
 1403/12/12
1403/12/12 تنظیمات لایت اسپید کش برای بهبود سرعت سایتهای وردپرس
لایت اسپید یکی از افزونه هایی است که به سایت های وردپرسی کمک می کند تا بتوانند سرعت بالاتری را برای کار کردن برای کاربران فراهم کنند. این کار تجربه کاربری بهتری را برای کابران فراهم می کند و سبب می شود تا حتی سئوی سایت شما هم بهتر شود. برای آن که شما هم از نعمت سرعت بالای سایت بهره مند شوید، نیاز نیست شق القمر کنید، بلکه کافیست تنظیمات افزونه لایت اسپید کش را برای بهبود سرعت سایت های ورد پرسی بهینه کنید.
با استفاده از افزونه لایت اسپید کش، سرعت بارگیری صفحات وب سایت شما بهبود مییابد و باعث بهینه سازی سئو و تجربه کاربری بهتر میشود. یکی از راهحلهایی که برای بهبود سرعت بارگیری مطرح شده، استفاده از افزونه لایت اسپید کش است. این افزونه با بهینه سازی فایلهایHTML، CSS و JavaScript، تلاش میکند تا بهترین عملکرد را برای سایت شما فراهم کند.
موضوعی که باید به آن اشاره کنیم، این است که افزونه لایت اسپید کش برای کسانی مفید خواهد بود که از وب سرور لایت اسپید استفاده می کنند و در صورتی که شما از NginX یا Apache استفاده می کنید، بهتر است به فکر افزونه های دیگر باشید.
اما اینکه لایت اسپید کش چیست و چگونه باید تنظیمات آن را بهینه کنید، موضوعی است که در این مقاله قرار است به صورت مفصل در مورد آن صحبت کنیم. پس اگر سرعت سایتتان برایتان اهمیت دارد، این مقاله را از دست ندهید.
نکته: پیش از آن که به ادامه مقاله توجه داشته باشید، باید این نکته را در نظر داشته باشید تا زمانی که زیر ساخت مناسب برای سایتتان نداشته باشید، حتی از دست افزونه لایت اسپیدکش هم کاری بر نمی آید! زیرساخت سایت شما هم سرور است. در صورتی که سرور مناسب و با کیفیتی ندارید، می توانید سری به صفحه خرید سرور مجازی هاستینگ ما سر بزنید و از بین پلن های متنوع ما، پلن مناسب خودتان را انتخاب کنید.
نصب لایت اسپید کش (Lite Speed Cache)
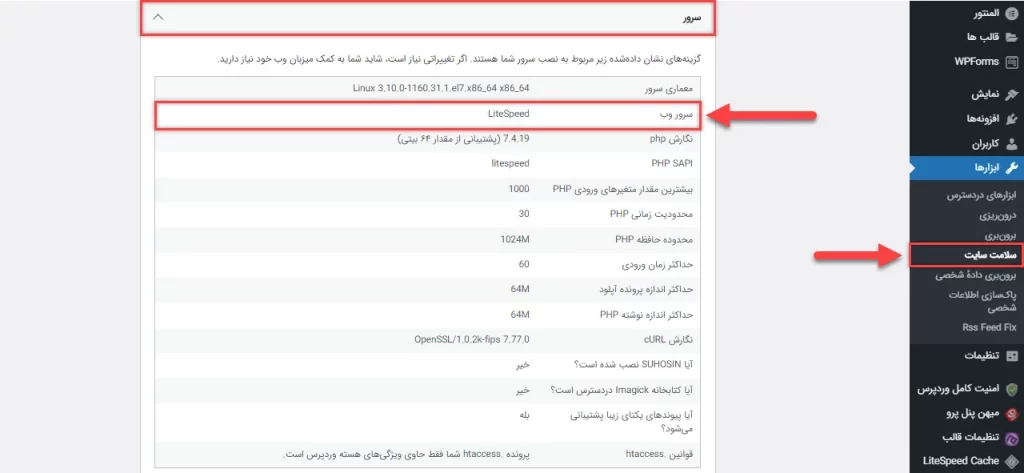
همانطور که گفتیم برای استفاده از پلاگین Lite Speed Cache نیاز است که وب سرور لایت اسپید را نصب کرده باشید؛ برای آن که چک کنید که وب سرور شما چیست، مراحل زیر را طی کنید:
وارد پنل مدیریت وردپرس شوید (یعنی قسمتی که می توانید نصب پلاگین ها را انجام دهید). در صورتی که وردپرس شما فارسی است، از بخش ابزارها در قسمت سلامت سایت، گزینه اطلاعات را انتخاب کنید. در صورتی که در قسمت وب سرور، lite speed نوشته شده باشد، در این صورت می توانید پلاگین را نصب کنید.

اگر از وب سرور دیگری استفاده می کنید یا هنوز نصب نکرده اید، می توانید به آموزش نصب لایت اسپید در سی پنل سر بزنید و مراحل را گام به گام انجام دهید.
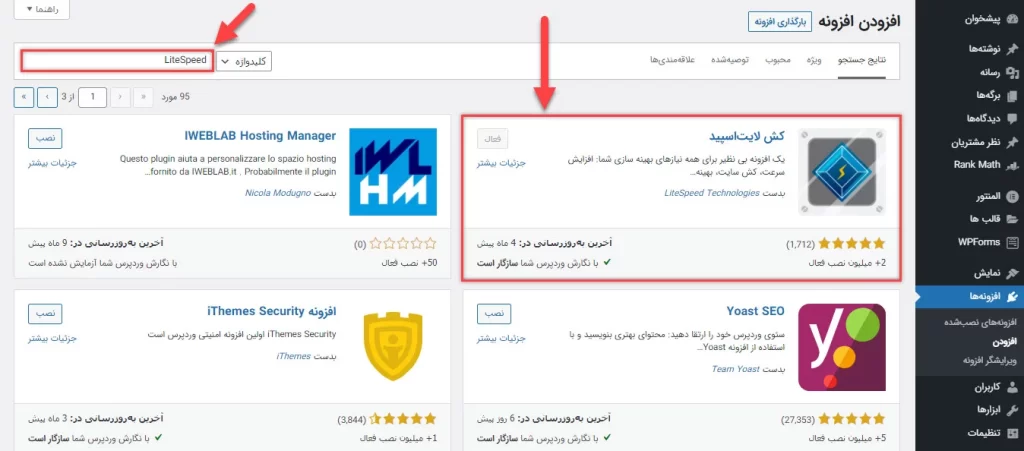
در فیلد افزونه ها، عبارت lite speed را وارد کنید و افزونه ای که به شما نشان داده می شود را دانلود و نصب کنید. دقت کنید که لایت اسپید رایگان است و 2 میلیون نصب کننده فعال دارد.

