و رنگ های جذاب طراحی می شوند.
لینک های داخلی به لینک های خود وبسایت اشاره دارند که در داخل صفحات یا پست ها لحاظ می شوند. هر سایت دارای لینک های داخلی است که اگر سازماندهی درستی داشته باشید و ارتباط بین لینک ها را متناسب با ارتباط موضوعی آنها برقرار کنید، در واقع بخش مهمی از سئو را در سایت خود لحاظ می کنید چون با این کار به موتورهای جستجو کمک می کنید که صفحات شما را راحت تر و بهتر کشف و ایندکس کنند.
لینک های خارجی با این لینک ها می توانید بازدیدکنندگان را به صفحات وبسایت های دیگر هدایت کنید تا اطلاعات و درک واضح تری از مسیر خود پیدا کنند و محتوای مرتبط با جستجوی خود را از طریق سایت شما کشف کنند.
ساختار URL
ساختار URL هم جزئی از ساختار سایت شما است پس اگر متناسب با عنوان دسته ها و زیردسته ها جلو بروید و به جای کاراکترهای گنگ و گیج کننده، slag معنی داری برای انتهای آدرس URL صفحه بنویسید، خزنده ها و کاربران بهتر متوجه محتوای صفحه موردنظر خواهند شد.
ابتدا گواهینامه ssl را فعال کنید تا پیشوند امنیتی HTTPS در ابتدای ساختار URL قرار بگیرند و کاربران با اطمینان بیشتری روی لینک صفحه شما کلیک کنند بعد URL های کوتاه و معنی داری ایجاد کنید تا کاربر با دیدن لینک متوجه شود که قرار است با چه صفحه ای روبرو شود.
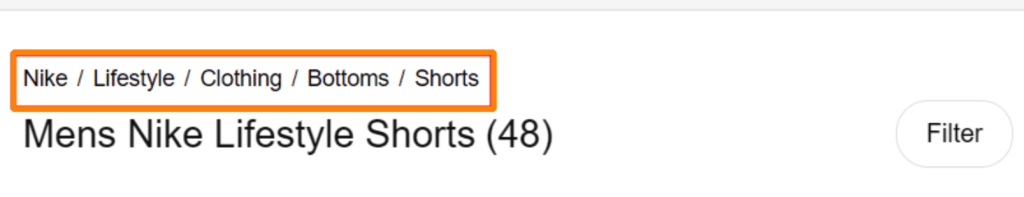
Breadcrumb
با اینکه این عنصر به اندازه عناصر دیگر مهم نیست ولی Breadcrumb ها به کاربر نشان می دهند که کجای وبسایت قرار دارد. پیمایش راحت تر صفحات و بازگشت راحت تر به بخش های قبلی از مهم ترین مزایای استفاده از این عناصر هستند. همچنین ربات های موتورهای جستجو هم با بررسی Breadcrumb ها می توانند سلسه مراتب سایت را درک کنند و پروسه خزش و ایندکس را با دقت بیشتری جلو ببرند.
نقشه سایت
نقشه سایت یا سایت مپ، داکیومنتی است که تمام صفحات، دسته بندی ها و پست های مهم سایت را فهرست می کند و به خزنده ها کمک می کند که محتوای جدید را با سرعت و کارایی بیشتری کشف کنند.
تگ ها
تگ ها برای گروه بندی محتوای مشابه وبسایت استفاده می شوند. شاید فکر کنید که دسته بندی ها هم همین کار را انجام می دهند پس چه نیازی به تگ ها داریم؟ تنها تفاوت بین دسته ها و تگ ها این است که دسته ها معمولاً به زیردسته ها هم تقسیم می شوند ولی تگ ها صرفاً برای گروه بندی محتوای مشابه استفاده می شوند و خبری از دسته و زیردسته نیست.
