1403/06/05
1403/06/05 نحوه تغییر فونت سایت وردپرسی [آموزش از طریق ۵ روش آسان]
فونتی که برای قسمتهای مختلف وبسایتتان استفاده میکنید نقشی اساسی در تعیین وجهه و چهره برند در ذهن مخاطبتان دارد. فونت وبسایت مولفهای است که ظرافتش نمیتواند باعث بیتوجهی نسبت به نقش مهم آن شود.
اکثر قالب های پیش فرض وردپرسی از فونت های فارسی پشتیبانی نمی کنند. به همین دلیل لازم است که فونت های فارسی را به وبسایت وردپرسی اضافه کنیم یا فونت ها را تغییر دهیم. دلیل دیگر تغییر فونت سایت، بخشیدن وجهه خاص به برند و کسب و کار است. تغییر فونت سایت وردپرسی به دو شیوه بدون استفاده از افزونه و با استفاده از افزونه تقسیم می شود. در این آموزش از هر دو روش مثالهایی را شرح داده ایم.
استفاده از فونتهای پیشفرض باعث گم شدن برندتان بین بقیه رقبا میشود اما استفاده از فونتی خاص سایت شما را یک سر و گردن بالاتر از بقیه سایتها قرار میدهد. بههمین خاطر است که مدیران اقدام به تغییر فونت سایت وردپرسی میکنند.
فونت سایت در خوانایی مطالب نیز تاثیر زیادی دارد. شما نه تنها باید به فکر ارزش محتوای سایت خود باشید، بلکه به نحوه نمایش و فونت آن نیز باید دقت کنید. استفاده از فونتهای خاص باعث افزایش خوانایی و ایجاد وجهه حرفهای برای برند میشود.
همینطور اگر از فونتهایی استفاده کنید که خوانایی مطالب را برای مخاطب دشوار کند، کار جذب و نگهداری مخاطب سایت را سخت تر خواهید کرد.
حالا که پس از طراحی سایت، تهیه دامنه و خرید سرور مجازی درصدد اعمال تغییرات اساسی در سایتتان برای جذب مخاطب بیشتر هستید با آموزش تغییر فونت سایت به شما در رسیدن به این هدف کمک خواهیم کرد.
چرا باید فونتهای قالب وردپرس را تغییر دهیم؟
قالبهای وردپرسی غالبا فونتهای فارسی را بطور پیش فرض بر روی خود ندارند. به همین جهت نیاز است که فونتهای فارسی را به سایت وردپرسی خود اضافه کنیم. اکثر قالبها فونتهای عربی و TimesNewRoman و Tahoma را دارا هستند.
فونتهای پیشفرض قالبها، خصوصا قالبهای رایگان و عمومی زیاد جذاب نیستند و نیاز تغییر فونت سایت را ایجاد میکنند. این امر از اصلیترین دلایل تغییر فونت سایت وردپرس است.
از دیگر دلایل تغییر فونت میتوان به تغییر وجهه برند اشاره کرد. بسیاری از کسبوکارها تصویر خاصی را برای برند خود در نظر دارند که یکی از راههای نمایش آن، تغییر فونت سایت است. به عبارتی استفاده از فونتی خاص مثل داشتن یک امضای اختصاصی است.
البته دلایل دیگری مانند سلیقه شخصی هم میتواند در این امر دخیل باشد اما تغییر فونت سایت اکثرا دلایل حرفهای دارد.
انواع فونت وردپرس
فونتهایی که در وردپرس استفاده میشوند در 4 دسته قرار میگیرند. بهتر است قبل از پرداختن به نحوه تغییر فونت سایت وردپرس نگاهی به این 4 دسته اصلی فونتها بیاندازیم:
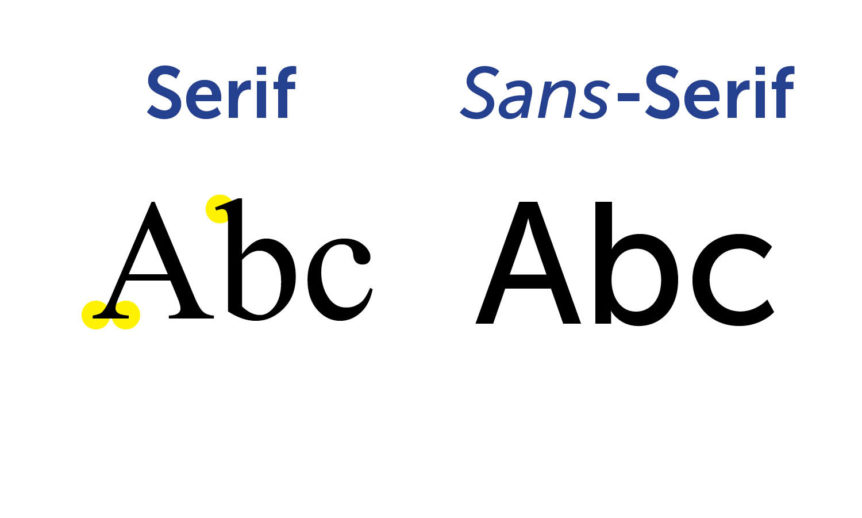
1. Serif
فونت Serif تزئینات کوچک و نوک تیزی در گوشههای بسیاری از حروف دارد که به آنها Serif گفته میشود. از این نوع از فونتها در بدنه پاراگراف استفاده میشود. فونتهای Times New Roman و Georgia از نوع Serif هستند.

2. Sans Serif
همانطور که درتصویر بالا نیز مشخص است Sans Serif به معنی بدون Serif است. این دسته از فونتها ظاهری ساده و گردتر داشته و معمولا در متون و پاراگرافها بکار میروند. فونتهای معروف Arial و Calibri از نوع Sans serif هستند.
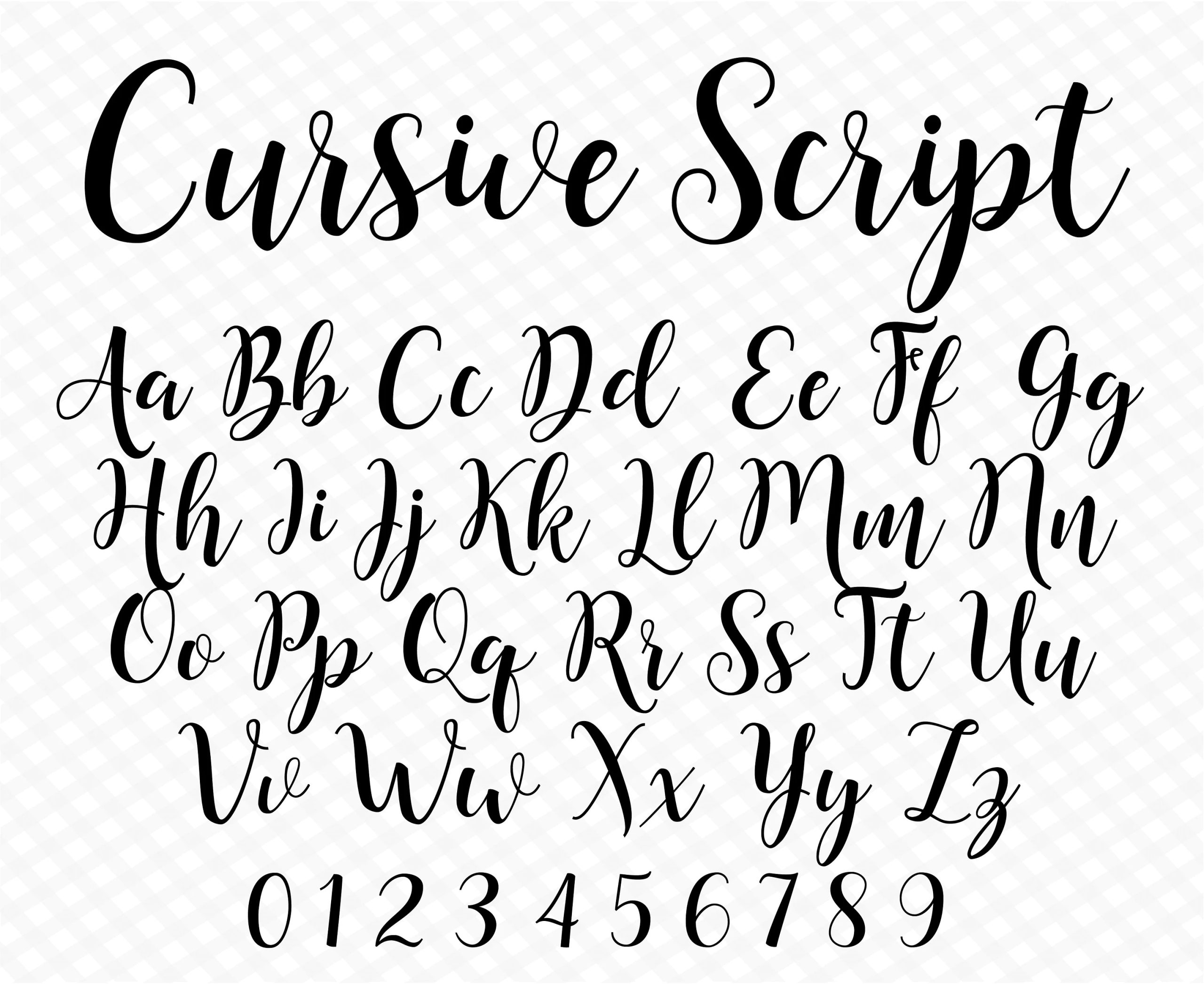
3. Script
دسته Script فونتهایی را در برمیگیرد که مشابه و نماینده حروف دستنوشته روان و بهمچسبیده هستند. این نوع از فونتها در مکانهای مختلفی مورد استفاده قرار میگیرند که میتوان به عناوین اشاره کرد.
فونتهای Lucida Handwriting و Mistral را میتوان در این دسته قرار داد.