پس از آن که پلاگین را نصب کردید و تمام شد، روی گزینه فعال کردن کلیک کنید تا بتوانید آن را روی سایت خودتان فعال کنید. برای آن که تنظیمات این افزونه را انجام دهید، از قسمت پنل مدیریتی به بخش Lite Speed Cache وارد شوید و تنظیمات را انجام دهید.
تنظیمات لایت اسپید کش
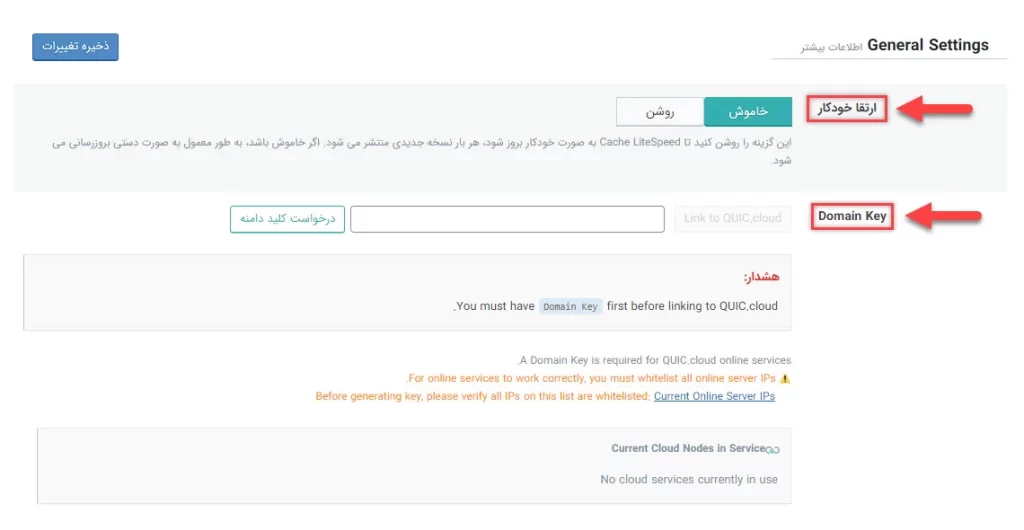
اطلاعاتی که نیاز دارید در مورد این افزونه به دست آورید، در بخش صفحه مدیریت قرار گرفته اند (فعلا این اطلاعات مورد بحث ما نیست و به درد ما نمی خورد). در بخش عمومی شما می توانید ارتقا خودکار را فعال کنید. اگر ارتقاء خودکار را فعال کنید، این پلاگین به طور خودکار بروزرسانی خواهد شد. اگر شما همیشه به پنل مدیریت خود مراجعه میکنید، نیازی به فعال کردن این گزینه ندارید.
قسمتی با نام “Domain Key” برای سرویس QUIC Cloud وجود دارد. با فشار دادن دکمه “درخواست کلید دامنه”، ما میتوانیم از این سرویس برای بهینهسازی تصاویر وبسایتمان استفاده کنیم. اگر این گزینه را انتخاب کنیم، یک Domain Key به صورت خودکار برای ما ایجاد میشود و در تنظیمات ثبت میشود. همچنین، وبسایت ما به سرویس QUIC Cloud متصل میشود که بهینهسازی تصاویر را فراهم میکند. در واقع، QUIC Cloud یک سرویس است که بهینهسازی تصاویر را انجام میدهد.

برای فعال یا غیرفعال کردن اعلان هایی که به شما ارسال می شود، در قسمت آخر می توانید خودتان تنظیمات را انجام دهید. پس از آن که تغییراتی که می خواستید اعمال کردید، بر روی ذخیره تغییرات کلیک کنید.
تنظیمات کش لایت اسپید
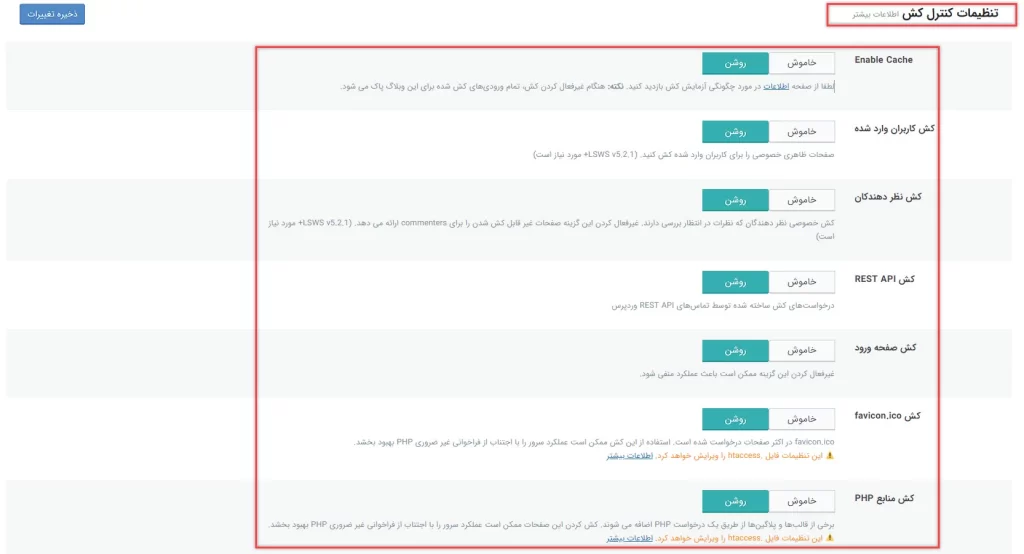
به قسمت تنظیمات Cache وارد میشویم. در این بخش، قابلیتها و امکانات بسیار مهمی وجود دارد و میتوان گفت که بخش مهم تنظیمات، افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است و ما را از این مطلع میکند که Cache برای کاربران وارد شده باید روشن باشد یا خاموش. به طور طبیعی، این باید روشن باشد.
سپس، این بخش میپرسد آیا Cache برای کاربرانی که نظر میدهند، روشن باشد یا خاموش باشد. اگر این گزینه را فعال کنیم، معمولا مشکلی پیش نمیآید. اما، اگر آن را غیر فعال کنیم، هر کاربری که در سایت ما کامنتی ارسال میکند، این Cacheبه طور موقت برایش غیرفعال میشود. زیرا برای کاربر، کوکی تنظیم شده و او به راحتی میتواند پاسخ کامنتی را ببیند. اگر تنظیماتمان را به درستی انجام دهیم، مشکلی برای Cache کاربرانی که کامنت میگذارند، پیش نمیآید.
دیگر بخشهایی که باید روشن باشند عبارتند از Cache Rest API ، Cache Favicon.ico و Cache منابع PHP.

این افزونه برای موبایل یک کش را به صورت جداگانه ایجاد می کند.
وقتی که کاربر شما دوباره وارد صفحهای از سایت شما می شود، کدها و دستورات PHP که از قبل اجرا شده بودند دوباره اجرا نمیشوند، بلکه مستقیماً اطلاعاتی که قبلاً در حافظهی کش ذخیره شده بود، به نشان داده میشود. این باعث میشود که سایت شما سریعتر برای کاربران باز شود. ولی مشکل زمانی به وجود می آید که اطلاعات قدیمی به کاربران نشان داده می شود و باعث مشکلاتی برایشان می شود. برای همین، باید تنظیمات کش رو به دقت و صحیح انجام دهید.
اگر وبسایت شما برای دستگاههای موبایل نیز بهینه سازی شده است، بهتر است Cache موبایل هم روشن باشد. مثلا اگر از AMP استفاده میکنید، باید Cache موبایل را روشن کنید. همچنین، برای مدیران وب، قسمتی در تنظیمات Cache وجود دارد که به آنها اجازه میدهد تغییراتی را برای مشکلاتی مثل URL یا کوکی کاربرها اعمال کنند. اما این بخش بیشتر برای توسعهدهندگان وبسایت کاربردی است و برای عموم کاربران مفید نیست.
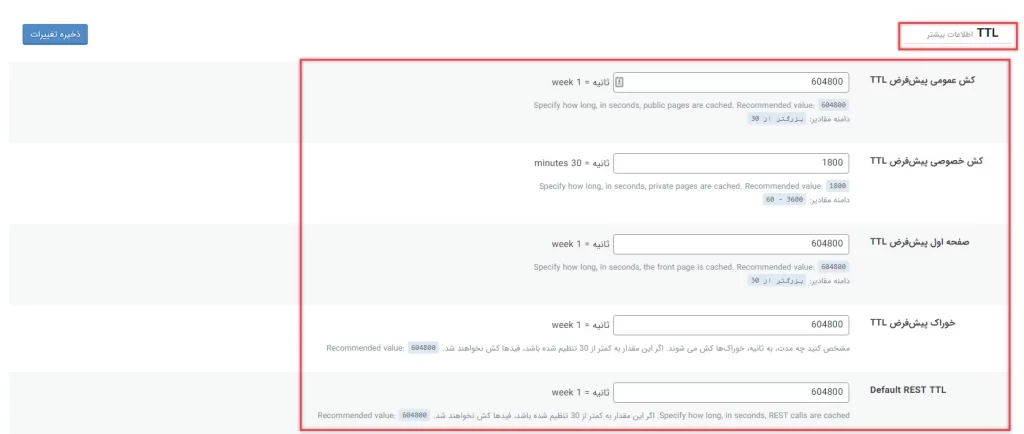
تنظیمات TTL در لایت اسپید کش
انقضای Cache، به معنی مدت زمانی است که صفحات سایت شما در حافظه کش نگهداری میشوند. این مهم است چون باعث افزایش سرعت بارگیری صفحات سایت شما میشود. میزان انقضای Cache بر حسب ثانیه محاسبه میشود و TTL نامیده میشود. تنظیمات این قسمت به طور پیشفرض بسیار خوب است و نیازی به تغییرات ندارد. معمولاً مدت زمان نگهداری Cache صفحات تنظیم شده است و بعد از آن صفحات از حافظه کش پاک میشوند.

