
 1403/12/05
1403/12/05 بوت استرپ چیست؟ ایجاد سایت ریسپانسیو با Bootstrap
وقتی طراحی ریسپانسیو وبسایت انقدر در رضایت کاربران و رتبه بندی سئو مهم است، کاملاً منطقی است که برنامه نویسان فرانت اند برای ایجاد صفحات ریسپانسیو دست به دامن فریمورک هایی محبوبی مثل بوت استرپ شوند.
فریمورک Bootstrap مجموعه کاملی از ابزارها و کتابخانه های CSS و JavaScript است که به برنامه نویسان کمک می کند در کمترین زمان ممکن موفق به ساخت صفحاتی شوند که با انواع دستگاه ها سازگار است.
پس اگر شما هم دوست دارید ثبات و سرعت کار خود را بالا ببرید و به جای تمرکز روی سختی های طراحی صفحات ریسپانسیو روی پروسه توسعه و کنترل وبسایت تمرکز کنید، وقت آن است که بوت استرپ را یاد بگیرید.
البته، قرار نیست با مطالعه این مقاله تمام پیچیدگی ها و جزئیات سیستم بوت استرپ را درک کنید چون این فریمورک شامل مجموعه گسترده ای از فایل ها است که یادگیری آن نیاز به زمان و تلاش بیشتری دارد. ولی اگر هنوز در ابتدای راه هستید و می خواهید اطلاعات بیشتری در مورد نحوه کار، ویژگی ها و نحوه استفاده از این فریمورک فوق العاده به دست بیاورید و بعداً تصمیم بگیرید که از آن استفاده کنید یا نه، در جای کاملاً درستی هستید:
بوت استرپ چیست؟
Bootstrap یک چارچوب رایگان و متن باز برای فرانت اند است که سرعت کد نویسی یا تغییر استایل المان های مختلف صفحات را تا حد زیادی بالا می برد و به عنوان یکی از برجسته ترین ابزارها برای توسعه وبسایت ها و وب اپلیکیشن های ریسپانسیو و سازگار با موبایل شناخته می شود.
اگر نحوه استفاده از بوت استرپ را یاد بگیرید، دیگر نیازی نیست که وقت زیادی را صرف نوشتن کدهای CSS کنید چون مجموعه آماده ای از سینتکس های لازم برای طراحی قالب های وبسایت ارائه می دهد که با استفاده از آنها، پروسه ساخت المان های اصلی مثل دکمه ها، فرم ها، نویگیشن ها و فونت ها بسیار راحت تر و سریع تر جلو می رود.
در کل، سیستم از پیش تعریف شده ای که بوت استرپ ارائه می دهد باعث می شود که برنامه نویسان فقط با پر کردن بخش های مختلف آن با محتوای موردنظر خود و تنظیمات راحت تر المان های موجود در صفحه، صفحات ریسپانسیو با بوت استرپ ایجاد کنند.
البته، ویژگی های متعدد خود این فریمورک برای ایجاد صفحات جذاب تر و کاربردی تر لحاظ شده اند که اگر با مراجعه به داکیومنتیشن Bootstrap، آنها را یاد بگیرید و در وبسایت خود پیاده سازی کنید، کاربران هم با رضایت بیشتری به استفاده از محتوای صفحات تعاملی و شخصی سازی شده وبسایت شما ادامه می دهند و اینجاست که سیگنال های مثبت سئو به سمت موتورهای جستجو جاری می شوند و پتانسیل صفحات وبسایت شما برای حضور در رتبه های بالاتر بیشتر می شود.
البته، اگر علاوه بر ریسپانسیو بودن صفحات وبسایت، به فکر سرعت بالاتر بارگیری صفحات هم هستید و دوست ندارید که کاربران را به خاطر سرعت کند بارگذاری صفحات از دست دهید، باید به فکر تهیه یک سرور قدرتمند برای راه اندازی وبسایت خود هم باشید.
هوشمندانه ترین کاری که می توانید انجام دهید این است که نیازهای خود را بشناسید و بعد از اینکه از آنها مطمئن شدید، نسبت به خرید سرور مجازی اقدام کنید چون سرور مجازی هم منابع موردنیاز شما را ارائه می دهد، منتها با هزینه کمتر! پس، اگر تصمیم خود را گرفته اید، می توانید به صفحه خرید سرور مجازی ما مراجعه کنید و با یک انتخاب درست، آینده درخشان تری را برای کسب و کار خود ترسیم کنید.