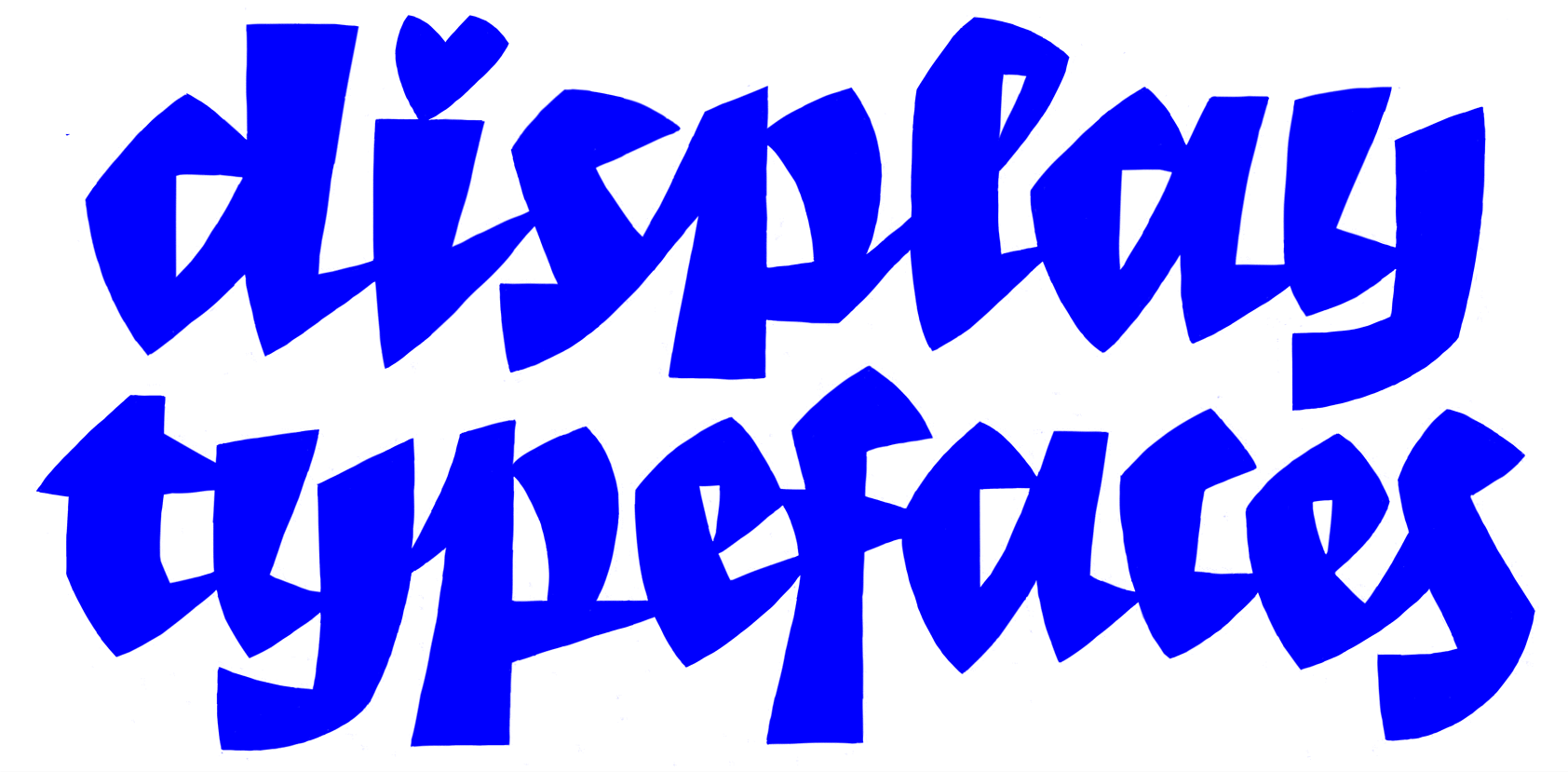
4. Display
به این فونتها، فونتهای دکوراتیو یا تزئینی نیز گفته میشود. تنها نقطه مشترک فونتهای این گروه استفاده از آنها در header بخشهای مختلف سایت است. هر دسته غیرمتعارف از حروف میتوانند در این دسته قرار گیرند.
فونتهای شناخته شده این دسته فونتهای Allegro و Stencil هستند.

مزایا و معایب روش های تغییر فونت سایت وردپرسی
قبل از شروع در جدول زیر بصورت مختصر مزایا و معایب هر دو روش تغییر فونت سایت وردپرس را باهم مقایسه کردهایم تا به صلاحدید خویش روش مناسب را انتخاب کنید:
| تغییر فونت سایت وردپرسی با استفاده از افزونه | تغییر فونت سایت وردپرسی بدون استفاده از افزونه |
| سهولت در استفاده | شاید برای تازهکارها کمی پیچیده به نظر بیاید |
| بدون کدنویسی | نیاز به آشنایی با کدهای css |
| استفاده از صدها خط کد به جای چند خط کد در وردپرس | عدم استفاده از کدهای اضافی در وردپرس |
| نیاز به نصب افزونه | بدون نیاز به نصب افزونه |
| روشی غیر حرفه ای | روشی حرفه ای |
| کاهش سرعت سایت وردپرسی | عدم کاهش سرعت سایت وردپرسی |
| عدم سازگاری با برخی قالبها | روشی مطمئن برای تمامی قالبها |
حال که با 4 دسته اصلی فونتهای وردپرس آشنا شدید و دلایل تغییر فونت سایت را دانستید بهتر است در ابتدای کار شیوه انجام این کار را انتخاب کنید.
فاکتورهای مختلفی تعیین کننده نحوه تغییر فونت در وردپرس هستند. مثلا نوع قالبی که از آن استفاده میکنید، میزان دانشی که از کدنویسی دارید و نهایتا اینکه ترجیحتان بر تغییر دستی است یا با افزونه.
تمامی کاربران وردپرس سلایق و مهارت یکسانی ندارند، به همین جهت برخی استفاده از کدهای CSS را راه مناسب تغییر فونت سایت خود میبینند و برخی استفاده از پلاگینها را.
به همین جهت در این مقاله 5 راه آسان تغییر فونت سایت که در دو شاخه اصلی ‘تغییر فونت سایت وردپرسی با استفاده از افزونه’ و ‘تغییر فونت سایت وردپرسی بدون استفاده از افزونه’ قرار دارند را شرح میدهیم.
تغییر فونت سایت وردپرسی بدون استفاده از افزونه
اگر مشکلی در کدنویسی ندارید و با وردپرس آشنا هستید پیشنهاد میکنیم از طریق یکی از روشهای این بخش اقدام به تغییر فونت در وردپرس کنید. همانطور که در جدول اشاره شده، این روشها مزیتهای بسیاری خصوصا در افزایش سرعت سایت وردپرسی دارند.
1. استفاده از سفارشی ساز تم برای تغییر فونت در وردپرس (Theme Customizer)
بسته به تمی که در وبسایت وردپرسی خود استفاده میکنید گزینههای متنوعی برای تغییر فونت در اختیار دارید. به عنوان نمونه در تم Genesis فونت پیش فرض را تغییر خواهیم داد. این تم فونتهای گوگل را بطور پیش فرض در خود دارد.
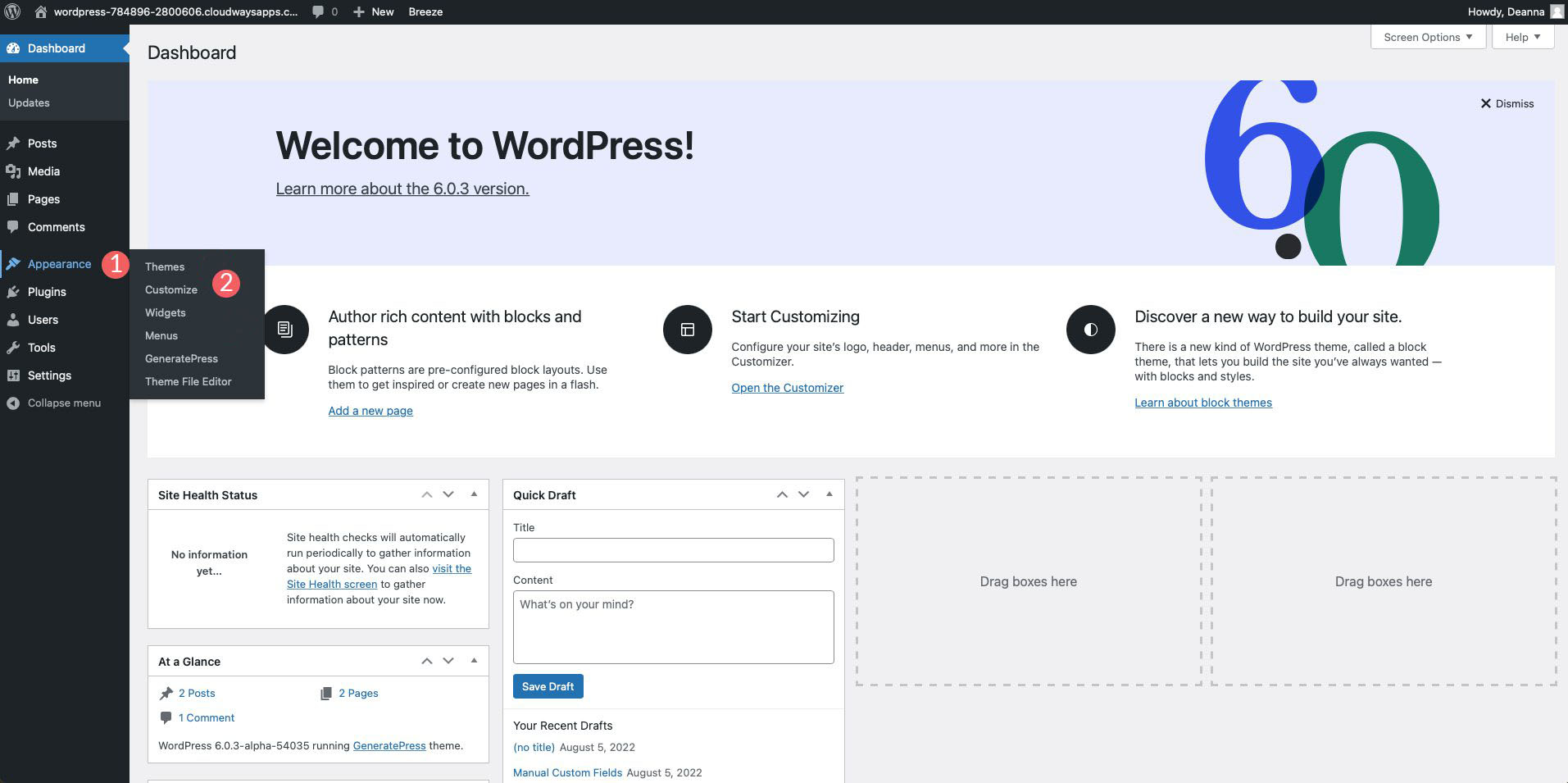
- وارد داشبورد وردپرس خود شوید.
- به بخش Appearance و سپس Customize بروید.