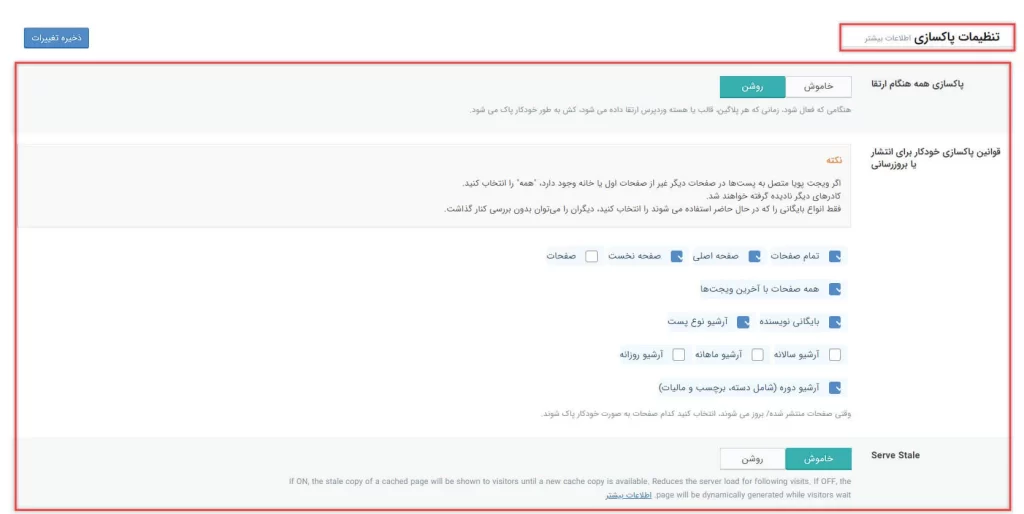
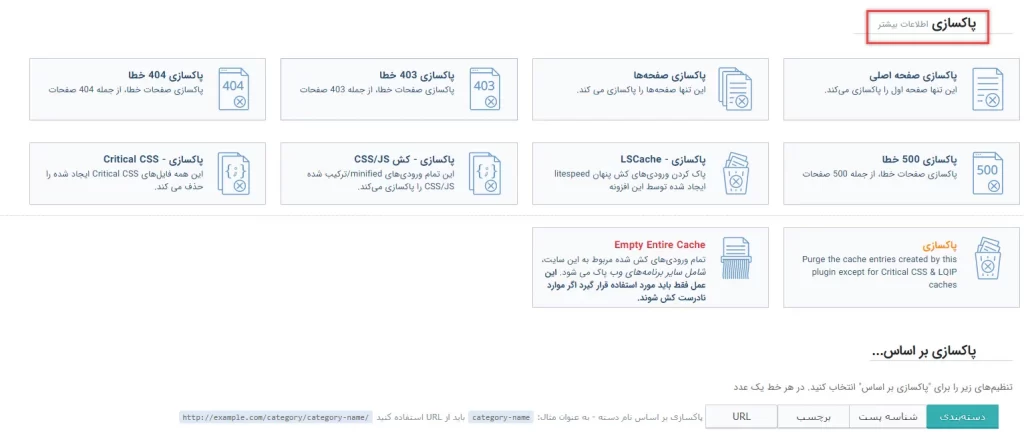
پاکسازی کردن کش
وقتی قالب یا پلاگین وبسایتمون رو بهروز میکنیم، باید گزینه پاکسازی هنگام ارتقاء رو فعال کنیم تا Cache به صورت خودکار پاک بشه. این کار بسیار مهمه. همچنین باید تعیین کنیم که در هنگام بروزرسانی پست، کدوم بخشهای Cache باید پاک بشن.
مثلاً تیک گزینه صفحه اصلی و صفحه نخست رو بزنیم ولی گزینه برگهها رو نه. چون وقتی یک پست رو بروزرسانی میکنیم، نیازی به پاکسازی Cache برگهها نیست که باعث میشه درخواستهای زیادی به سرور ما فرستاده نشه.
زمانی که قالب یا پلاگینی را در سایتتان آپدیت می کنید، باید توجه داشته باشید که گزینه پاکسازی هنگام ارتقا را فعال کنید تا کش به صورت اتوماتیک پاک شود. این کار اهمیت زیادی دارد. کار دیگری که باید انجام دهید، این است که در زمان آپدیت کردن پست، باید تعیین کنید که قصد دارید کدام بخش های کش پاک شوند.
برای مثال شما تیک گزینه صفحه اصلی و صفحه نخست را می زنید ولی برگه ها را نه؛ چرا که زمانی که یک پست را آپدیت می کنیم، دیگر نیازی به پاکسازی کردن کش برگه ها نخواهد بود و سبب می شود که درخواست های زیادی به سرور ما ارسال نشود.
اگر سایت شما قابلیت نمایش آخرین مقالات بر روی صفحاتش را ندارد، بهتره گزینه “همه صفحات یا آخرین ویجتها” رو غیرفعال کنید. اما اگر چنین قابلیتی دارید، این گزینه رو فعال کنید. معمولا از بخش بایگانی نویسنده در سیستم مدیریت محتوای وردپرس استفاده نمیکنیم، پس این گزینه رو هم تیک نزنید و برای گزینه آرشیو پست تیپ، تیک بزنید.

در وردپرس، برای بهبود سئو سایت، بهتر است از آرشیوهای سالانه، ماهانه و روزانه استفاده نکنیم، چرا که این کار باعث اضافه شدن صفحات اضافی به سایت میشود و می تواند برای سئو سایت، تاثیر منفی داشته باشد. برای پاک کردن دسته و برچسبهای پستهای سایتمان، بهتر است از آرشیو تاکسونومی استفاده کنیم و این گزینه را فعال کنیم.
هنگامی که از قابلیت Serve Stale استفاده میکنیم، صفحهای که قبلا Cache شده را به کاربران نشان میدهد. با این حال، بهتر است این گزینه را غیرفعال کنیم، زیرا ممکن است صفحات منقضی شده یا قدیمی را به کاربران نشان دهد و باعث مشکلاتی برای آنان شود.
این امکان برای شما فراهم است که برای پاک کردن سایتتان زمان بندی تعیین کنید؛ از آن جایی که قرار است در زمان انتشار پست جدید، صفحات مرتبط را به صورت اتوماتیک پاک کند، به همین دلیل این زمان بندی توسط شما انجام نمی شود. در بخش استثناها می توانید برچسب ها، دسته بندی ها و پست هایی که نمی خواهید را کش شوند، تعریف کنید.
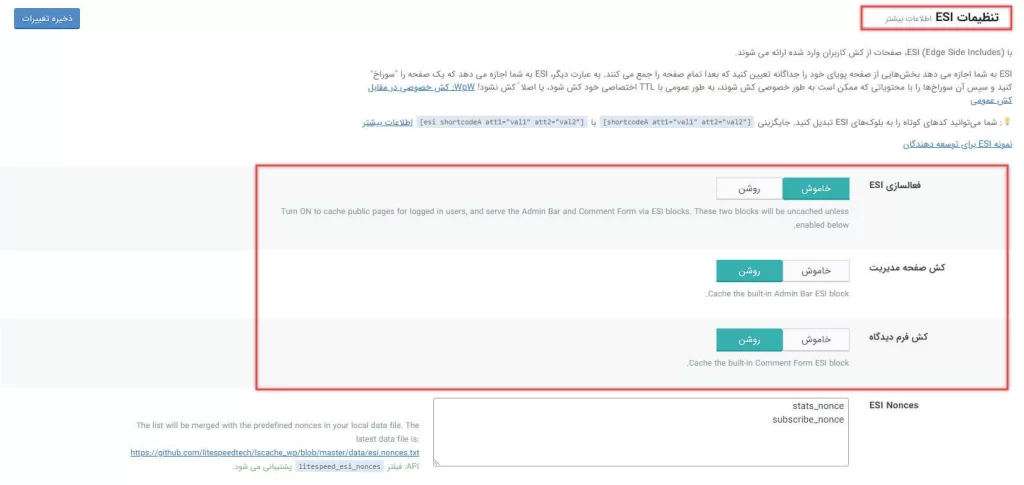
تنظیمات ESI
این تنظیمات زمانی به کارتان می آید که در وب سرورتان ESI را فعال کرده باشید. معمولا از این ویژگی زیاد استفاده نمی شود و به همین دلیل احتمالا به این تنظیمات نیاز زیادی نداشته باشید.