بهتر است برگردیم به اصل مطلب. تا الان متوجه شدیم که bootstrap چیست ولی بررسی نحوه کار بوت استرپ است که یک چشم انداز واضح تری از این فریمورک ارائه می دهد:
Bootstrap دقیقاً چه کار می کند؟
اگر بخواهیم وظیفه Bootstrap را در یک جمله خلاصه کنیم باید اینگونه بگوییم که:
” طراحی سایت با بوت استرپ رویای طراحی ریسپانسیو را به واقعیت تبدیل کرده است.”
استفاده از این فریمورک باعث می شود که صفحه وبسایت یا وب اپلیکیشن با اندازه و جهت صفحه نمایش کاربر سازگار شود و موقع مشاهده محتوای صفحه نیازی به کارهایی مثل زوم کردن نباشد.
همچنین اگر بخواهیم از جنبه صرفه جویی در زمان هم به قضیه نگاه کنیم، بهتر است با یک مثال جلو برویم:
فرض کنید قرار است یک صفحه وبسایت در مورد دوره آموزشی پایتون طراحی کنید. برای اینکه المان های اصلی این صفحه را کنار هم قرار دهید باید از HTML کمک بگیرید. مطمئناً که نمی خواهید صفحه شما حالت کتابی و سیاه و سفید داشته باشد، به همین خاطر از CSS هم برای استایل دهی به المان ها استفاده می کنید اما اگر می خواهید این کار را سرعت بالاتری انجام دهید و دغدغه های مربوط به ارتباط اندازه صفحه نمایش کاربر و المان های صفحه را نداشته باشید، دیگر وقت آن است که سراغ بوت استرپ بروید.
به این صورت که کافیست فایل های jquery و Bootstrap را داشته باشید و بعد با مراجعه به داکیومنتیشن Bootstrap برای هر کدام از المان ها مثلاً دکمه ها، کلاس های مناسبی را انتخاب کنید و در کدهای خود اعمال کنید.
در بخش نحوه استفاده از بوت استرپ هم به طور مفصل در این مورد صحبت می کنیم ولی فقط این را بدانید که Bootstrap آماده است کارهای زیادی را برای شما راحت تر کند، فقط کافیست شما بخواهید.
به همین خاطر است که توسعه دهندگان فرانت اند به جای اینکه در چرخه تکرار ساخت المان های مهم یک سایت گیر کنند، به بوت استرپ پناه می برند چون این فریمورک تمام مواردی که برای ساخت یک وبسایت تمیز و ریسپانسیو نیاز است را در اختیار آنها می گذارد و با استفاده از کدهای آماده می توان این پروسه را خیلی سریع تر و البته، با کیفیت تر پشت سر گذاشت.
راه اندازی سریع تر وبسایت، کاهش حجم کار کدنویسی، بهبود ثبات کار و کنترل مستقیم المان های موجود در صفحه از نتایج استفاده از بوت استرپ است که اگر مراحل یادگیری کامل آن را طی کنید، مطمئناً قابلیت های بیشتری برای سفارشی سازی پیشرفته تر صفحات خود کشف خواهید کرد.
چرا فریمورک بوت استرپ در دنیای فرانت اند انقدر محبوب است؟
در این بخش به ویژگی های برجسته ای که باعث جذابیت این فریمورک شده اند، می پردازیم:
پروسه یادگیری و استفاده آسان
یکی از مهم ترین دلایل محبوبیت این فریمورک، ساختار ساده آن است. به این صورت که فایل ها به صورت آماده و کامپایل شده ارائه می شوند که توسعه دهندگان مبتدی به راحتی می توانند از آن استفاده کنند و توسعه دهندگان حرفه ای هم به راحتی می توانند آنها را شخصی سازی کرده و به شکل دلخواه خود دربیاورند.
پس، اگر از قبل اطلاعات پایه ای در مورد HTML، CSS و جاوا اسکریپ دارید، استفاده از Bootstrap هم برای شما کار چندان سخت و پیچیده ای نیست. البته، این ها را بگوییم که اگر به فکر راه اندازی یک وبسایت ساده و پایه هستید که نیازی به سفارشی سازی کردن فایل های بوت استرپ ندارید، شاید کارتان یک شبه حل شود.
ولی اگر اهداف بزرگ تری دارید و دوست دارید المان های بوت استرپ را به شکل دلخواه خود سفارشی سازی کنید، ممکن است نیاز به دانش و زمان بیشتری داشته باشید. در کل، بوت استرپ خیلی از غیر ممکن ها را برای شما ممکن خواهد کرد، به شرط اینکه درک عمیق تری از قابلیت های آن داشته باشید.