- زمانی که صفحه customize پدیدار شد روی Typography کلیک کنید.
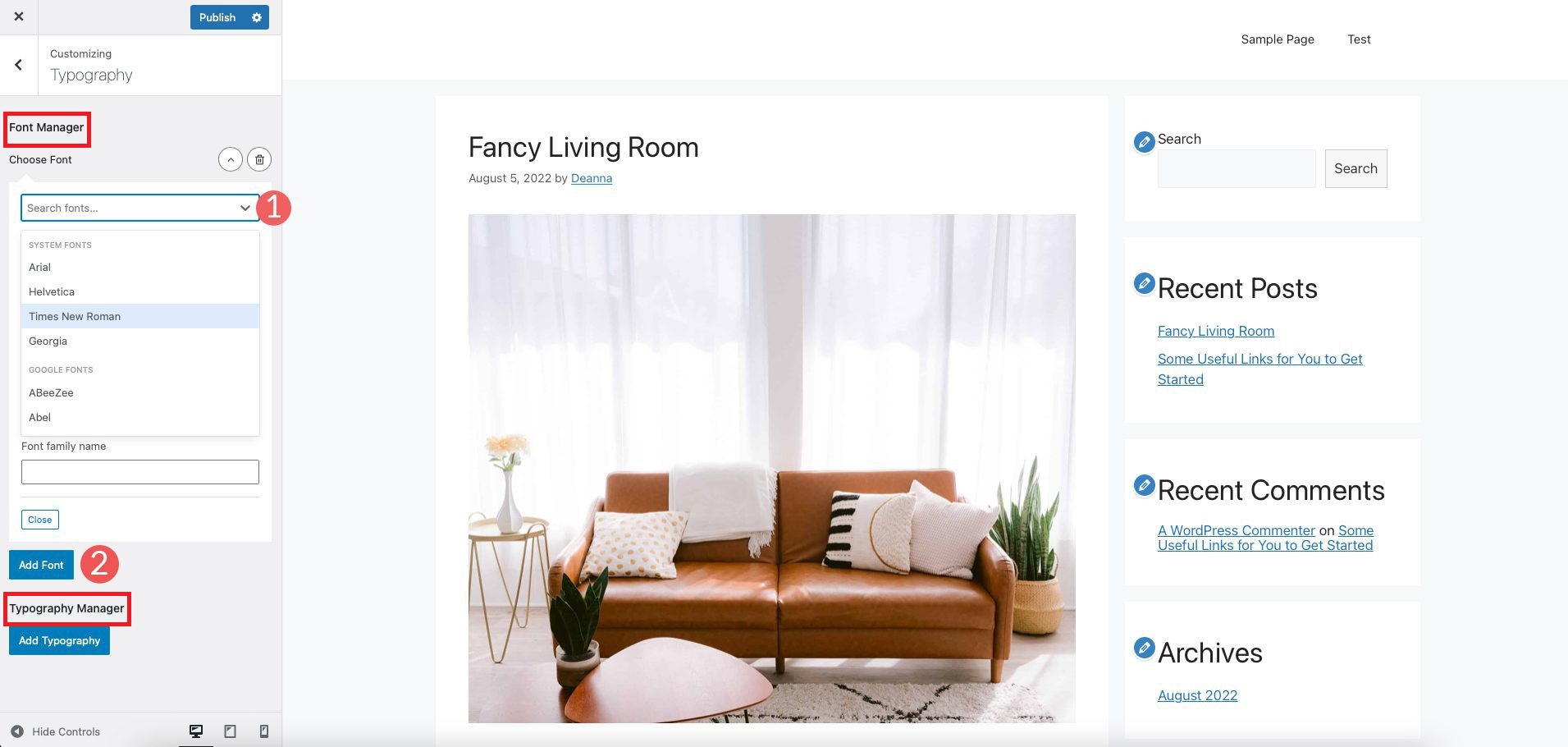
- دو گزینه Font Manager و Add Typography را خواهید دید. در قسمت Font Manager کلیک کنید تا منوی دراپ داون باز شود.
- در این منو (۱) میتوانید فونت مورد علاقه خود را جستجو و انتخاب کنید. جهت اضافه کردن فونت به وبسایت روی دکمه Add Font کلیک کنید (۲).

در گزینه دوم یا Add Typography، قسمت Typography Manager به شما امکان اختصاص دادن فونتهای اضافه شده به سایت را به بخشهای مختلف سایت مانند هدر، فوتر، بدنه متن و غیره میدهد.
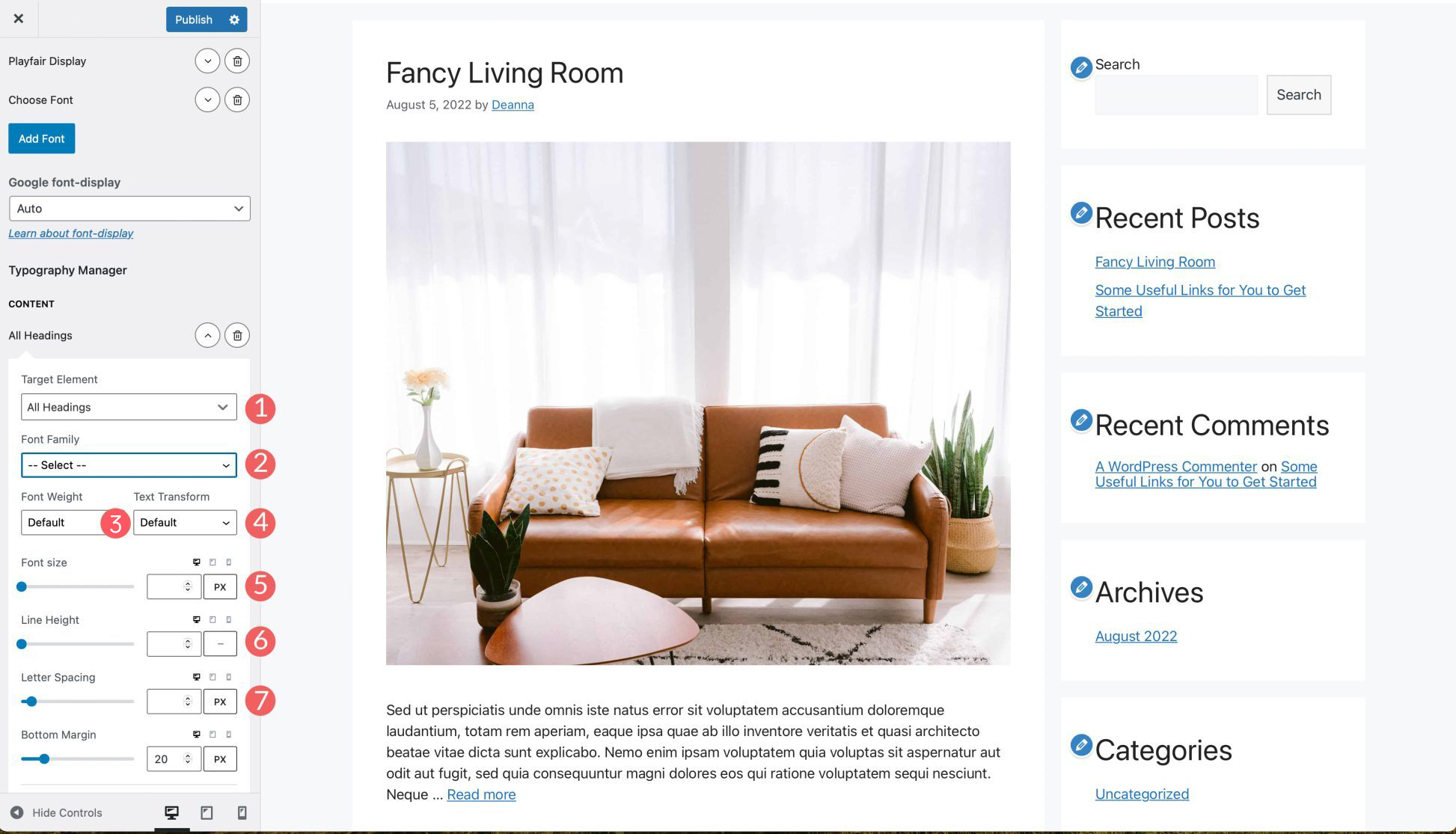
از این قسمت نیز میتوانید فونتهای وبسایت وردپرسی را تغییر دهید.
- (۱) در ابتدا المانی که قصد تغییر فونتش را دارید انتخاب کنید.
- (۲) سپس انتخاب خود در قسمت Font Family را برگزینید.
- (۳) (۴) حال وزن فونت و text transformation را متناسب با هدفتان انتخاب کنید.
- (۵) (۶) (۷) حالا باقی متغیرها یعنی سایز فونت، ارتفاع سطرها، فاصله بین حروف و حاشیه زیر را بنابر نیاز خود تنظیم کنید.