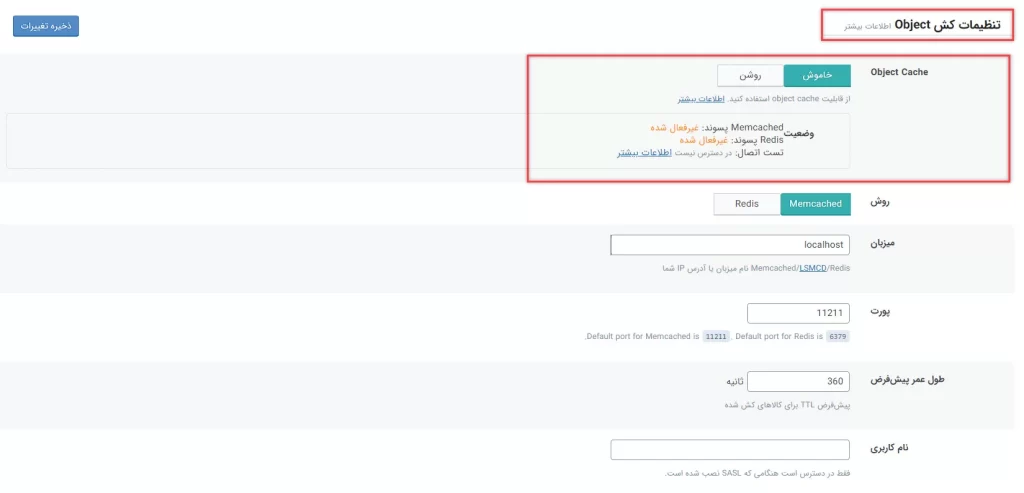
Object Cache را فعال کنید
برای آن که بارگذاری سایتمان با سرعت بالاتری انجام شود، از Object Cache استفاده می کنیم. Object Cache در واقع اطلاعاتی که نیاز داریم را در حافظه ذخیره می کند اما باید در نظر داشته باشید که برای استفاده از این قابلیت باید به صورت درست و دقت بالا مدیریت کنید.

قبل از هر کاری، باید بررسی کنید که آیا MemCached یا Redis فعال هستند یا نه. اگر هر دو فعال نیستند، این گزینه را فعال نکنید. ولی اگر یکی از آنها فعال است، باید این گزینه را روشن کنید و یکی از Memcached یا Redis را انتخاب کنید. همچنین باید بقیه گزینهها را فعال کنید، به غیر از گزینه Cache Wp-Admin. در نهایت باید گزینه ذخیره تغییرات را بزنید. این باعث میشود Object Cacheing به صورت خودکار برای وبسایت شما انجام شود. همچنین، سرعت دیتابیس شما را نیز افزایش میدهد.
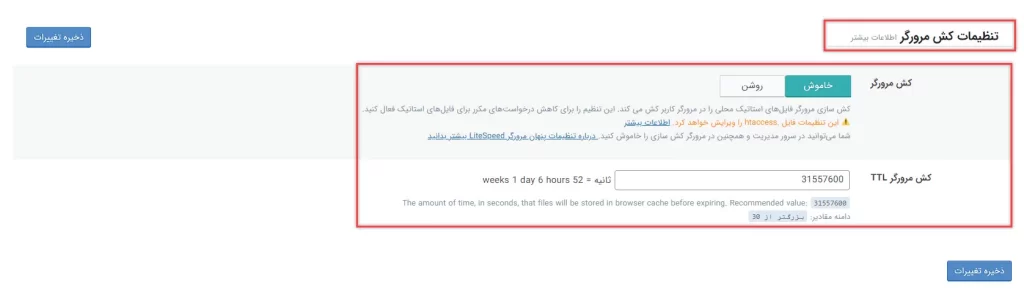
کش مرورگر
این قسمت جایی است که باید تنظیمات کش مرورگر را تعیین کنید.
اگر تصویری در وبسایت ما باز میشود، باید تصمیم بگیریم که چه مدت زمانی این تصویر در مرورگر کاربر باقی بماند. بهتر است گزینهی مربوط به این موضوع را فعال کنیم و زمان مربوطه را تعیین کنیم. میتوانیم این زمان را بین دو هفته تا یک سال تعیین کنیم و در نهایت تنظیمات را ذخیره کنیم. به این ترتیب، اگر تصویری در وبسایت ما باز شد، میتواند تا یک سال در مرورگر کاربر باقی بماند.

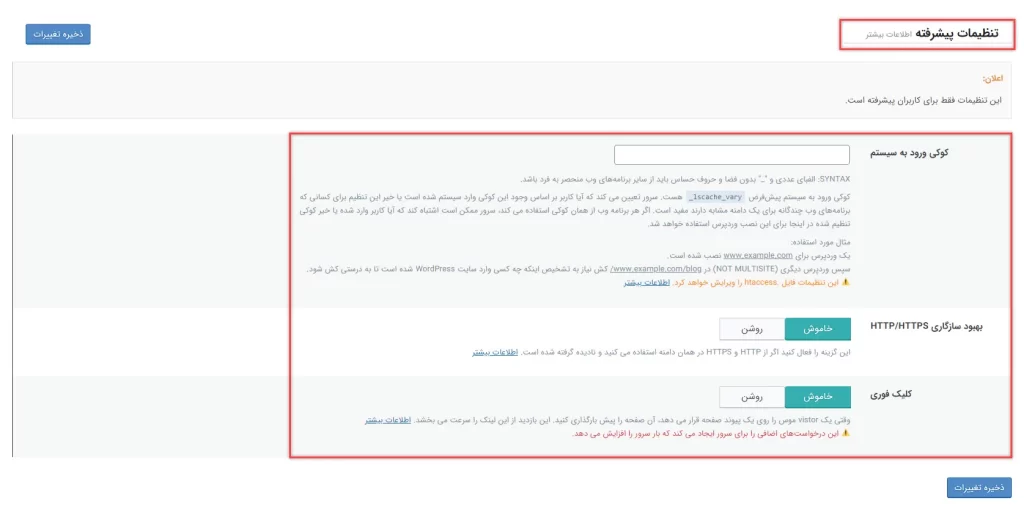
تنظیمات پیشرفته LiteSpeed Cache
میتوانیم در بخش پیشرفته، چند تنظیم دیگر را هم اضافه کنیم. اما باید بگوییم که اگر همزمان از HTTP و HTTPS استفاده میکنید، یک گزینه به نام بهبود سازگاری HTTP/HTTPS رو فعال کنید.