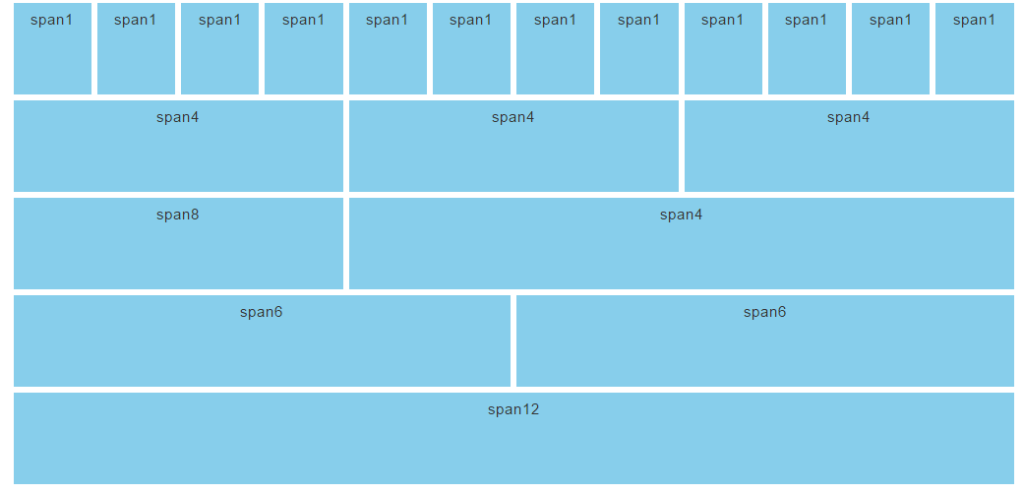
سیستم گریدی ریسپانسیو
سیستم Bootstrap به صورت گرید است و از ستون ها و ردیف های آماده ای تشکیل شده است که توسعه دهنده را از سختی های پروسه ساخت یک سیستم پایه آزاد می کند. با این ستون ها و ردیف های آماده تنها کاری که باید انجام دهید این است که محتوا را داخل کانتینرها اضافه کنید و دیگر نیازی به وارد کردن مدیا کوئری در داخل فایل CSS نیست.

همچنین، این گرید باعث ساده تر شدن پروسه ورود داده ها هم می شود چون این فریمورک دارای تعداد زیاد مدیا کوئریی است که به شما امکان می دهد نقاط شکست ستون ها را بر اساس نیازهای خود تعریف کنید.
این سیستم گریدی دارای دو کلاس کانتینتری جدا است که برای پروژه های مبتنی در دسکتاپ و موبایل لحاظ شده اند. یکی از آنها دارای عرض ثابت است که برای دسکتاپ مناسب است و دیگری هم با ارائه یک کانتینتر با عرض کامل، با تمام اندازه های صفحه نمایش سازگار است.
در حالت کلی، اگر فقط به تنظیمات پیش فرض سیستم گریدی این فریمورک پایبند باشید، باز هم قرار نیست ضربه ای بخورید چون نیازهای وبسایت شما با همین پیش فرض ها هم برآورده خواهد شد و کانتینرها و مدیا کوئری های بوت استرپ، سایت شما را مطابق با viewport تنظیم می کنند.
تصاویر ریسپانسیو
تصاویر جزو مهم ترین بخش های صفحات وبسایت ها و وب اپلیکیشن ها هستند که آن را از حالت بی روحی در می آورند اما یک عکس با اندازه ثابت برای همه صفحه نمایش ها مناسب نیست و باید به فکر ریسپانسیو بودن آنها هم باشید که بوت استرپ به خوبی از عهده این کار بر می آید.
در واقع، بوت استرپ با استفاده از قوانین HTML و CSS آماده، کلاس های آماده ای مثل img-responsive را ارائه می دهد که اندازه تصویر را به صورت خودکار بر اساس اندازه صفحه نمایش کاربران تغییر می دهد.
البته، با این که تغییر اندازه در ظاهر مرتب تاثیر دارد ولی کاهش اندازه تصاویر هم در دستور کار این کلاس ها قرار دارند که باعث افزایش عملکرد و سرعت صفحات می شود به بهبود سئو سایت هم کمک می کند.
اگر به فکر تغییر شکل تصاویر هم هستید و دوست دارید تصاویر را متناسب با نیازهای خود در داخل محتوای صفحات جای دهید، می توانید از کلاس های دیگری مثل img-circle و img-rounded هم استفاده کنید.