2. تغییر فونت سایت با ویرایشگر کامل سایت وردپرسی (WordPress Full Site Editing)
اغلب ویرایشگرهای کامل سایت وردپرسی بصورت پیش فرض دارای فونتهای متنوعی هستند. تم هایی از قبیل Blockbase و Emulsion و Aino و Twenty Twenty-Two دست شما را برای تغییر فونت در ویرایشگر تم باز میگذارند.
از تم Blockbase برای آموزش این روش استفاده میکنیم:
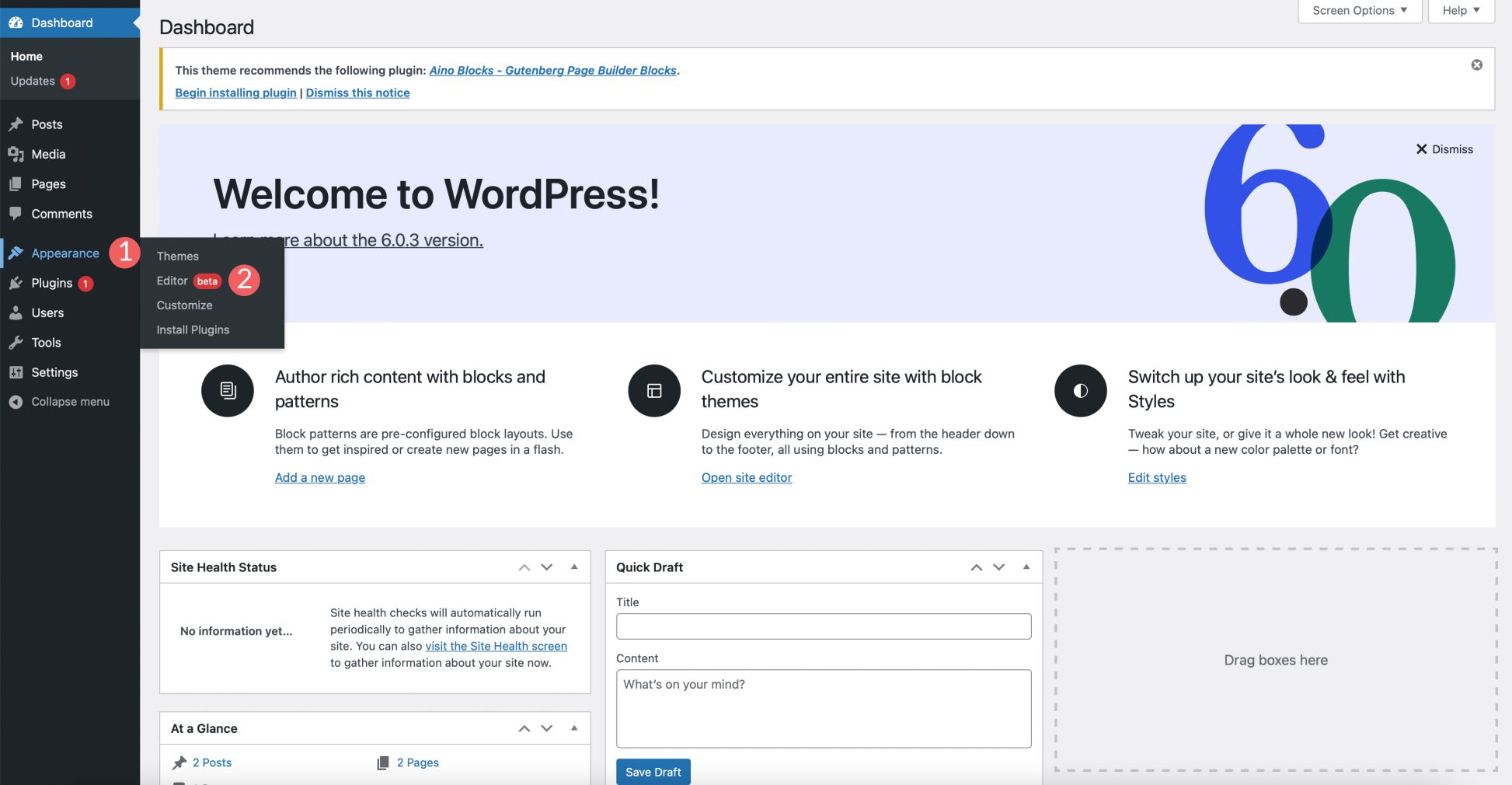
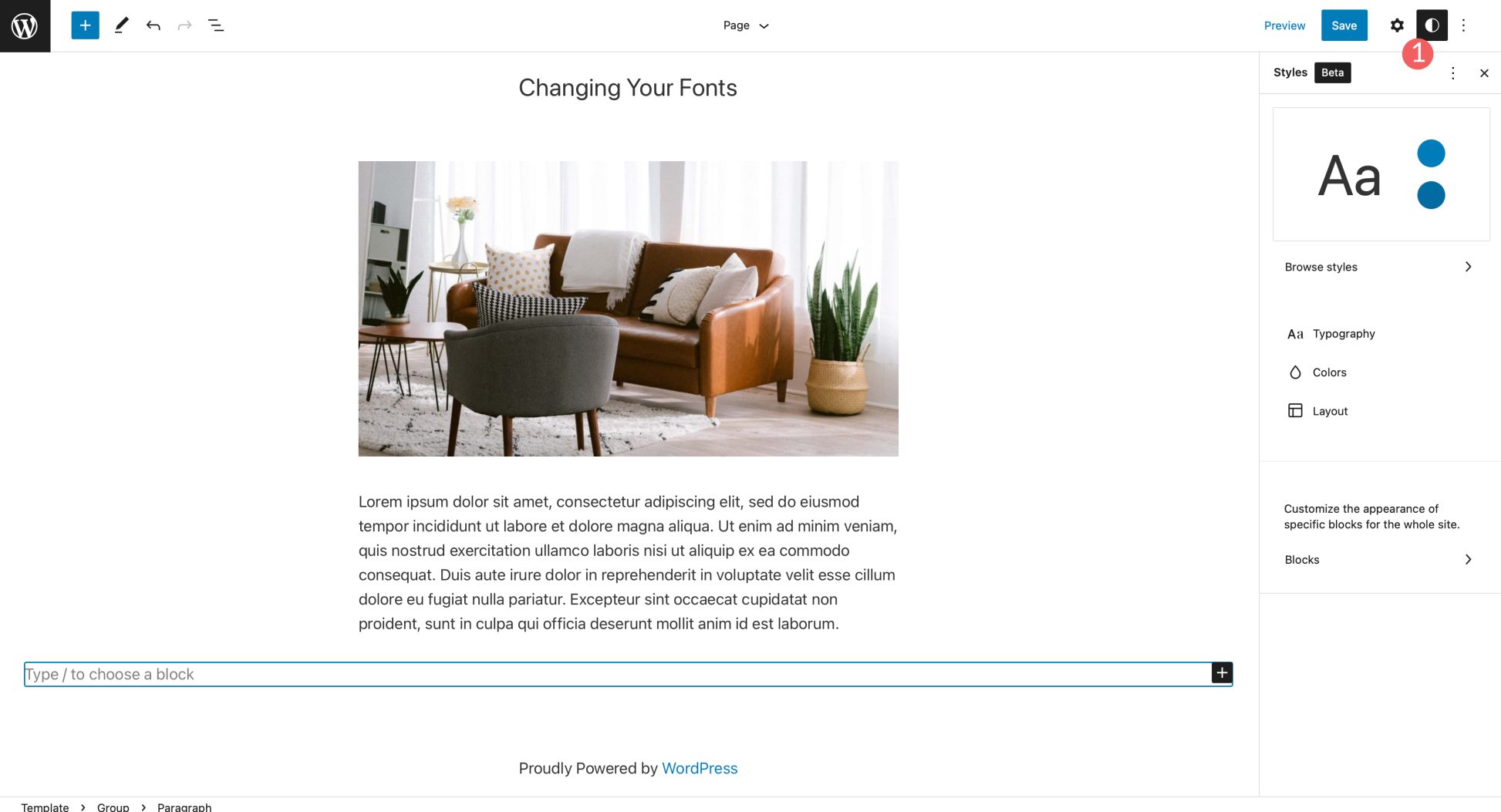
- در داشبورد وردپرس به بخش Theme و سپس Editor بروید.

- بر روی آیکون نشان داده شده کلیک کنید:

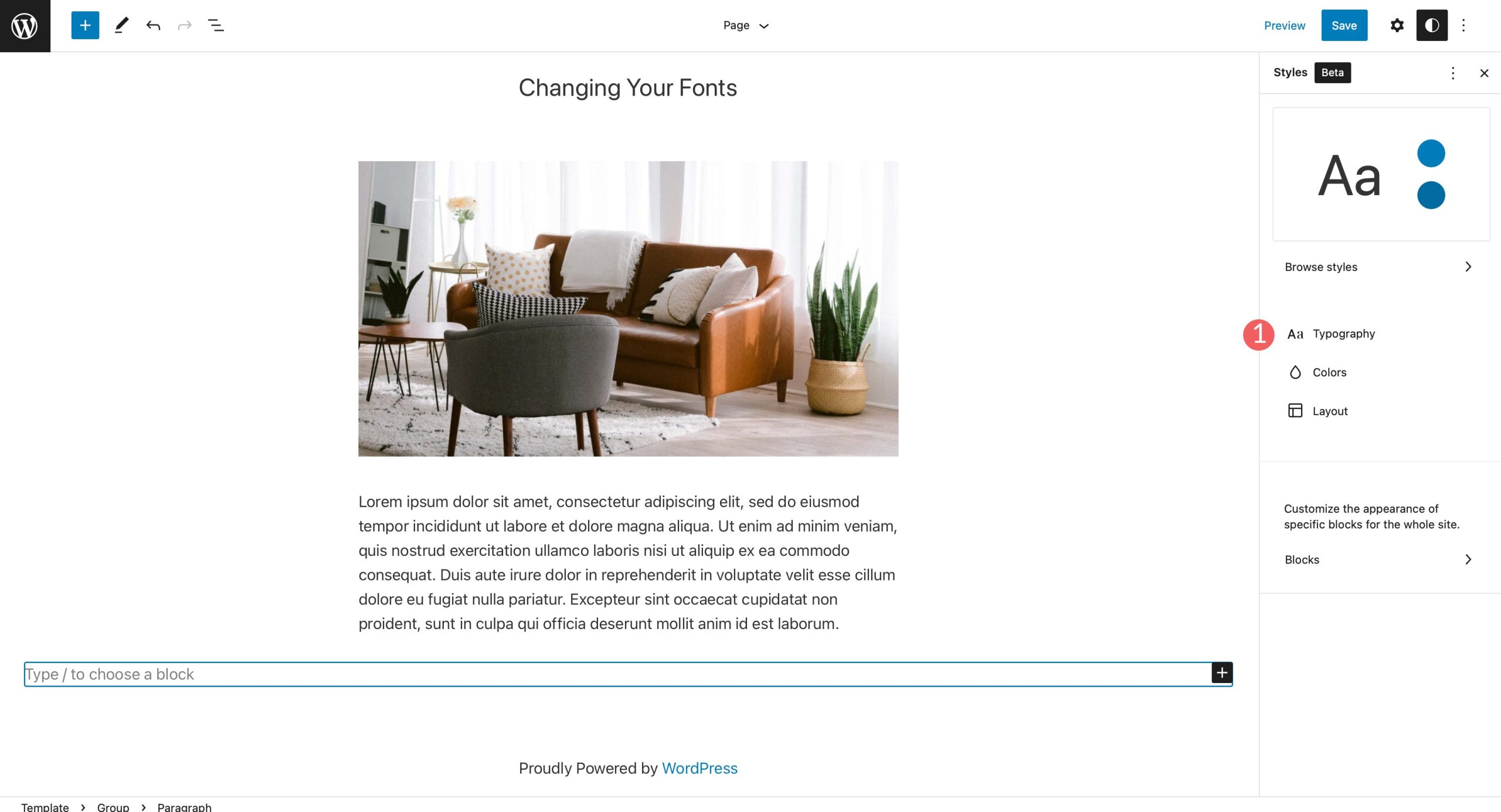
- قسمت Typography را جهت تغییر فونت تم انتخاب کنید.

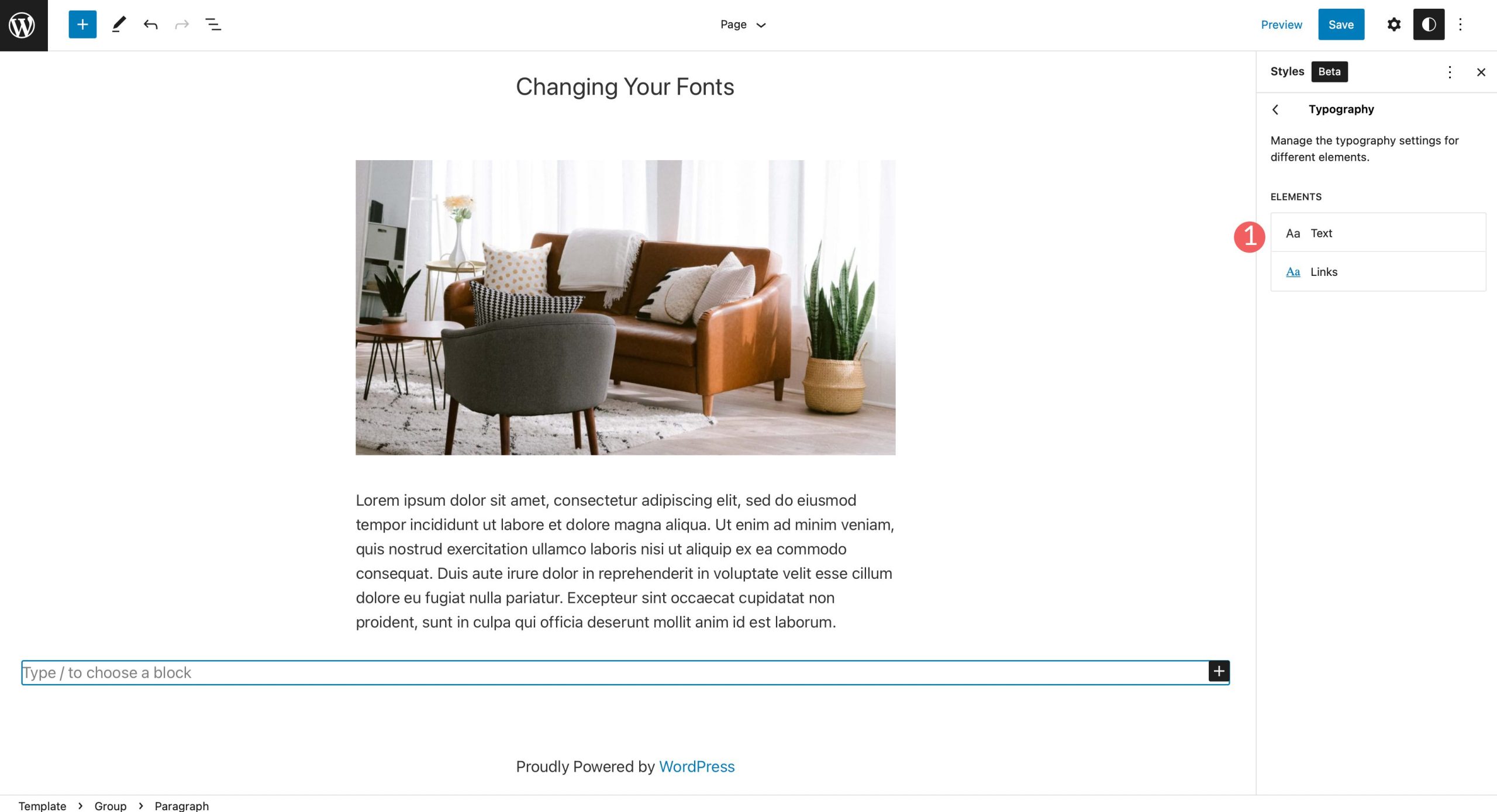
- به قسمت Text بروید. (در این مثال میتوانیم علاوه بر فونت متن، فونت قسمت لینک را هم تغییر دهیم)