اگر گزینه کلیک فوری را در بعضی از وبسایتها فعال کنید، ممکن است مشکل ایجاد شود. به عنوان مثال، وقتی که میخواهیم یک صفحه را باز کنیم و روی لینک مورد نظر کلیک میکنیم، سایت بلافاصله باز میشود و سرعت سایت به طور چشمگیری افزایش مییابد. اما باید توجه داشت که این قابلیت، به تنظیمات بار سرور شما و درخواستهایی که به آن ارسال میشوند وابسته است و ممکن است مشکل ساز باشد. به طور کلی، اگر مشکلی ایجاد نشود، بهتر است که این گزینه فعال باشد.
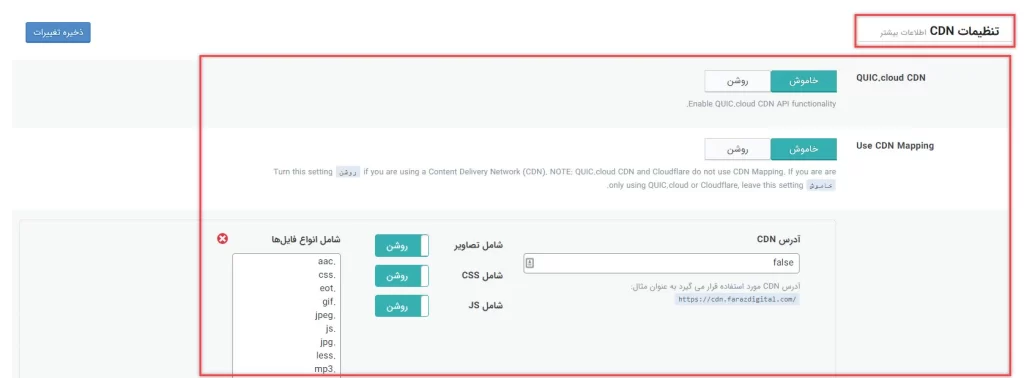
تنظیمات CDN
CDN به شما کمک میکند تا فایلهای وبسایت خود را در سراسر دنیا با سرعت بالاتری به کاربران ارائه دهید. با فعال کردن این تنظیمات در لایت اسپید کش، فایلهای استاتیک وبسایت شما به شبکههای توزیع محتوا ارسال میشوند و از سرورهای نزدیک به کاربران شما تحویل داده میشوند.
به این ترتیب، با استفاده از CDN، سرعت بارگیری وبسایت شما افزایش مییابد و بار سرور شما کاهش مییابد. همچنین، با استفاده از شبکههای توزیع محتوا، میزان پهنای باند استفاده شده توسط سرور شما نیز کاهش مییابد.
بنابراین، فعال کردن تنظیمات CDN در افزونه لایت اسپید کش میتواند به بهبود سرعت بارگیری وبسایت شما و کاهش بار سرور کمک کند.
اعمال تغییرات در تنظیمات CDN را زمانی توصیه می کنیم که به تنظیمات CDN کلود فلر یا سایر CDN ها تسلط داشته باشید.

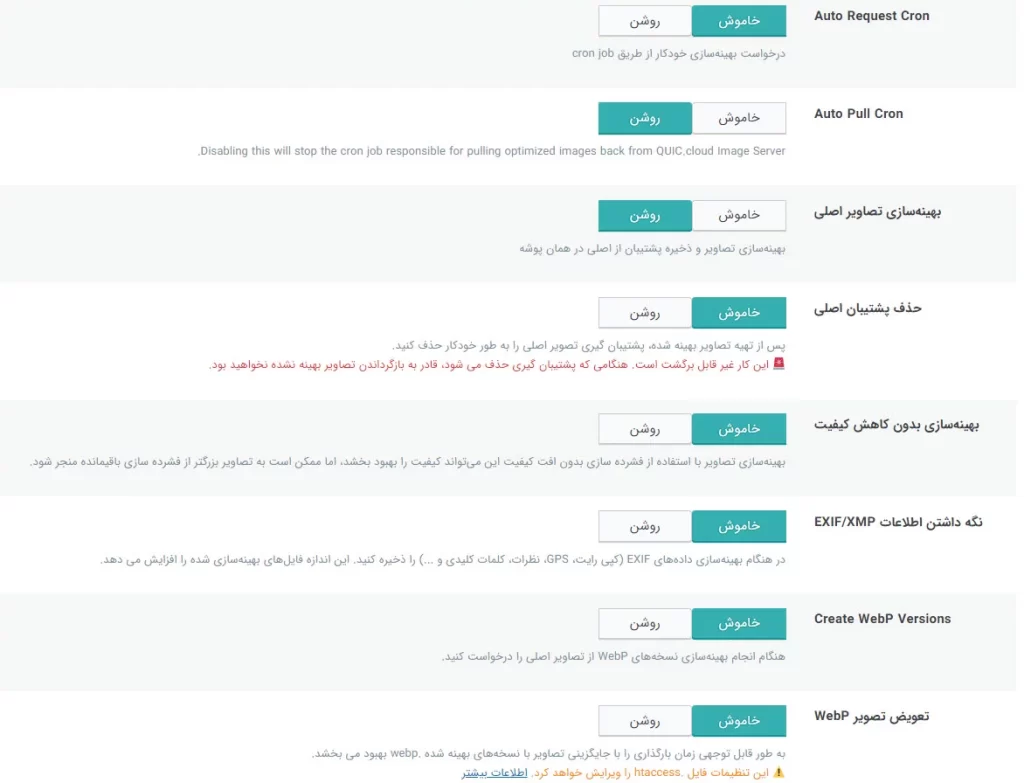
بهینه سازی کردن تصاویر
از این بخش میتوانید تصاویر سایت را بهتر کنید. قابلیت خودکار بهبود تصاویر را فراهم میکند که این کار اهمیت زیادی دارد و کاربردی است. شما میتوانید گزینههایی مانند Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را فعال کنید.
اطلاعات تصویر، دادههایی هستند که در تصویر دیده نمیشوند. به عنوان مثال، مشخص میکنند که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و غیره گرفته شده است. این اطلاعات در بیشتر موارد لازم نیست و بهتر است گزینه نگهداشتن اطلاعات را غیرفعال کنید.

برای آن که تصاویر Webp را برای سایت فعال کنید، نیاز است که گزینه Create Webp Versions را روشن کنید. امکانی گزینه گزینه تعویض تصاویر Webp فراهم می کند، این است که سبب می شود تصاویر Webp به جای تصاویر با قالب PNG یا تصاویری که ما انتخاب و آپلود می کنیم، در سایت نشان داده شود و به همین دلیل توصیه می کنیم که این گزینه را فعال کنید.
البته تنها این نیست، گزینهWebp برای Srcest اضافی را هم نیاز است که فعال کنید. پس از فعالسازی این گزینه، این امکان برای شما فعال می شود تا بتوانید تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به قالب Webp تبدیل کنید و پس از آن هم روی گزینه جمعآوری دادههای تصاویر کلیک کنید.
برگه ها را بهینه سازی کنید
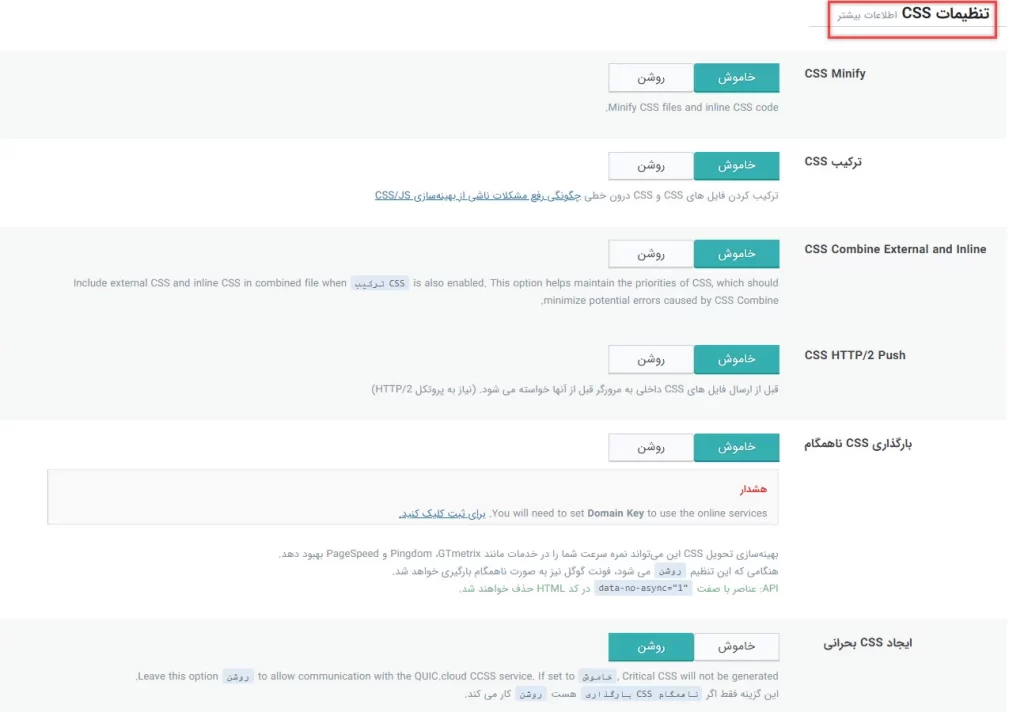
یکی از قابلیت هایی که به ما کمک می کند، بهینه سازی برگه های وب سایت است. با استفاده از این قابلیت، می توانیم کدهای وب سایت خود را بهینه تر کنیم و بهتر نمایش دهیم. برای این کار، ابتدا باید به تنظیمات قسمت مربوط به بهینه سازی برگه ها برویم. در این قسمت، می توانیم از گزینه CSS Minify استفاده کنیم که به ما کمک می کند تا کدهای CSS را کوچک تر و کم حجم تر کنیم. همچنین، با استفاده از گزینه ترکیبCSS، می توانیم تمام فایل های CSS را در یک فایل ترکیب کنیم تا با یک درخواست تنها، این فایل ها را دریافت کنیم. البته اگر از HTTP2 استفاده می کنیم که اکثر وب سرورها از آن استفاده می کنند، این گزینه باید خاموش باشد. برای اطمینان، بهتر است با شرکت هاستینگ خود تماس بگیریم و بپرسیم که از HTTP یا HTTP2 استفاده می کنند.