قابلیت سفارشی سازی
شاید یک توسعه دهنده مبتدی با شکل آماده کلاس های بوت استرپ هم به خواسته های خود برسد ولی قرار نیست همیشه همان نیازها را داشته باشید. با کمی دانش CSS می توانید تمام المان های بصری Bootstrap را به شکل دلخواه خود دربیاورید.
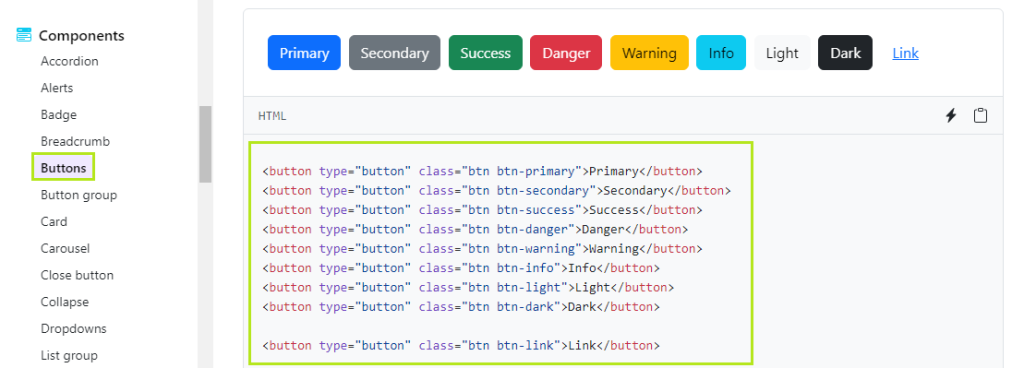
دکمه ها، نوارهای نویگیشن، منوها و جدول ها همگی قابل طراحی مجدد هستند که اگر برای سفارشی سازی آنها نیاز به اطلاعات بیشتری دارید، باز هم جای نگرانی نیست چون جامعه بوت استرپ خیلی گسترده است. وبسایت های زیادی هستند که کدهای سفارشی سازی Bootstrap را به صورت رایگان ارائه می دهند و با استفاده از آنها می توانید قدم های اولیه این مسیر را بردارید. CodePen یکی از محبوب ترین آنهاست که راه های خلاقانه ای را برای سفارشی سازی بوت استرپ به اشتراک می گذارد که با استفاده از آنها می توانید پروژه Bootstrap خود را به سطح بالاتری برسانید.
جا دارد به این نکته هم اشاره کنیم که اگر با حجم فایل CSS بوت استرپ مشکل دارید و فکر می کنید وجود ویژگی های غیرضروری باعث افت سرعت بارگذاری صفحه می شوند، باز هم ویژگی سفارشی سازی به کمک شما می آید.
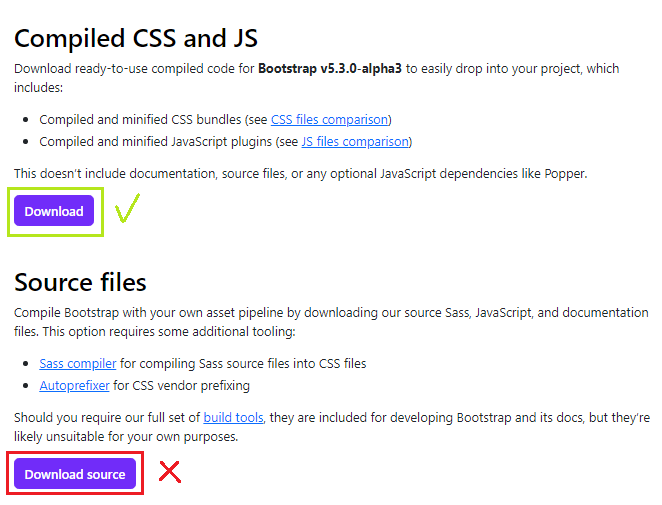
به این صورت که کافیست به صفحه دانلود آن بروید و فقط ویژگی هایی را انتخاب کنید که برای پروژه خود نیاز دارید. در این صورت حجم فایل کمتر می شود و در زمان بارگذاری صفحات صرفه جویی می شود.
سازگاری با همه مرورگرها
این که کاربران بتوانند از طریق مرورگرهای مختلف به وبسایت شما دسترسی پیدا کنند، یک امتیاز بسیار بزرگ است که به کاهش نرخ پرش و افزایش رتبه صفحه در نتایج جستجو کمک می کند. بوت استرپ این امتیاز را به راحتی در اختیار شما قرار می دهد.