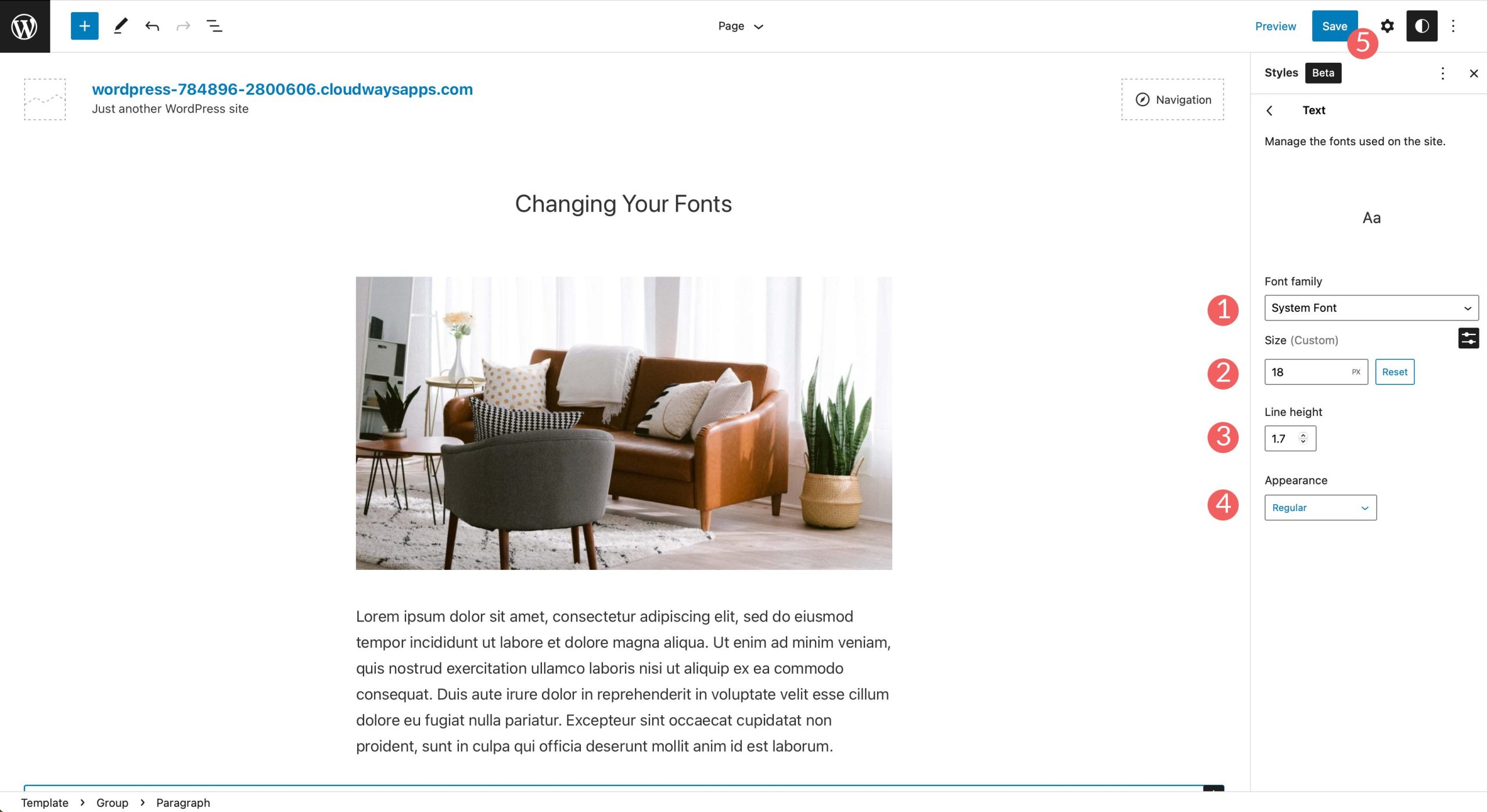
- در منوی Font family فونت مورد پسند خود را برگزینید. در قسمت Size سایز فونت، در قسمت Line height ارتفاع سطر و در قسمت Appearance ظاهر فونت را تنظیم کنید. سپس روی دکمه Save در گوشه بالا سمت راست کلیک کنید.

3. بکار بردن ویرایشگر بلوکی برای تغییر فونت وردپرس (Block Editor)
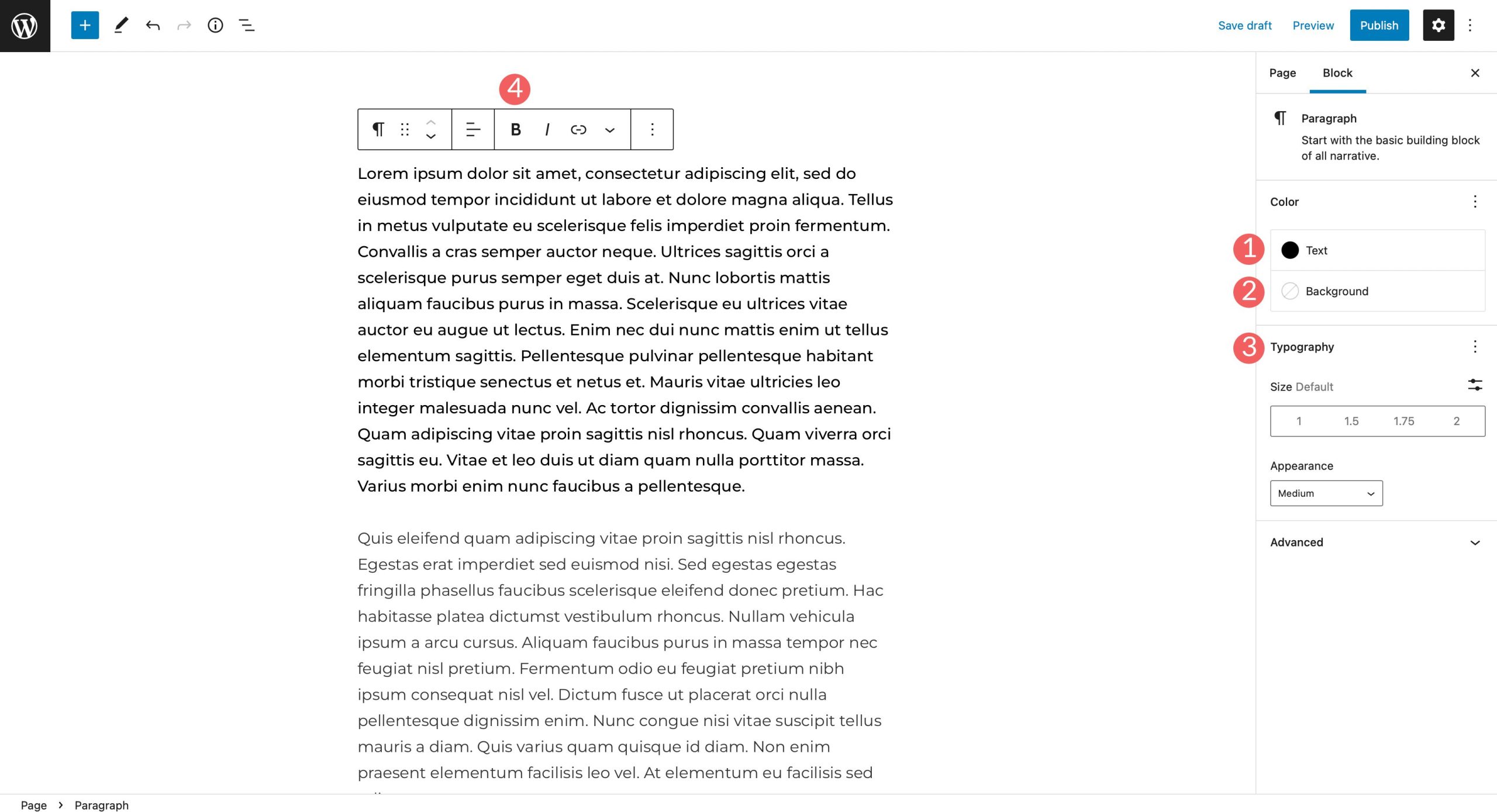
با استفاده از ویرایشگر بلوکی که در تصویر زیر قابل مشاهده است، میتوانید ظاهر فونتها را تغییر دهید، رنگ متن و پس زمینه متن (1 و 2) را انتخاب کنید و سایز فونتها (۳) را تنظیم کنید.
گزینه appearance معمولا شامل آپشن font-weight است که با توجه به فونتی که انتخاب میکنید متغیر است.
در بلوکهایی که حاوی متن هم هستند آپشنهای اضافیتری نیز وجود دارد. مثلا میتوانید متن را بولد و ایتالیک یا خوابیده بکنید و سمت چینش حروف (4) را مشخص کنید.