اکنون که عناصر اصلی ساختار سایت را بررسی کردیم، دیگر وقت آن است که با انواع ساختارها هم آشنا شویم:
انواع ساختار طراحی سایت
ساختارهای متنوعی برای طراحی وبسایت وجود دارد که هر کدام از آنها الگو و ویژگی های خاص خود را دارند. با بررسی این الگوها متوجه خواهید شد که کدام ساختارها برای چه نوع وبسایت هایی مناسب هستند. پس بیایید شروع کنیم:
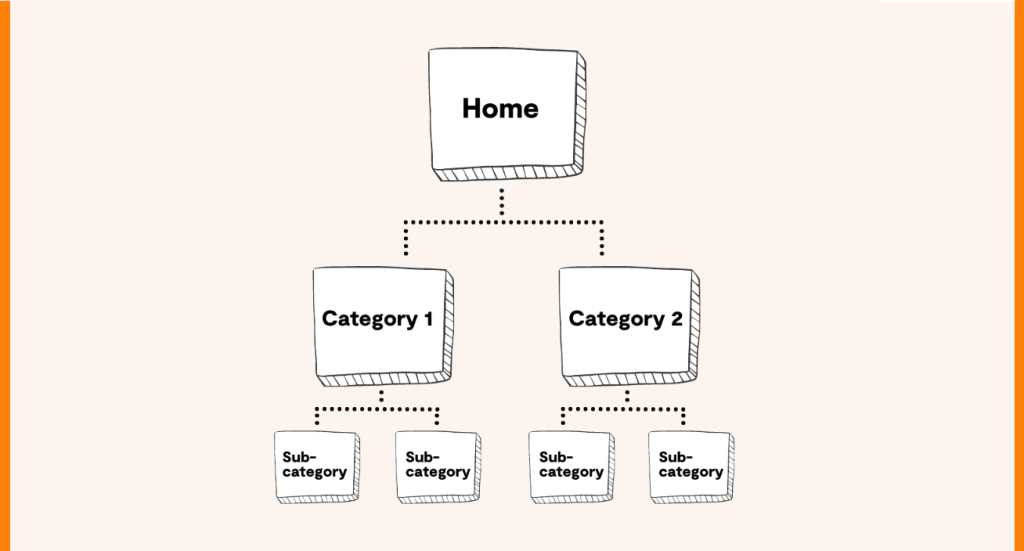
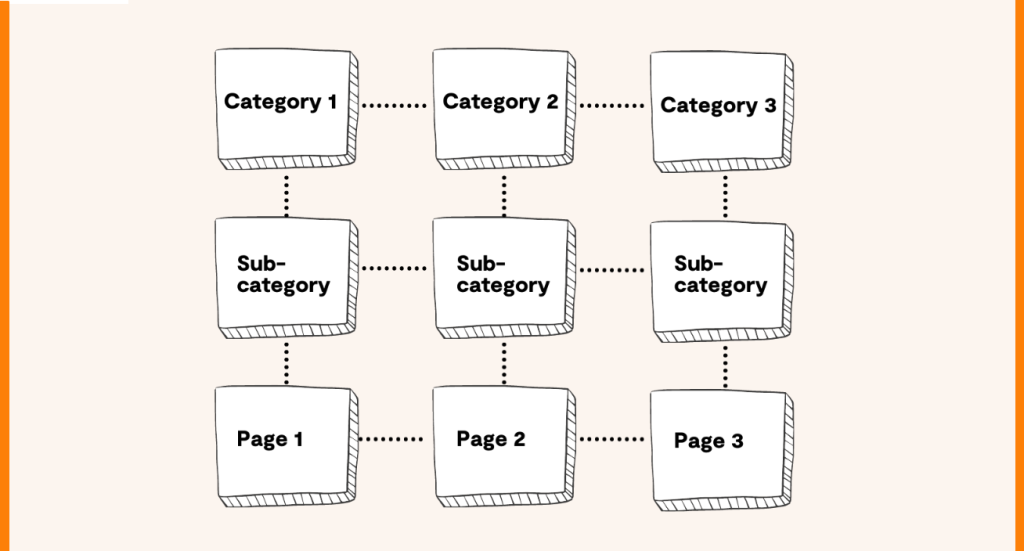
۱. مدل سلسله مراتبی
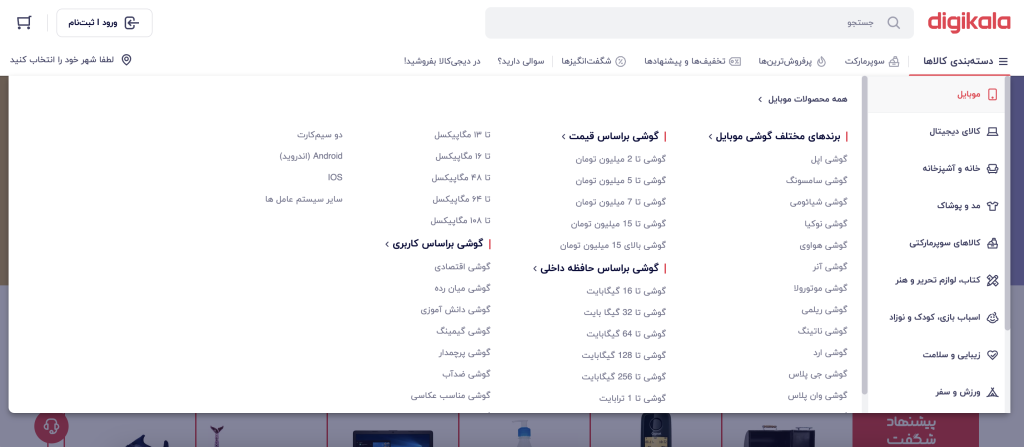
این مدل، محبوب ترین ساختار سایت بالا به پایین استو همه چیز از صفحه اصلی شروع می شود. بعد دسته ها و صفحات مختلف به عنوان زیرشاخه ای صفحه اصلی وارد معماری سایت می شوند و این سلسه مراتب از صفحات عمومی به صفحات اختصاصی ادامه پیدا می کند.

همه کاره و ساده بودن ساختار سلسه مراتبی باعث شده است که این مدل برای انواع وبسایت (از خدمات شخصی گرفته تا فروشگاه های آنلاین) مناسب باشد.
این مدل به عنوان مدل درختی هم شناخته می شود و اگر صفحه اصلی، صفحات دسته اصلی، صفحات فرعی و زیرصفحات را طراحی کنید و پیوندهای بین آنها را برقرار کنید، حالت درختی آن به طور واضح نمایان خواهد شد. در کل، تا زمانی که این صفحات و زیرصفحات را با استفاده از لینک های داخلی به هم وصل نکنید، الگوریتم های موتورجستجو قادر به تشخیص این سلسه مراتب نخواهند بود به همین خاطر باید به فکر یک سیستم لینک دهی هوشمندانه باشید تا اهمیت و ارتباط صفحات برای موتورهای جستجو قابل درک باشد.
کمک به مدیریت کارآمد محتوا، اضافه کردن راحت تر صفحات و زیرمجموعه های جدید و ارائه مسیر واضح برای الگوریتم های موتورهای جستجو از مهم ترین مزیت های این ساختار سایت هستند.