به این صورت که این فریمورک از ابزارهای داخلی استفاده می کند که صفحات را ثابت و بدون خطا نگه می دارند و با پیروی از آخرین ترندها و الزامات طراحی ریسپانسیو و مقیاس پذیر، کاری می کند که صفحات وبسایت شما با آخرین نسخه های اکثر مرورگرهای محبوب سازگار باشد.
البته، بعضی مواقع چیدمان دکمه های کشویی و مودال های صفحات ایجاد شده با بوت استرپ در مرورگرهای غیر معروفی مثل WebKit و Gecko دچار محدودیت می شود ولی با همه این ها، سازگاری با مرورگرهای محبوبی مثل گوگل و فایرفاکس یکی از مهم ترین نقاط قوت بوت استرپ است.
داکیومنتیشن جامع و کامل
ویژگی “پروسه یادگیری و استفاده آسان” به لطف داکیومنیشن جامع بوت استرپ است که در بین ویژگی های اصلی بوت استرپ قرار گرفته است.
توضیحات و کدهای مربوط به هر یک از عناصری که می توانید در پروژه خود استفاده کنید، در داکیومنتیشن بوت استرپ لحاظ شده اند و کافیست متناسب با نیاز خود، هر کدام را که خواستید کپی کرده و در پروژه خود قرار دهید.
پس، به لطف این داکیومنتیشن تقریباً هر کسی می تواند Bootstrap را یاد بگیرید و هر چه سریع تر دست به کار شود چون توضیحات مربوط به هر کدام، بسیار کاربردی هستند و با کدهای مخصوص به خود همراه شده اند و همین باعث می شود که کاربر به راحتی متوجه شود که چرا و چگونه باید از المان موردنظر استفاده کند.
علاوه بر آموزش های داکیومنیشن خود بوت استرپ، توسعه دهندگان زیادی هم وارد عمل شدند و قالب هایی را ایجاد کرده اند روند توسعه وبسایت را سریع تر می کند. پس، مطمئن باشید موقع یادگیری این فریمورک با هیچ کمبودی روبرو نخواهید شد چون جامعه بوت استرپ با تمام قدرت در کنار شماست.
ویژگی های بوت استرپ ۵ به عنوان آخرین نسخه Bootstrap
Bootstrap 5 جدیدترین نسخه بوت استرپ است که یک پلتفرم فریمورک عالی برای HTML ،CSS و جاوا اسکریپت محسوب می شود. شما قرار نیست برای دانلود و استفاده از این پلتفرم، هزینه ای پرداخت کنید و می توانید به صورت کاملاً رایگان از ویژگیهای Bootstrap 5 برای ایجاد سایت های ریسپانسیو و سازگار با انواع دستگاه ها استفاده کنید. از مهم ترین ویژگی های بوت استرپ ۵ می توان به موارد زیر اشاره کرد:
- استفاده از vanilla js به جای jQuery به خاطر سرعت بالاتر، عملکرد بهتر و یادگیری آسان تر
- استفاده از سبک Flat برای طراحی ساده تر و مدرن تر
- سازگاری با دستگاه های مختلف
- استفاده از واحد rem برای سایزبندی به خاطر دقت بیشتر، سایزبندی ریسپانسیو مستقل از اندازه صفحه و سازگاری با مرورگرهای قدیمی
- پشتیبانی از sass برای کدنویسی سریع تر و آسان تر و قابلیت توسعه بالا
- سرعت بارگذاری بهتر به خاطر استفاده از فایل های سبک وزن
- ارائه قالب فرم کاربرپسندتر با تجربه کاربری بهتر
- پشتیبانی از RTL و سازگاری با زبان های راست به چپ مثل زبان فارسی
- کنترل بهتر و انعطاف پذیری بالاتر به خاطر بهره مندی از شبکه پیشرفته تر
- پشتیبانی از کامپوننت های جدید با رابط کاربری بهتر
ساختار فریمورک Bootstrap به چه صورت است؟
حالا که یک نگاه کلی به Bootstrap انداختیم، وقت آن است که وارد جزئیات شویم.
اگر می خواهید بوت استرپ را یاد بگیرید، اولین قدم این است که این فریمورک را نصب کنید. اگر تازه اول کار هستید و به فکر سفارشی سازی کامپوننت ها نیستید، بهتر است نسخه سورس کد آن را نادیده بگیرید و به سایت بوت استرپ بروید و نسخه کامپایل شده آن را دانلود کنید.