شما میتوانید با استفاده از گزینه “CSS Combine External and Inline”، تمام فایلهای CSS خارجی و داخلی را با هم ترکیب کنید. اگر این گزینه را انتخاب کردید، باید همچنین گزینه ترکیب CSS را نیز فعال کنید. اما اگر از CSS HTTP/2 Push استفاده میکنید، دیگر نیازی به فعال بودن دو گزینه قبلی نیست.
توصیه میشود که گزینههای ایجاد CSS بحرانی و ایجاد CSS ناهمگام را غیرفعال کنید، زیرا ممکن است باعث ایجاد مشکلات زیادی شوند. همچنین بهتر است گزینه ایجاد CSS بهرانی در پسزمینه را خاموش نگه دارید.
بهتر است گزینه های Inline CSS Async Lib و Font Display optimize را فعال کنید. با گذاشتن Font Display optimize رویSwap، وقتی که فونت سایت شما در حال بارگذاری است، متنهای سایت با فونت پیشفرض نشان داده میشوند تا کاربران بتوانند در ابتدای بازدید از سایت شما از آن استفاده کنند و کمتر از سایت شما دلسرد شوند.
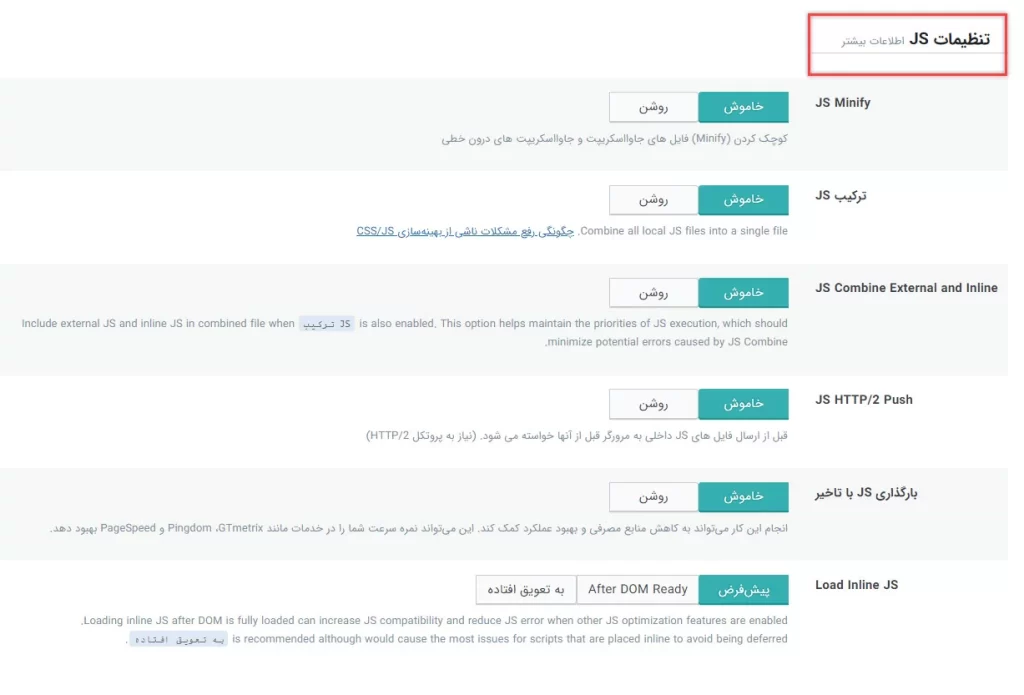
تنظیمات JS
وقتی گزینه JS Minify رو فعال میکنیم، باعث میشود که فایلهای جاوا اسکریپتی که استفاده میکنیم کم حجم شوند. برای ترکیب فایلهای جاوا اسکریپتی باید مشخص کنیم که آیا این فایلها باید باهم ترکیب شوند یا خیر. همچنین باید قابلیت HTTP2/HTTP برای فایلهای جاوا اسکریپت رو فعال کنیم.
امکان بارگذاری JS با تاخیر به ما این امکان را میدهد که فایلهای جاوا اسکریپت را به آخر صفحه انتقال دهیم و در ابتدا محتوای صفحه را به کاربر نمایش دهیم، سپس بعداً فایلهای جاوا اسکریپت را لود کنیم. همچنین میتوانیم گزینه Load Inline JS را بر روی به تعویق افتاده تنظیم قرار دهیم، به این معنی که فایلهای جاوا اسکریپتی که در داخل صفحه قرار دارند، پس از لود شدن صفحه، به کاربر نمایش داده شوند.

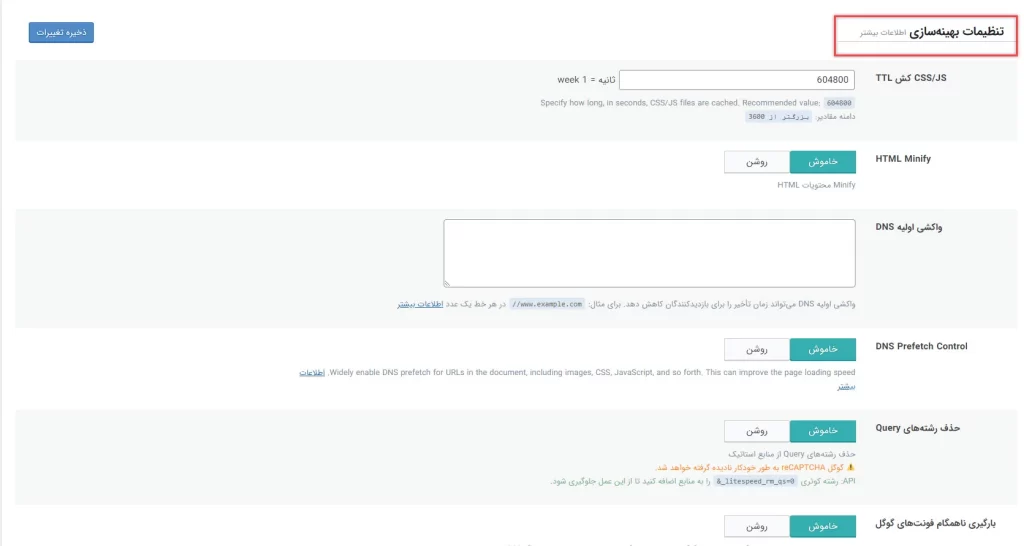
بهینه سازی کردن
گزینه Cache کردن CSS و JS مفید و کارآمد است. با فعال کردن گزینه “Minify شود” در ابزار HDMI، کدهای JS، CSS و HTML فشرده شده و فضای خالی آنها حذف میشود. به این ترتیب، حجم سایت کاهش یافته و سرعت بارگیری صفحات سریعتر خواهد شد. گزینه DNS Prefetch Control نیز بهتر است روشن باشد. با استفاده از این قابلیت، قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت وجود دارند را دریافت کرده و آنها را به صورت سریع تر به فایلهایی با پسوند FH تبدیل میکند. این کار به سرعت بیشتری در بارگیری صفحات سایت کمک میکند.
توصیه ما این است که گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در فایلهای CSS و JS که مربوط به صفحه اینترنت شما هستند، یک رشته آماری وجود دارد که شامل عبارت “version=…” میشود. اگر این رشته را پاک کنید، فایلها در مرورگر بهتر و سریعتر بارگذاری میشوند.
همچنین، لطفا گزینه “بارگذاری ناهنگام فونتهای گوگل” را غیرفعال کنید. چون در ایران ما معمولا از فونتهای گوگل استفاده نمیکنیم. در عوض، گزینه حذف فونتهای گوگل را فعال کنید، زیرا در این صورت فایلهای فونت کوچکتر و صفحه اینترنت سریعتر بارگذاری میشوند.