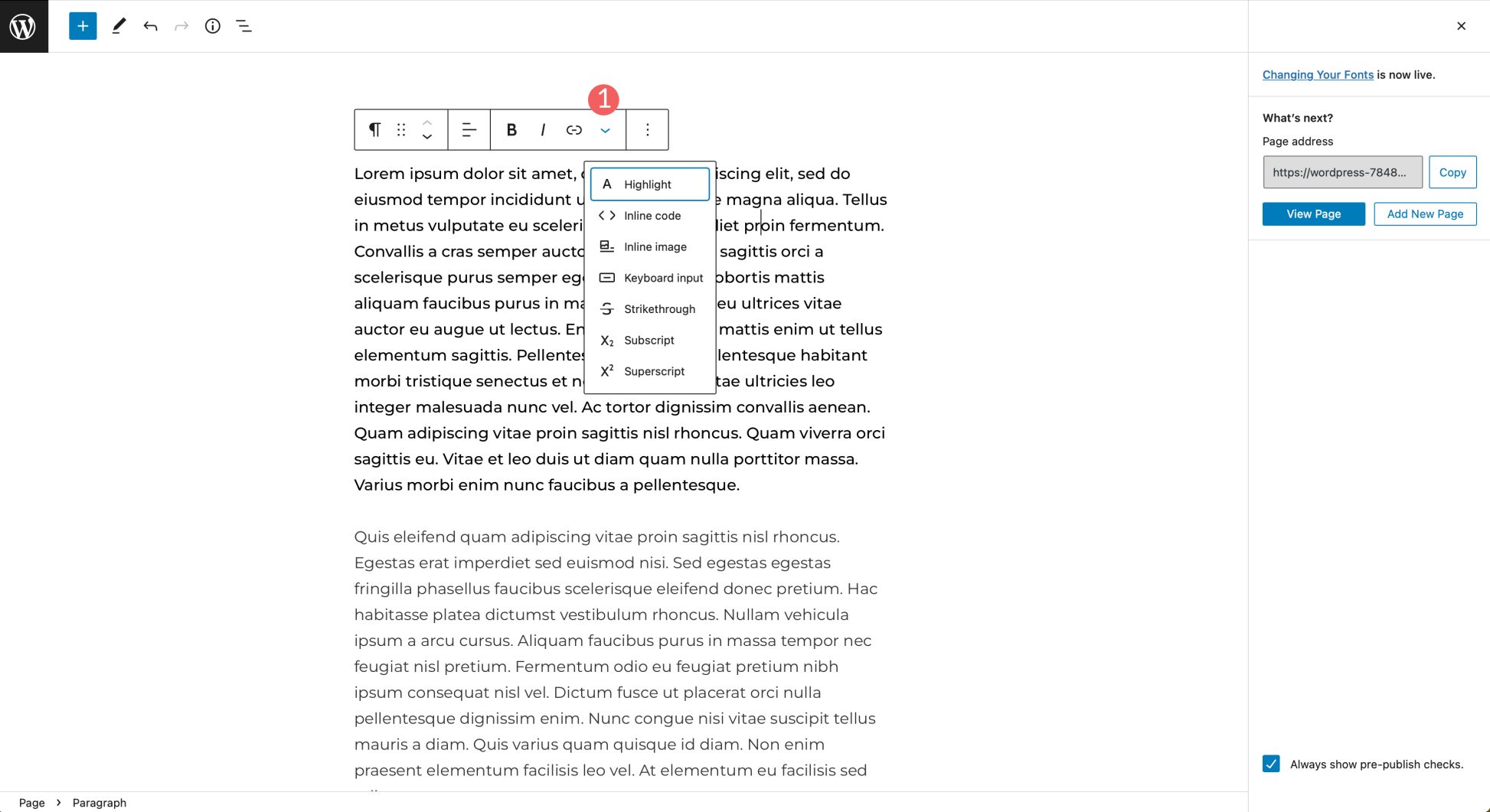
دیگر آپشنهای این قسمت هایلایت متن، قرار دادن کد و تصویر در متن و strikethrough است. همچنین میتوانید کارکترهای subscript و superscript را نیز به متن اضافه کنید.

4. اضافه کردن یک فونت سفارشی در وردپرس بصورت دستی
اگر قصد دارید که فونتی را به سایت وردپرسی خود بصورت دستی اضافه کنید با مشکل مهمی مواجه نخواهید شد. تنها لازم است که بتوانید فایل های تم سایت را ویرایش کنید. البته که در طی این پروسه در کنار شما هستیم.
شدیدا پیشنهاد میکنیم که این تغییرات را بر روی child theme اعمال کنید چرا که کوچکترین خطایی میتواند باعث داون شدن سایت شود.
همچنین در نظر داشته باشید که اضافه کردن دستی یک فونت به یک تم عمومی وردپرس قرار نیست آپشنهای زیادی به شما بدهد. اما سایت را از شر عملکردهای کاهنده سرعت میتواند خلاص کند.
این عمل بیشترین بهره را برای کسانی دارد که قصدشان استفاده از چند فونت محدود در وبسایت بدون داشتن آپشنهای زیاد است.
مهارتهای مورد نیاز این روش دانستن چگونگی عملکرد ساختار فایلهای وردپرس و دانش ابتدایی کدنویسی است. در نهایت به یک کلاینت FTP مانند FileZilla و یک ویرایشگر کد نیاز دارید.
در این آموزش قرار است فونت Roboto گوگل را به سایت وردپرسی اضافه کنیم.
a) انتخاب فونت:
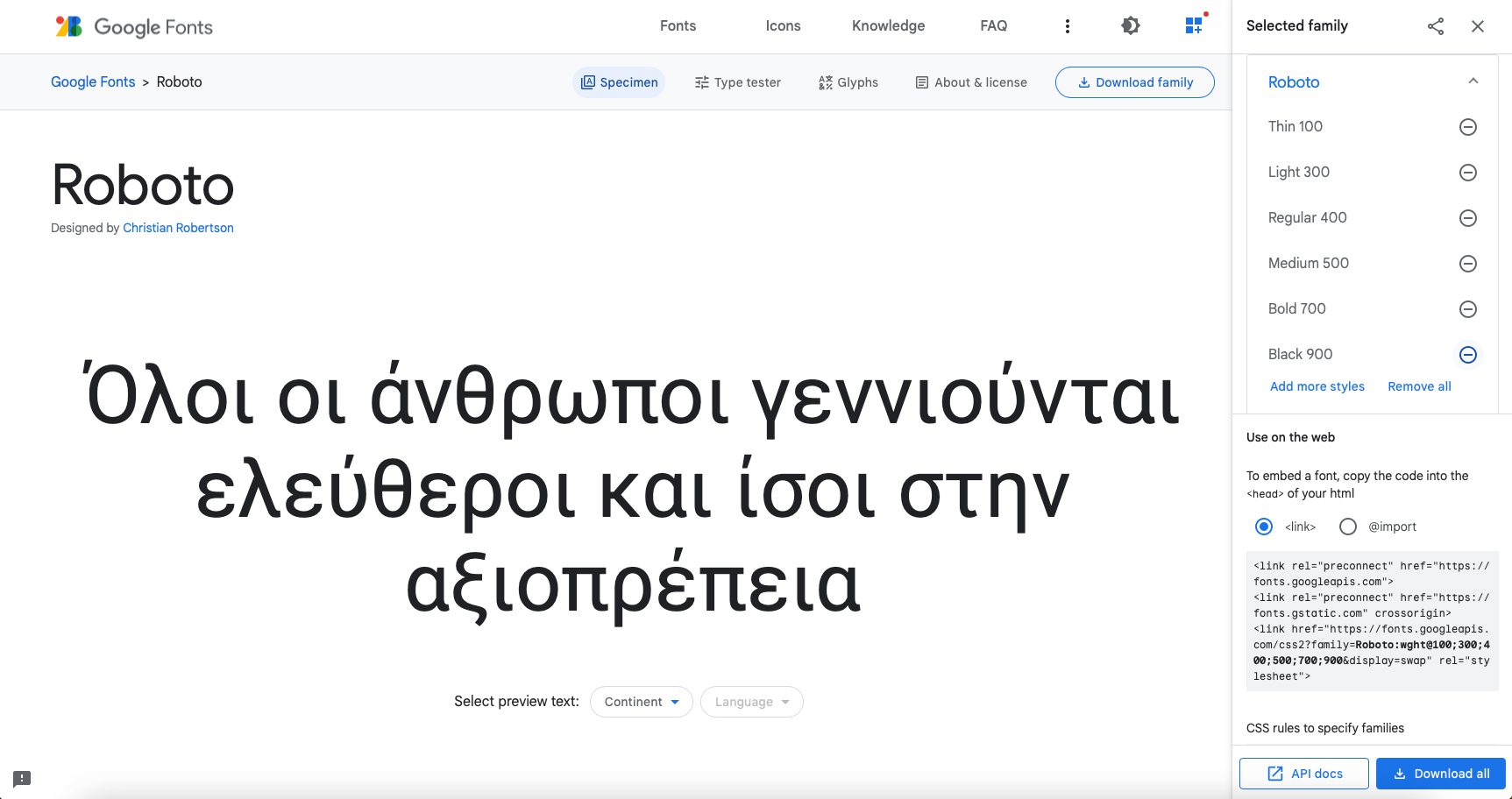
به Google Fonts رفته و فونت Roboto را بیابید. سپس استایلی از آن را که میخواهید در سایت استفاده کنید برگزینید.

b) اضافه کردن کد فونت:
راههای زیادی برای انجام این کار وجود دارد اما در این آموزش از راه متناسب با وردپرس جلو میرویم. لینک فونت Roboto را کپی کنید.
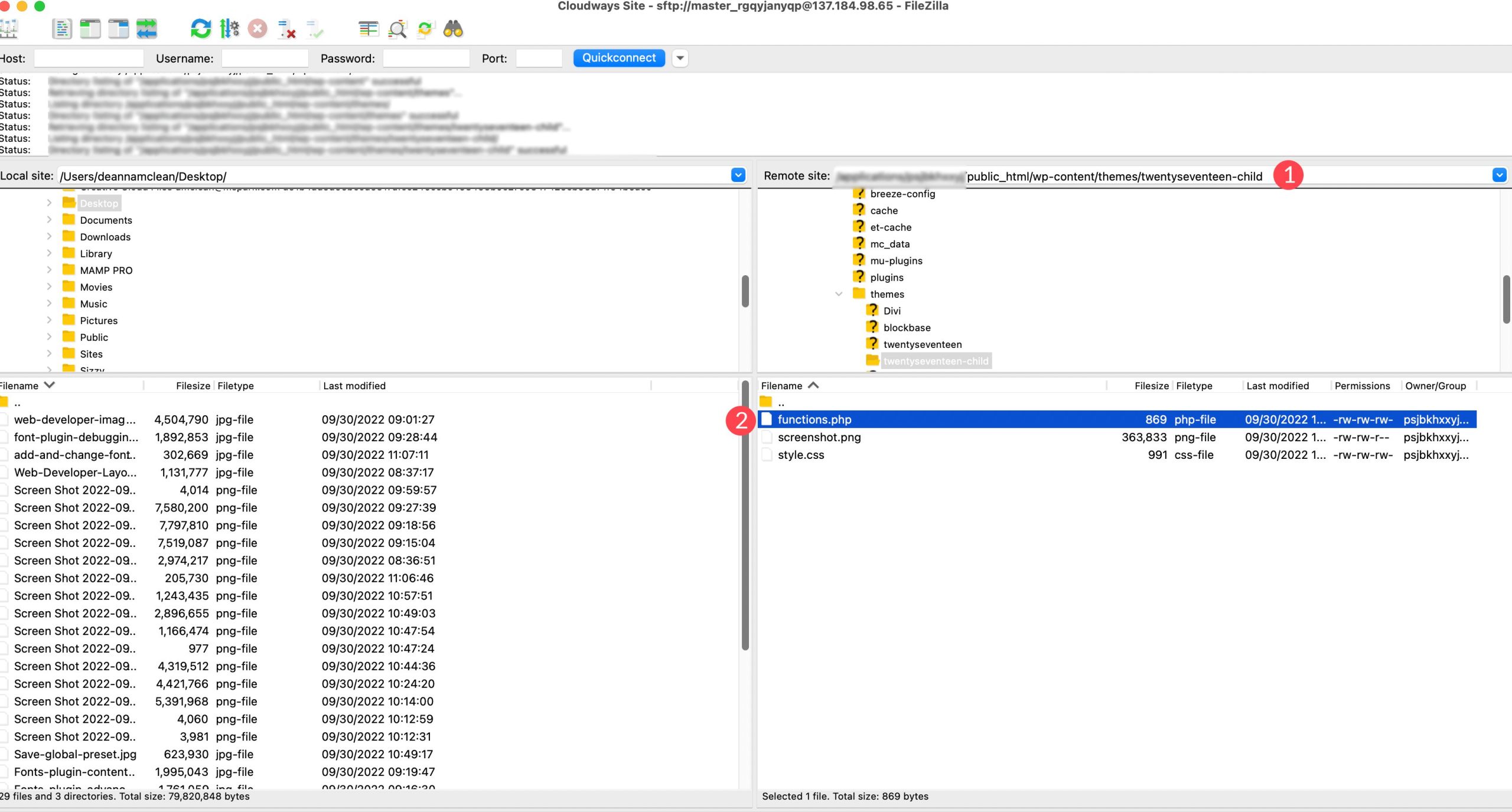
https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swapسپس FileZilla را باز کنید و از طریق پروتکل FTP به سایت خود وصل شوید. به این آدرس بروید :
/public-html/wp-content/themes/yourthemechild/functions.php
در اینجا بهتر است از یک child theme استفاده کنیم چرا که فایل اصلی تم را ویرایش خواهیم کرد. حتما نام انتخابیتان برای child theme را جانشین عبارت yourthemechild کنید.