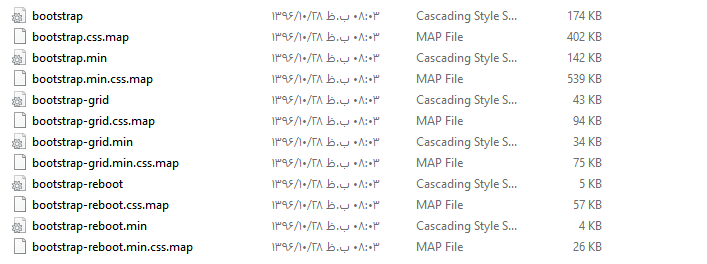
وقتی فایل فشرده را باز می کنید با دو فولدر CSS و JS روبرو می شوید که هر کدام ساختار مربوط به خود را دارند:
CSS:
فایل های فولدر CSS برای مدیریت چیدمان صفحه وبسایت استفاده می شوند. وقتی محتوا و ساختار یک وبسایت با HTML مشخص شد، نوبت به CSS می رسد که کارهای مربوط به استایل دهی را انجام دهد.
فانکشن های مربوط به این فولدر به توسعه دهنده کمک می کنند که ظاهر صفحات، جدول ها یا … را با سرعت بیشتری تنظیم کند.
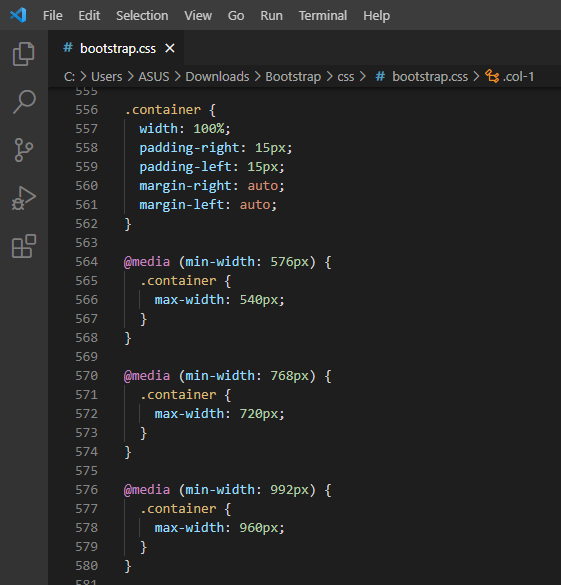
مثلاً برای ساختار کل صفحه فقط کافیست صفحه وبسایت را به یک Bootstrap.css ارجاع دهید، تغییرات لازم را در خود فایل CSS اعمال کنید.
در کل، فایل هایی که در این بخش هستند، به نوعی برگه تقلب شما هستند و می توانید برای تعیین استایل ساختار گرید، جدول ها، تصاویر و سایر المان های موجود در صفحه از آنها کمک بگیرید.
JS:
مسئولیت تعامل وبسایت بر عهده فایل های این فولدر است و به همین دلیل جزو اصلی ترین بخش های محسوب می شود.
توسعه دهندگان برای این که سینتکس های جاوا اسکریپ را بارها تکرار نکنند، تمایل دارند که از کتابخانه jQuery استفاده کنند و بسیاری از کارهای مربوط به توسعه وبسایت مثل ایجاد ویجت ها، ایجاد انیمیشن های سفارشی CSS و در کل اضافه کردن حالت تعاملی وبسایت داینامیک را با این کتابخانه جلو ببرند.
Bootstrap هم با اینکه با ویژگی های CSS و HTML بخوبی کار می کند ولی برای اینکه یک وبسایت را از حالت یکنواختی و استاتیک دربیاورد، به jQuery نیاز دارد.
چگونه در پروژه خود از بوت استرپ استفاده کنیم؟
در کل، دو روش برای استفاده از Bootstrap وجود دارد:
دانلود فریمورک بوت استریپ
در این روش کافیست فایل بوت استرپ را دانلود کنید و از فایل های CSS و JS که در داخل این فایل وجود دارد استفاده کنید.
فایل موردنظر را باید به صورت زیر در قسمت Head فایل HTML صفحه فراخوانی کنید:
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>این کتابخانه ای که ایمپورت کرده اید، دارای کلاس های مختلفی هستند که متناسب با نیاز خود می توانید برای استایل دهی به المان های موجود در داخل صفحه اعمال کنید.