لطفا گزینه «حذف Emoji های وردپرس» را خاموش کنید. وردپرس دارای چندین نماد(Emoji) است که از سایت W.org و مخزن وردپرس دریافت میشوند و در صفحه وب شما نمایش داده میشوند. اما بهتر است این ایموجی ها توسط خود مرورگر نمایش داده شود.
همچنین، لطفا گزینه حذف برچسب Noscript را غیرفعال کنید، چون ممکن است باعث بروز مشکلات مختلف در سایت شما شود.
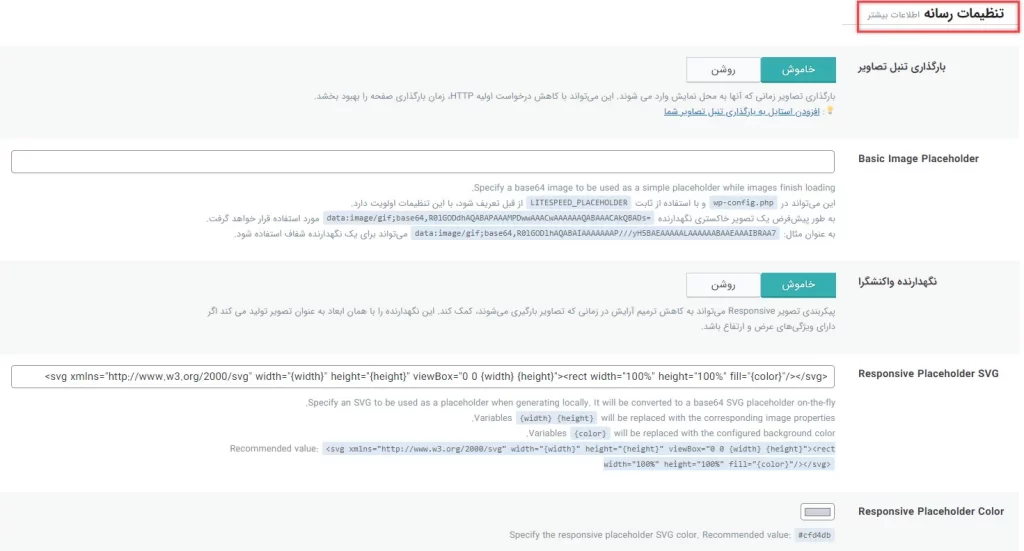
انجام تنظیمات رسانه
لطفا تمام گزینههای این بخش را خاموش کنید و بعد آن را ذخیره کنید. چون در واقع نیازی به استفاده از Lazy Loading در وبسایتها نیست. در نسخه جدید تمام مرورگرها این قابلیت Native Lazy Loading را دارا هستند. به این معنی که بدون نیاز به اضافه کردن کدی به وبسایت یا فعال کردن هیچ قابلیتی، تصاویر به صورت Lazy Loading نمایش داده میشوند. همچنین، در نسخه جدید وردپرس همین قابلیت وجود دارد، پس به هیچ وجه نیازی به استفاده از Lazy Loading در هیچ پلاگینی نداریم. البته، میتوانیم برخی تصاویر را در قسمت استثناها مستثنا کنیم تا بدون استفاده از Lazy Loading نمایش داده شوند.

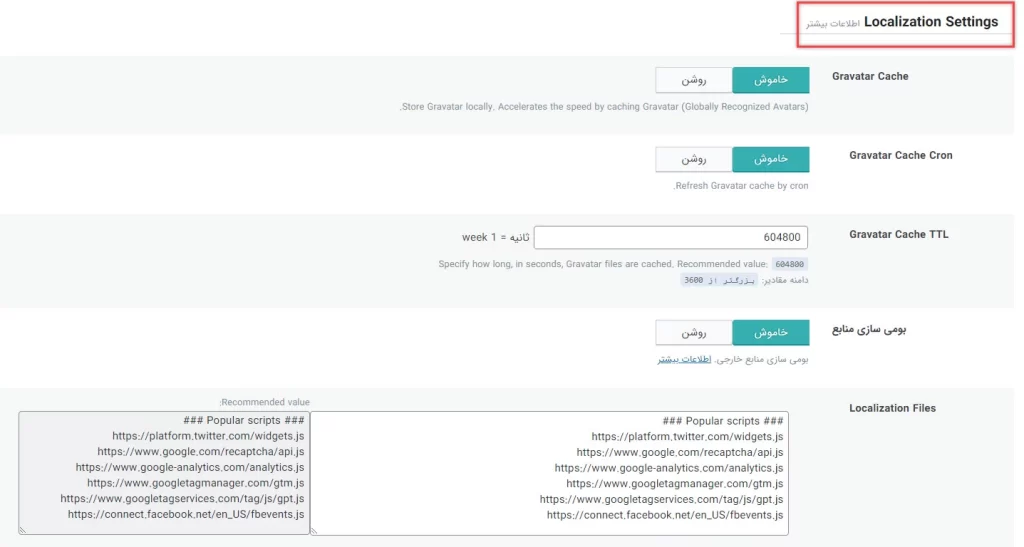
بومی سازی کردن منابع برای سایت های ایرانی
برای وب سایتهایی که در ایران هستند، بومی سازی منابع بسیار مهم است. اگر میخواهیم سرعت وبسایت خود را افزایش دهیم، باید گزینه Gravatar Cache را فعال کنیم. این گزینه به ما این امکان را میدهد که تصاویر سایت را از سایت Gravatar.com به جای آن که همیشه برای هر بار بارگذاری سایت دوباره از این سایت دانلود شوند، در سایت خودمان ذخیره کرده و نمایش دهیم.
چون کشور ما مشکلاتی در ارتباط با اینترنت جهانی دارد، استفاده از سایت Gravatar.com باعث کاهش سرعت وبسایت ما میشود. با فعال کردن گزینه Gravatar Cache، تمام تصاویر Gravatar را در سایت خود ذخیره کرده و بدون نیاز به دانلود مجدد، آنها را نمایش میدهیم.
برای این کار، بهتر است گزینه Gravatar Cache Cron را هم فعال کنیم تا بصورت خودکار زمانبندی شدهای را انجام داده و تصاویر Gravatar را به روز رسانی کند.