یک نمونه از ساختار سایت سلسه مراتبی: digikala

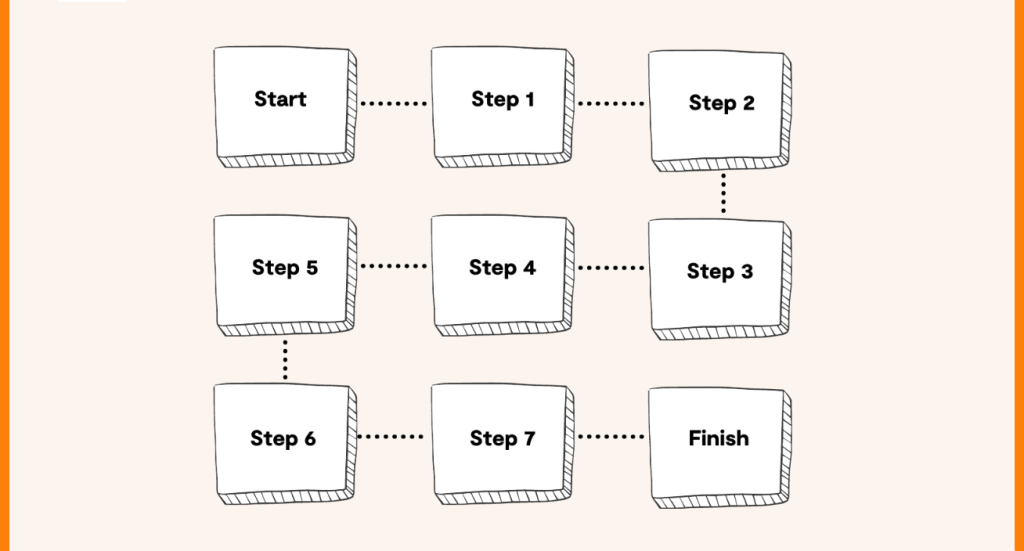
۲. مدل ترتیبی یا خطی
ساختار سایت ترتیبی باعث می شود که کاربران یک سفر گام به گام را برای رسیدن به هدف خود طی کنند. این صفحه هم مثل مدل سلسه مراتبی از صفحه اصلی شروع می شود و تعدادی صفحه یا دسته را لیست می کند. با توجه به این که مسیر رسیدن به صفحات به صورت گام به گام است، اگر تعداد صفحات و محتوا زیاد باشد، مسیر کاربران طولانی و کسل کننده می شود. به همین خاطر مدل ترتیبی مناسب وبسایت هایی است که محتوا و صفحات آن کم و قابل کنترل است.
پس اگر به وبسایتی نیاز دارید که زیرمجموعه یا صفحات فرزند زیادی ندارد و کارتان با یک صفحه اصلی یا یک صفحه فرود هم راه می افتد، این مدل بهترین گزینه برای شماست. کاربرانی که وارد وبسایت شما می شوند طی یک دنباله منطقی به اطلاعات موردنیاز خود دست پیدا می کنند و از طریق یک مسیر از پیش تعریف شده به بخش های برجسته وبسایت شما هدایت می شوند.
یک نمونه از ساختار سایت ترتیبی: Growth Design

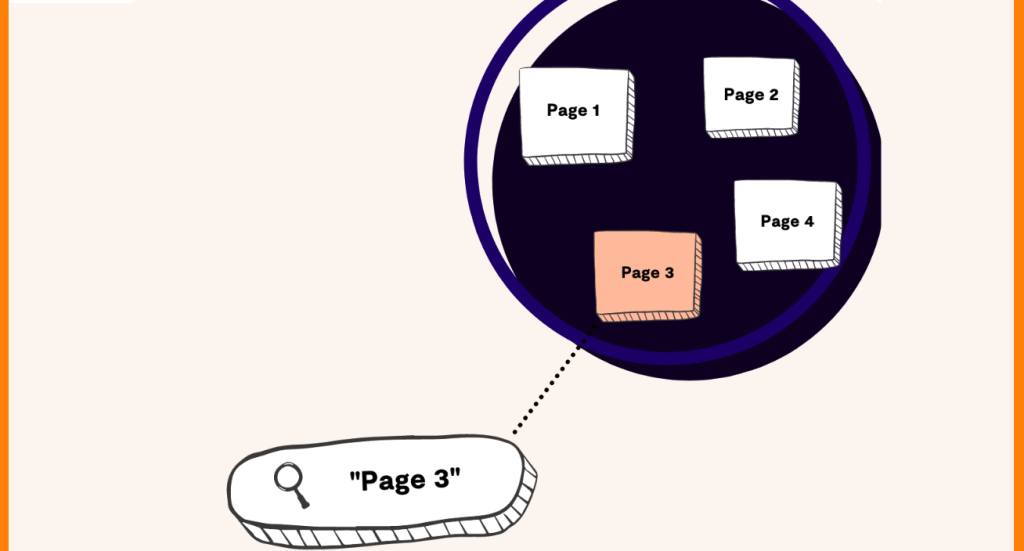
۳. مدل ماتریس
با اینکه ماتریس یکی از قدیمی تریس ساختارها است ولی همچنان به محبوبیت خود ادامه می دهد. این ساختار سایت با این هدف پیاده سازی می شود که بازدیدکنندگان بدون نیاز به مرور دسته بندی ها به خواسته خود برسند و سفر سخت و طولانی نداشته باشند. با اینکه ممکن است ساختار ماتریس برای شما کمی آشفته و شلوغ به نظر برسد ولی این ساختار برای بازدیدکنندگان شما حکم آزادی را دارد.