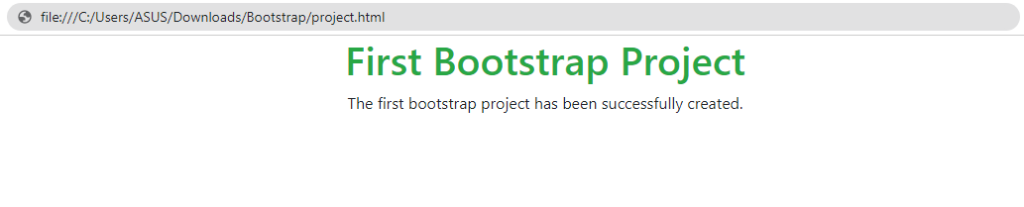
به عنوان مثال، ما در مثال زیر از کلاس text-center برای ایجاد یک div در بخش مرکزی صفحه و از کلاس text-success هم برای تعیین رنگ (سبز) و اندازه عنوان استفاده کرده ایم و اسم فایل را project گذاشتیم و همراه فولدرهای JS و CSS در داخل یک فولدر به اسم bootstrap قرار دادیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet"
type="text/css"
href="css/bootstrap.min.css">
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">First Bootstrap Project</h1>
<p>The first bootstrap project has been successfully created.</p>
</div>
</body>
</html>
این صفحه به صورت زیر خواهد بود:
البته، در اینجا فقط از کتابخانه CSS برای استایل دهی استفاده کردیم و اگر می خواهید کتابخانه JS هم استفاده کنید، باید دو خط دیگر هم به کد اضافه کنید.
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- JavaScript library -->
<script src="js/bootstrap.min.js"></script>المان هایی مثل دکمه های toggle یا کشویی به جاوا اسکریپت نیاز دارند و اگر می خواهید از این المان ها استفاده کنید اول باید کتابخانه jQuery را ایمپورت کنید و بعد از آن، کتابخانه جاوا اسکریپت را فراخوانی کنید.
استفاده از CDN
اگر نمیخواهید فایل بوت استرپ را دانلود کنید و دوس دارید فراخوانی کتابخانه ها را با استفاده از لینک ها انجام دهید، این روش مناسب شماست.
در روش CDN، بارگیری کتابخانه موردنظر از نزدیکترین سرور انجام می شود که پروسه دسترسی و نمایش صفحه با سرعت بالاتری انجام شود و از لحاظ رضایت کاربری هم می تواند بسیار مفید باشد.
در این روش کافیست لینک کتابخانه های موردنظر را سایت هایی مثل BootstrapCDN پیدا کنید و به صورت زیر در قسمت Head فایل HTML صفحه قرار دهید:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
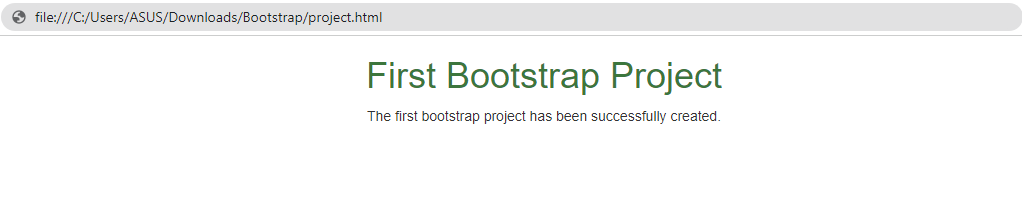
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script >پس اگر بخواهیم پروژه قبلی را با CDN ها پیاده سازی کنیم، سورس کد آن به صورت زیر خواهد بود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></scvs
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">First Bootstrap Project (CDN)</h1>
<p>The first bootstrap project has been successfully created.</p>
</div>
</body>
</html>
صفحه هم به صورت زیر خواهد بود:
این بخش فقط برای آموزش ابتدایی نحوه استفاده از فریمورک Bootstrap است. نوبت شماست که با خلق صفحات فوق العاده، آن طور که شایسته است از قدرت این فریمورک بهره ببرید.