c) ویرایش کد:
روی فایل راست کلیک کرده و آن را باز کنید. سپس کد زیر را به ادامه کد قبلی اضافه کنید:
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );d) تعریف مکان استفاده کد برای وردپرس:
حالا لازم است که مکانی که میخواهیم از فونت در آن استفاده کنیم را برای وردپرس تعریف کنیم. بدین منظور مقداری کد CSS به فایل style.css تم child theme اضافه میکنیم. فایل را در پوشه مربوطه پیدا کرده و کد زیر را به آن اضافه کنید:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}این کد به وردپرس میگوید که قصد استفاده از این فونت را در بدنه متن نوشته و هدینگها داریم. این نکته را در ذهن داشته باشید که هر تم با دیگری متفاوت است.
اگر این کد برای تم شما کار نکرد با دولوپر آن تماس بگیرید یا از ابزار inspection مرورگر خود برای یافتن CSS rule خاص فونت هایتان استفاده کنید.
تغییر فونت سایت وردپرسی با استفاده از افزونه
اگر در وبسایت وردپرسیتان از تمهای عمومی و رایگان استفاده میکنید برای تغییر فونت به یک افزونه مانند فونت ماندگار یا Fonts Plugin | Google Fonts Typography نیاز خواهید داشت. در این قسمت نحوه نصب و پیکربندی افزونه و نهایتا تغییر فونتها را گام به گام بیان میکنیم.
5. استفاده از افزونه Fonts Plugin | Google Fonts Typography برای تغییر فونت وردپرس
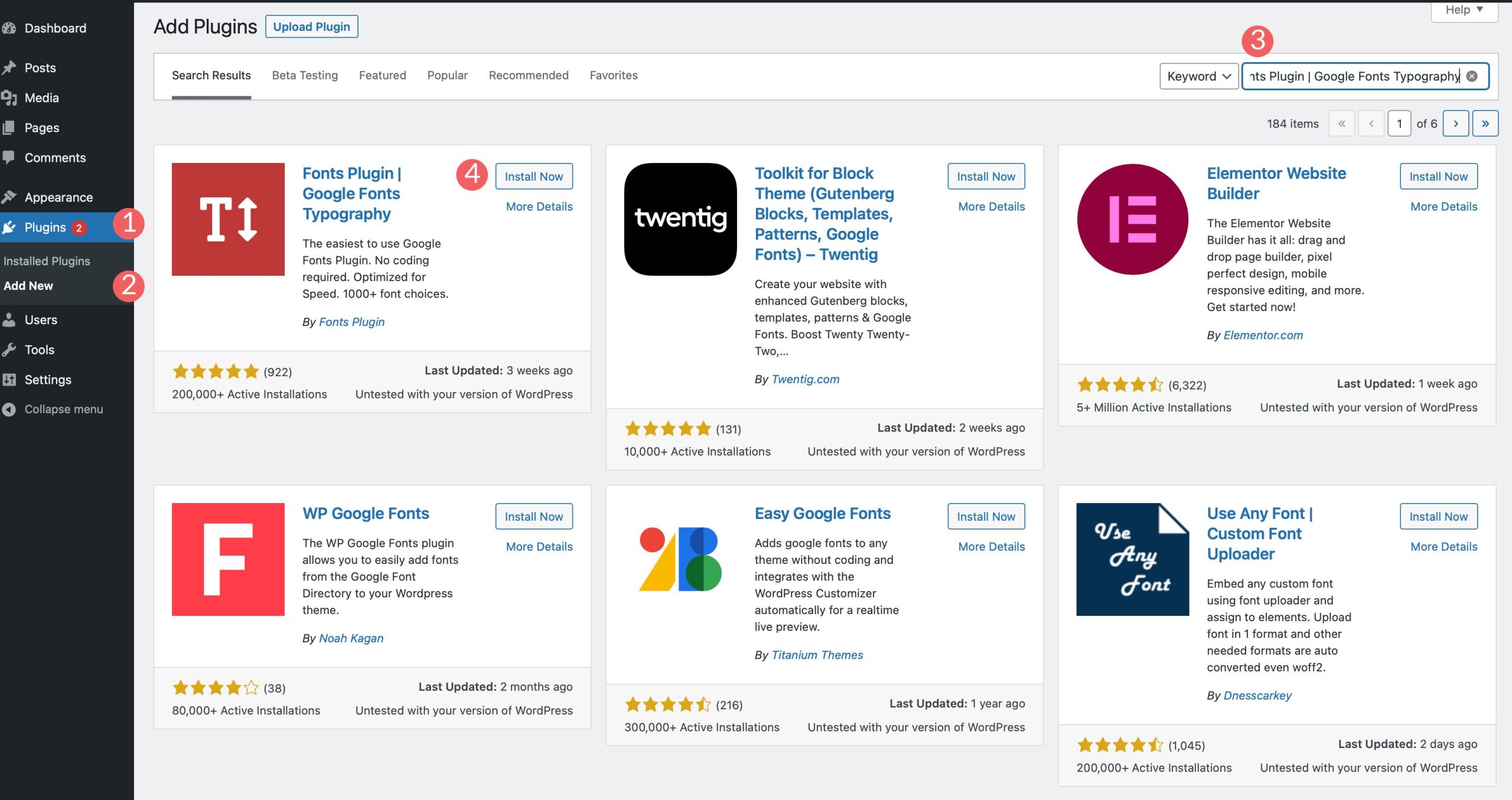
- وارد داشبورد وردپرس شده و به قسمت Plugins بروید. Add New را انتخاب کنید.
- در قسمت Search عبارت Fonts Plugin | Google Fonts Typography را جستجو کنید.
- بعد از مشاهده افزونه (شماره 4) Install Now را انتخاب کنید.

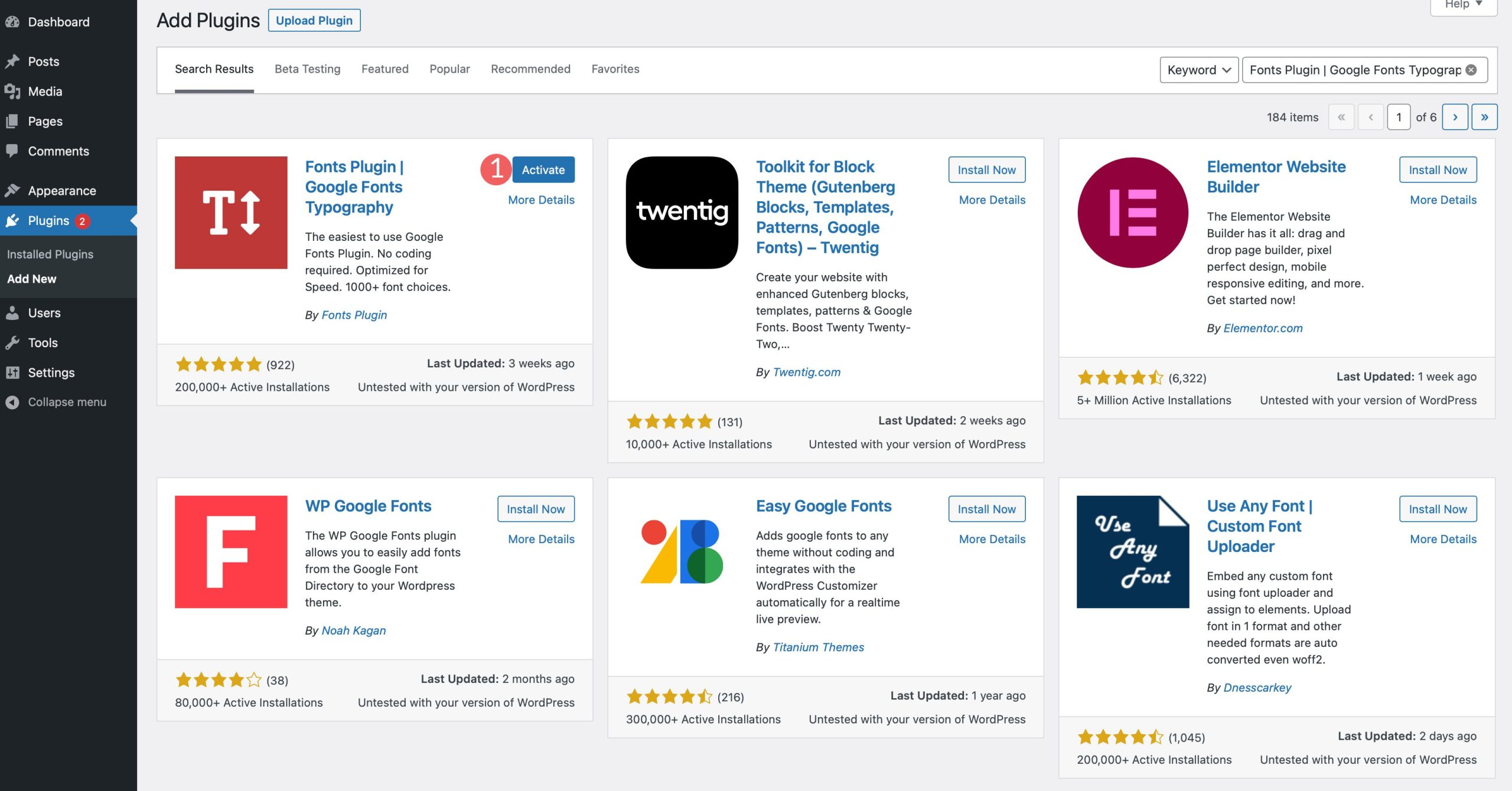
- پس از نصب با فشار دادن دکمه activate افزونه را فعال کنید.