با اینکه وبسایت شما دارای دسته ها و زیرمجموعه های مخصوص است ولی با مدل ماتریس، دیگر نیازی نیست که ترتیب ظاهر آنها را برای کاربر تنظیم کنید. در عوض باید به فکر راه اندازی یک سیستم لینک دهی قوی باشید و ویژگی های نویگیشن و نوار جستجو را با دقت و حساسیت بیشتری تنظیم کنید.
هدف این مدل، به حداقل رساندن تعداد کلیک ها است. پس با طراحی وبسایت خود با ساختار ماتریسی، این امکان را به کاربران می دهید که بر اساس نیازهای خود و هر طور که می خواهند به صفحات و محتوای دلخواه خود برسند.
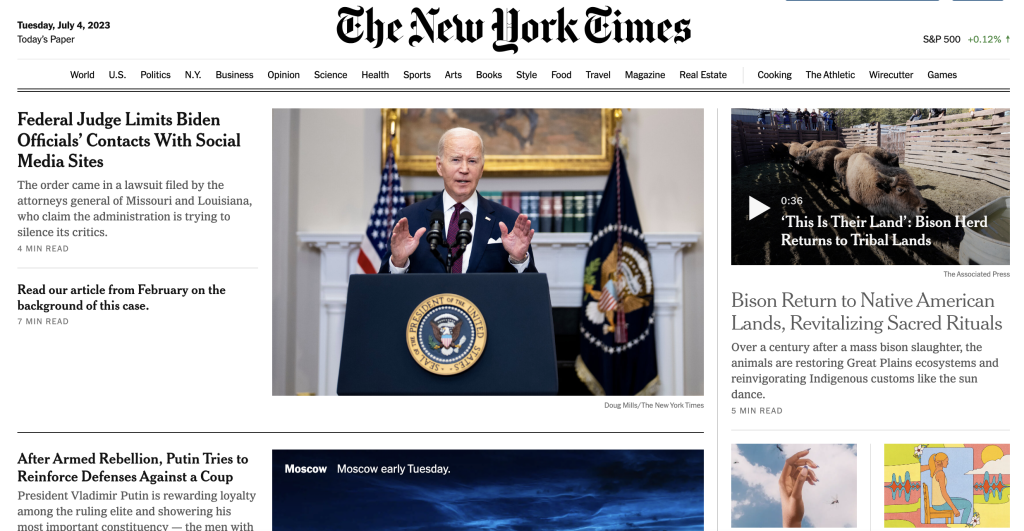
یک نمونه از ساختار سایت ماتریسی: New York Times
۴. مدل پایگاه داده
این ساختار سایت از یک رویکرد پایین به بالا استفاده می کند و مناسب وبسایت هایی است که تجربیات پویا و شخصی سازی شده ای را ارائه می دهند. کاربری که در این وبسایت فعالیت می کند، معمولاً باید جزئیات شخصی، سوالات و ترجیحات خود را وارد کنند تا این اطلاعات در یک پایگاه داده داخلی یا خارجی ذخیره شوند و با استفاده از صفحات خاص به خود کاربر ارائه شود.
در واقع، مدل پایگاه داده با استفاده از یک رویکرد پویا، ذخیره سازی، بازیابی و دستکاری سریع و هدفمند محتوا را امکان پذیر می کند. پس تمرکز اصلی این مدل روی طبقه بندی و سازماندهی محتوایی است که مربوط به خود کاربران است.