قابلیت بومی سازی منابع، این امکان را برای شما فراهم میکند که منابعی که در وبسایتهای خارجی مانند فیسبوک، توییتر و غیره قرار دارند را به صورت بومی در وبسایت خودتان قرار دهید. این قابلیت بسیار مفید است، بنابراین بهتر است این گزینه فعال باشد، اما اگر مشکلی بوجود آمد، میتوانید آن را غیرفعال کنید.
همچنین، این قابلیت تنظیماتی دیگری را نیز برای توسعهدهندگان فراهم میکند. اگر با مشکلی در وبسایت خود مواجه شدید، باید به این بخش مراجعه کنید و فایلهای JS و CSS و همچنین فایلهای دیگری که باعث مشکل شدهاند را اضافه و ذخیره کنید.
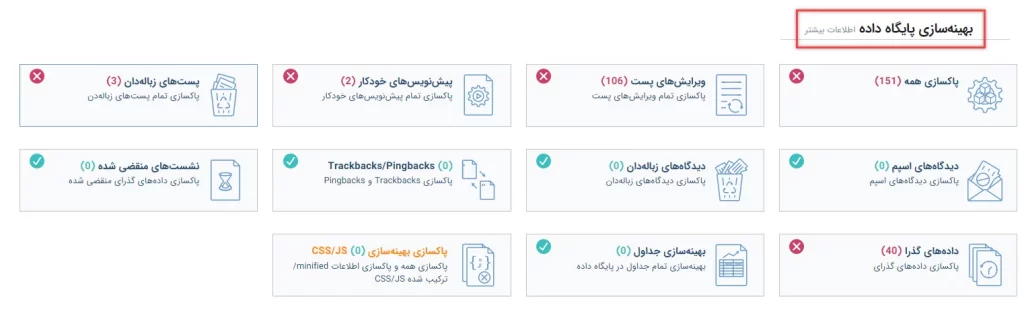
پایگاه داده را بهینه سازی کنید

بهینه سازی پایگاه داده به عهده ماست؛ البته ما قرار نیست در قسمت مدیریت کار خاصی انجام دهیم، زیرا قرار است کارها به صورت خودکار انجام شوند.
تعداد زیادی کپی از پستهای شما در پایگاه داده وجود دارد. بنابراین، تعداد کپیهای پستها را به حداکثر صد عدد محدود کنید. زمان ذخیره خودکار کپیها برای هر پست را هفت روز در نظر بگیرید. همچنین، شما میتوانید از بخش مدیریت گزینه “پاکسازی همه” را انتخاب کنید. در این صورت، دیتابیس شما بهطور کامل پاک خواهد شد، اما باید مواظب باشید که پستهایی که در حال نوشتن هستید، دیدگاهها و پستهایی که در سطل زباله قرار دارند، نیز پاک خواهند شد.
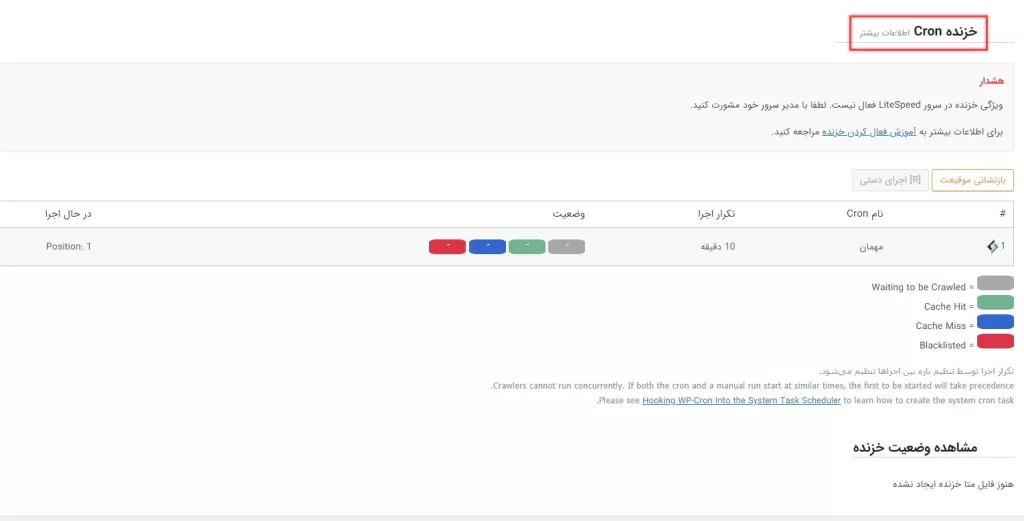
تنظیمات خزنده و Cron
اهمیت این بخش زیاد است؛ زیرا به کمک این بخش می توانیم کاری کنیم تا پیش از آن که کاربر به سراغ سایت ما برود، به صورت خودکار صفحات سایت ما ذخیره شوند. این به این معناست که دیگر نیاز نیست که کاربر صفحه ای را باز کنید و برای اولین بار صبر کند تا ذخیره سازی ها انجام شود. زمانی که صفحات سایت به این شیوه ذخیره سازی می شود، امکان دارد که کاربر برای لحظاتی منتظر باشد که همین موضوع سبب افت سرعت سایت می شود.

در این قسمت شما میتوانید از نقشه سایت استفاده کنید و محل جای گیری صفحات را تعیین کنید. برای انجام این کار نیاز است که به بخش تنظیمات نقشه سایت بروید و پس از وارد کردن آدرس سایتتان، تغییرات انجام شده را ذخیره کنید.
کاری که این افزونه می کند، این است که نقشه سایت شما را بررسی می کند و صفحاتی که موجود هستند را برای کران و کش آماده می کند. همچنین در قسمت تنظیمات عمومی، قابلیت خزنده رو فعال کرده و باقی تنظیمات رو به صورت پیشفرض رها کنید.
تنظیمات مربوط به جعبه ابزار لایت اسپید
جعبه ابزار یک محیط دارد که میتوانید از آن برای تنظیمات مختلف استفاده کنید. با استفاده از این جعبه ابزار میتوانید دیتابیس را پاک کنید، ورودی و خروجی را بگیرید، فایل htaccess را ویرایش کنید و Heart Beat سایت خود را کنترل کنید. اگر پنل مدیریت وردپرس شما به دلیل استفاده از هاست ضعیف کند است، باید این سه گزینه را فعال کنید.
در بخش مربوط به گزارشات، اطلاعاتی در رابطه با سایت و سرور در اختیار ما قرار داده می شود و اگر شما تنظیمات خطایابی را فعالسازی کنید، می توانید از آن برای پیدا کردن مشکلات ساییتان استفاده کنید.

لطفا تست بتا را روشن نکنید، چون این باعث میشود که از نسخههایی که هنوز در حال تست هستند برای سایتتان استفاده کنید و این ممکن است باعث ایجاد مشکلاتی شود.
سخن آخر
تنظیمات افزونه لایت اسپید کش، یکی از بهترین راهکارهای بهبود سرعت وبسایتهای وردپرس است. با توجه به اهمیت سرعت برای تجربه کاربری و همچنین سئو، استفاده از این افزونه و انجام تنظیمات صحیح آن، به شما کمک خواهد کرد تا سرعت وبسایت خود را بهبود بخشید و تجربه بهتری به کاربران خود ارائه دهید. در صورتی که سوالی یا مشکلی در این زمینه دارید، با ما در قسمت نظرات مطرح کنید تا در سریع ترین زمان ممکن پاسخ دهیم.
سوالات متداول:
آیا نصب و راه اندازی افزونه لایت اسپید کش پیچیده است؟
خیر، نصب و راه اندازی افزونه لایت اسپید کش در وردپرس بسیار ساده است. بعد از نصب افزونه، تنظیمات پیش فرضی برای بهینه سازی صفحات وب اعمال میشود که میتوانید با توجه به نیاز خود تنظیمات را تغییر دهید.
آیا استفاده از افزونه لایت اسپید کش با مشکلاتی همراه است؟
استفاده از هر افزونهای ممکن است با مشکلاتی همراه باشد، اما افزونه لایت اسپید کش توسط تیم توسعهدهندههای حرفهای و با توجه به نیازهای وردپرس طراحی شده است و به شدت پایدار و قابل اعتماد است. با این حال، همواره بهتر است نسخه پشتیبان سایت خود را قبل از نصب هرگونه افزونهای بر روی سایت خود ایجاد کنید.








عالی بود
خوشحالیم براتون مفید بوده دوست عزیز
سلام ممنون از مطالب کاربردیتون یه سوال هم دارم. آیا علاوه بر نصب افزونه لایت اسپید درپگ پیشخوان وردپرس نیاز هست که روی هاست هم لایت اسپید نصب بشه؟
سلام ممنون با حسن توجهتون. بله بهتره که نصب باشه مخصوصا اگر می خواید از افزونه LiteSpeed Cache در وردپرس استفاده کنید، باید سرور هاست هم مجهز به لایت اسپید باشه.