- جهت دسترسی به افزونه به قسمت Appearance و سپس Customize بروید. بعد از بارگذاری مجدد صفحه قسمت جدیدی تحت نام Fonts Plugin را خواهید دید. وارد این قسمت شوید.

در قسمت Plugin Settings چهار قسمت font loading ،advanced settings ،basic settings و debugging را داریم. در قسمت basic settings میتوانیم از بین 1400 فونت گوگل فونتی را بعنوان پیش فرض (۱) انتخاب کنیم.
همچنین از این قسمت میتوانیم فونتی را برای قسمتهای هدینگ (۲)، دکمهها و ورودیها (۳) انتخاب کنیم.

قسمت Advanced Settings شامل شش بخش است که در هر یک میتوان متغیرهای متفاوتی را تنظیم کرد. در قسمت branding میتوانید فونت عنوان و شعار (tagline) سایت را انتخاب کنید.
در بخش navigation میتوانید فونت منوی قسمت navigation سایت را تغییر دهید.

در بخش Content و قسمت Content Typography میتوان فونت بدنه اصلی متون (۱) و عنوان و هدینگها (۲) را بصورت مجزا انتخاب کرد.

زبانههای Sidebar و Footer مربوط به تغییر فونت این قسمتهای سایت هستند که شامل heading و content typography میشوند.
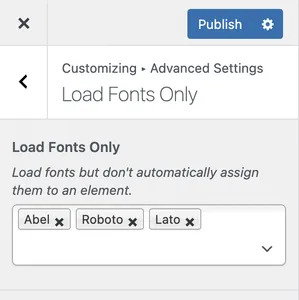
در قسمت Load Fonts Only میتوانید فونتهای مختلف را بارگذاری و مشاهده کنید. این عمل فونت هیچ قسمتی از سایت را تغییر نمیدهد.

این کار زمانی مفید است که میخواهید جلوه فونتی را مشاهده کرده و برای استفاده از آن در قسمتهای مختلف سایت تصمیم بگیرید. ناگفته نماند که این قسمت از پلاگین در ورژن پولی آن موجود است.
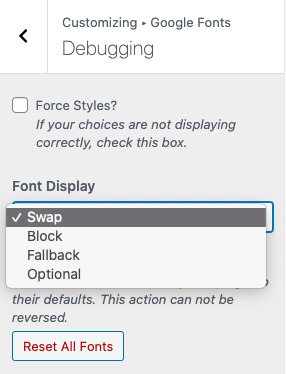
در قسمت Debugging اگر ویژگی force styles را فعال کنید علت نشان ندادن صحیح فونتهای انتخابی شما را اطلاع خواهد داد.
چنانچه با تیک دار کردن مربع مقابل گزینه disable editor controls آن را فعال کنید، کنترلهای فونت را از صفحات ویرایشگر پستها در ویرایشگرهای گوتنبرگ و کلاسیک برای دیگر افراد حذف خواهد کرد.
منوی Font display چهار گزینه optional ،fallback ،block و swap را دارد که متناسب با سلیقه و نیاز خود میتوانید یک از آنها را انتخاب کنید.

توضیح تخصصی این چهار گزینه به شرح زیر است:
- Block:
در ابتدا مرورگر متن را بصورت پنهان بارگذاری خواهد کرد. اگر در 3 ثانیه Google Font دانلود شد آن را به نمایش خواهد گذاشت.
- Swap:
مرورگر در ابتدای بارگذاری صفحه متن را با یکی از فونتهای موجود بر روی سیستم نشان خواهد داد. سپس هر موقعی که Google Font دانلود شد آن را با فونت سیستم جایگذاری خواهد کرد.
- Fallback:
مرورگر صفحه را با یک فونت Fallback بارگذاری میکند. اگر Google Font در عرض 3 ثانیه دانلود شد آن را جایگزین فونت Fallback میکند در غیر اینصورت به نمایش سایت با فونت Fallback ادامه میدهد.
- Optional:
این حالت همانند حالت Fallback است با این تفاوت که زمان آن بسیار کمتر است. اگر فونت در عرض 100 میلی ثانیه دانلود نشد فونت Fallback برجای خواهد ماند.
بصورت عملی برای اینکه Google Font در 100 میلی ثانیه جایگذاری شود باید از قبل در کش مرورگر بازدیدکننده وجود داشته باشد.
نهایتا دکمه Reset All Fonts در قسمت Debugging تمامی تغییراتی که در پلاگین اعمال کردهاید را بازنشانی میکند.

فونت ماندگار؛ بهترین افزونه فونت وردپرس فارسی
بهتر است در پایان مقاله با بهترین افزونه فونت وردپرس فارسی آشنا شویم. افزونه فونت ماندگار بهترین پلاگین جهت تغییر فونت فارسی در وردپرس است.این افزونه با اکثر قالبهای استاندارد همخوانی دارد.
این افزونه بیش از 30 فونت فارسی را در خود دارد و با آن میتوانید فونت قسمت پیشخوان و پوسته سایت را نیز تغییر دهید. این افزونه در مرورگرهای فایرفاکس، گوگل کروم و اینترنت اکسپلورر تست شده است.
برخی از فونتهای موجود در این افزونه فونتهای زیر هستند:
- بی میترا
- بی یکان
- ایران سنس
- ساحل
- Arial
- تاهوما
- دست نویس
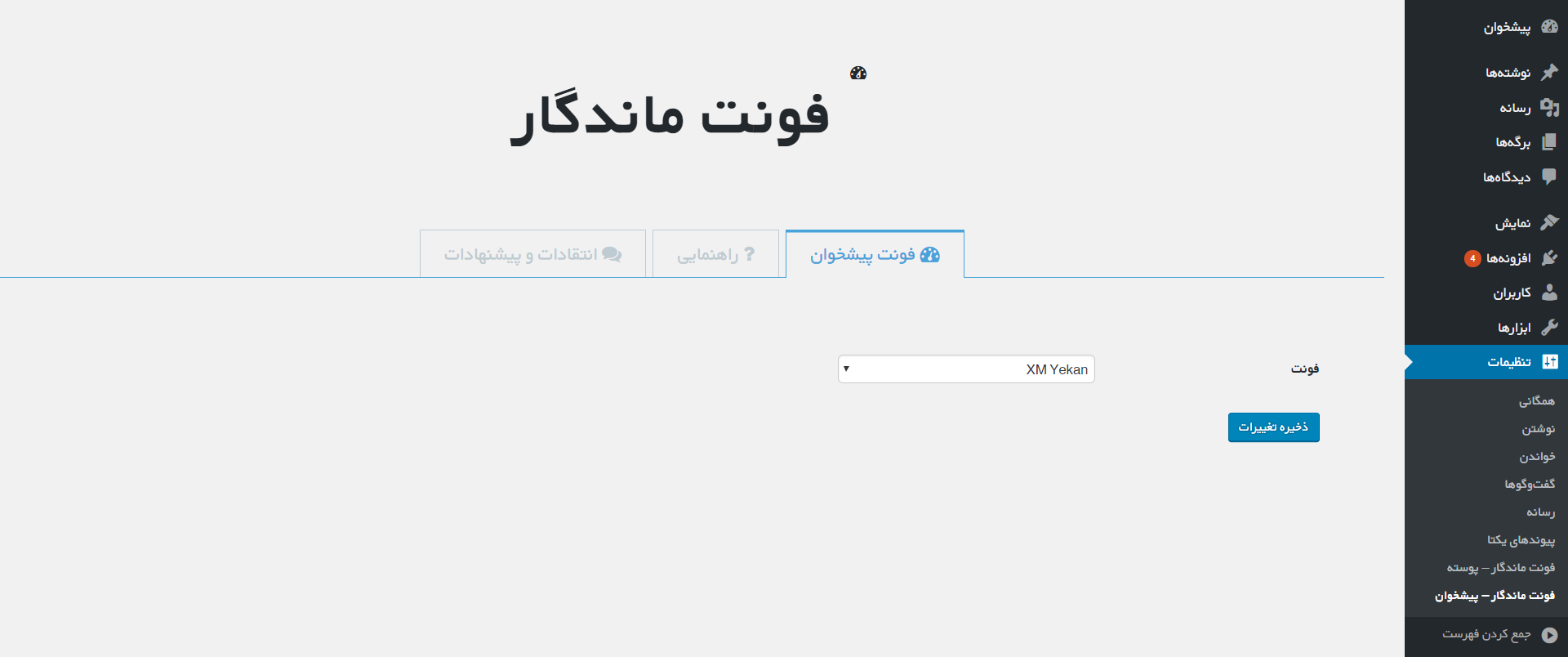
عکس زیر تصویری از پیشخوان وردپرس پس از تغییر فونت توسط افزونه فونت ماندگار است:

نکات ضروری جهت تغییر فونت در وردپرس
- در انتخاب فونت برای وبسایت وردپرسی به این نکته توجه کنید که فونت انتخابی توسط موتورهای جستجو پشتیبانی شود. در غیر اینصورت فونت دیگری را با فونت انتخابی جایگزین خواهند کرد.
- پس از انتخاب و نصب پوسته یا قالب، در داشبورد وردپرس پنل مدیریتی قالب را جستجو کنید. بعضی قالبها مانند قالب اهورا و آوادا در پنل مدیریتی خود امکان تغییر و اضافه کردن فونت را دارند.
- اگر قصد دارید از کدنویسی برای تغییر فونت استفاده کنید در ابتدا حتما تغییرات را بر روی child theme اعمال کنید و نتیجه را ببینید.
- سعی کنید یکپارچگی را در فونتهای وبسایت رعایت کنید.
- حتما فونتهایی را در سایت وردپرسی بکار ببرید که خوانایی خوبی داشته باشند.
سخن آخر
موتورهای جستجو مانند گوگل بر تمامی جوانب صفحات وبسایت حساس هستند که فونت وبسایت نیز یکی از آنها است. با تغییر فونت سایت به فونتهای خوانا و زیبای فارسی میتوانید باعث راحتی و رضایت مخاطبان شوید.
سعی کنید حتما از فونتهای قانونی و پشتیبانی شده توسط موتورهای جستجو استفاده کنید تا فونت شما را برای مخاطب نمایش دهند. به دیگر نکات ذکر شده در مقاله نیز توجه کنید.
در نهایت باتوجه به دانش، سلیقه و شرایط خود در کنار بررسی مزایا و معایب هر روش، یکی از راههای بیان شده را برای تغییر فونت سایت وردپرسی برگزینید.