یک نمونه عالی از این مدل معماری سایت، وبسایت های بانکی هستند که بعد از ورود به سیستم به اطلاعات حساب بانکی خود دسترسی پیدا می کنید. به این صورت که داده ها از یک پایگاه داده استخراج شده و برای شما نمایش داده می شود.
یک نمونه از ساختار سایت پایگاه داده: codezeroyachts
نکات مهم و گام به گام برای ایجاد یک ساختار سایت عالی
- نحوه دسته بندی صفحات و ارتباط بین بخش های مختلف سایت های رقبا را بررسی کنید.
- کلمات کلیدی مناسب کسب و کار خود را جمع آوری و دسته بندی کنید.
- صفحات خود را بر اساس کلمات کلیدی ایجاد و دسته بندی کنید.
- برای دسته بندی های خود از عبارات کوتاه ترجیحاً تک کلمه ای استفاده کنید.
- هر صفحه را طوری دسته بندی کنید که با ۳ کلیک قابل دسترسی باشد.
- نام دسته بندی ها گیج کننده یا تکراری نباشد.
- محتوای تکراری در URL های متفاوت را حذف کنید.
- اطلاعات و محتوای تکراری را به طور مداوم بررسی و بروز کنید.
- ساختار URL کوتاه و در عین حال واضحی را برای آدرس صفحات خود ایجاد کنید.
- صفحات وبسایت را با استفاده از لینک های داخلی به هم متصل کنید.
- برای لینک های خود از متن های انکر مرتبط و قابل درک استفاده کنید.
- به صفحه های مهم و با ارزش وبسایت خود لینک دهی بیشتری انجام دهید.
- منوی نویگیشن ساده و واضحی را برای صفحه اصلی لحاظ کنید .
- ترجیحاً منو را در سمت بالا قرار دهید تا قابل دسترس باشد.
- در صورت استفاده از منوی کشویی، بسته به زبان سایت، منو کشویی را در سمت راست (فارسی) یا سمت چپ (انگلیسی) قرار دهید.
- منوها را طوری طراحی کنید که هم در دسکتاپ ها و هم در تلفن همراه قابل دسترس باشد.
- برای مسیریابی راحت تر کاربران از Breadcrumb ها استفاده کنید.
- برای سهولت پیمایش و تعامل با تمام صفحات، یک نقشه سایت ایجاد کنید.
- عملکرد سایت خود تست کنید.
- …
کلام آخر
یک ساختار سایت بهینه و درست می تواند شما را به جایگاه دلخواه تان برساند. اینکه ساختار یک سایت درست و بهینه باشد تنها به ظاهر ساده و جذاب بستگی ندارد. لینک دهی ها و مسیرهای کوتاه و قابل درک از مهم ترین فاکتورهای ایجاد یک ساختار مناسب هستند که همه آنها را باید با دقت و حساسیت بالا لحاظ کنید. هر کدام از ساختارهایی که در مقاله بررسی کردیم برای کسب و کارهای خاصی مناسب هستند که بسته به نوع کسب و کار خود می توانید گزینه مناسب را انتخاب کنید.
از اینکه تا انتهای مقاله با ما همراه بودید، از شما متشکریم. امیدواریم که مطالعه این مقاله برای شما مفید واقع شده باشد. در صورت داشتن هرگونه سوال، درخواست و نیاز به راهنمایی، می توانید با ثبت نظر خود، با ما وارد ارتباط شوید تا هر چه زودتر به شما پاسخ دهیم.
سوالات متداول:
آیا مدل سلسله مراتبی برای فروشگاه آنلاین مناسب است؟
بله مدل سلسه مراتبی برای فروشگاه های آنلاین مناسب است و این امکان را به شما می دهد که محصولات خود را به دسته ها و زیردسته ها تقسیم کنید و کاری کنید که کاربر راحت تر به محصول دلخواه خود دست پیدا کنند.