مزایا و معایب فریمورک Bootstrap
| مزایا | معایب |
| افزایش سرعت طراحی صفحات وبسایت | سینتکس گیج کننده |
| طراحی صفحات ریسپانسیو | فایل های حجیم و بزرگ |
| استفاده از سیستم گریدی | مانعی برای یادگیری عمیق کدنویسی افراد مبتدی |
| پشتیبانی از انواع کامپوننت ها و قالب ها | نیاز به تغییر سبک override یا بازنویسی |
| قابلیت سفارشی سازی قالب ها و عناصر | ناسازگاری با HTML |
| برخورداری از یک جامعه قوی | – |
| سازگاری با انواع مرورگرها | – |
| داکیومنتیشن جامع | – |
| سبک و قابل تنظیم | – |
| یادگیری و استفاده راحت | – |
چگونه یادگیری بوت استرپ را شروع کنیم؟
قبل از اینکه به فکر یادگیری بوت استرپ باشید اول باید پیش نیازهای این فریمورک را یاد بگیرید.
این فریمورک قرار نیست معجزه کند! بلکه به عنوان یک جعبه ابزار آماده برای ساده سازی طراحی فرانت اند وبسایت و وب اپلیکیشن ها توسعه یافته است. پس اول باید اصلی ترین زبان های طراحی وبسایت یعنی HTML، CSS و جاوا اسکریپت را تا یک سطح مناسب یاد بگیرید تا اعتماد به نفس و دانش لازم برای شروع یادگیری این فریمورک را داشته باشید.
البته، جا دارد به این نکته هم اشاره کنیم که این فریمورک مناسب طراحی فرانت اند است و برنامه نویسانی که در حوزه بک اند فعالیت دارند، نیازی به این فریمورک ندارند. پس اگر در زمینه برنامه نویسی فرانت اند یا فول استک وبسایت یا وب اپلیکیشن فعالیت دارید، باید به دنبال یادگیری این فریمورک باشید.
اگر می خواهید بوت استرپ را یاد بگیرید، راه های مختلفی پیش روی شما قرار دارد. داکیومنتیشن خود Bootstrap یک گزینه عالی برای شروع است. اگر اصول اولیه را یاد گرفتید ولی به دنبال تجربه و مهارت بیشتری هستید، بهتر است در دوره های آموزشی آنلاین یا حضوری این فریمورک شرکت کنید. مهم این است که با تست قابلیت های مختلف بوت استرپ، نحوه پیاده سازی و شخصی سازی المان های مختلف آن را یاد بگیرید و متناسب با نیازهای وبسایت خود بهترین طراحی ها را رقم بزنید.
مدت زمان یادگیری کامل این فریمورک هم به استعداد و توانایی های شما بستگی دارد. اگر یک توسعه دهنده حرفه ای هستید، در عرض چند هفته می توانید Bootstrap را یاد گرفته و وارد عمل کنید.
اگر یک برنامه نویس مبتدی هستید و زیاد در زمینه زبان های برنامه نویسی مسلط نیستید، فرآیند خودآموزی شما می تواند کمی طولانی تر و ناامید کننده باشد. در حالت کلی، اگر در برنامه نویسی تازه کار هستید و می خواهید قدم های محکم تری در این مسیر بردارید، بهتر است در دوره های آموزشی و کارآموزی شرکت کنید تا پروسه یادگیری خود را زیر نظر افراد مجرب جلو ببرید.
کلام آخر
بوت استرپ یکی از محبوب ترین فریمورک های حوزه طراحی وبسایت است که کارها را برای برنامه نویسان فرانت اند راحت تر کرده است. ویژگی های مهمی مثل استفاده آسان، داکیومنتیشن جامع و برخوداری از از یک جامعه پشتیبانی قوی است که باعث شده است تمام برنامه نویسان با انگیزه و اعتماد به نفس بیشتری در مسیر یادگیری این فریمورک قدم بردارند. اکنون هم نوبت شماست!
از اینکه تا انتهای مقاله با ما همراه بودید، از شما متشکریم. امیدواریم که مطالعه این مقاله برای شما مفید واقع شده باشد. در صورت داشتن هرگونه سوال، درخواست و نیاز به راهنمایی، می توانید با ثبت نظر خود، با ما وارد ارتباط شوید تا هر چه زودتر به شما پاسخ دهیم.
سوالات متداول:
برای شروع یادگیری بوت استرپ چه پیش نیازهایی لازم است؟
این فریمورک مجموعه کاملی از کتابخانه های CSS و JS را ارائه می دهد و برای این که نحوه استفاده از آنها را یاد بگیرید باید دانش پایه ای در مورد زبان های HTML، CSS و جاوا اسکریپت داشته باشید.








سلام میشه بگید که برای طراحی سایت با بوت استرپ از کجا باید شروع کنم؟
سلام مهناز عزیز. اول اینکه باید آشنایی اولیه ای با html،css و جاوا اسکریپت داشته باشید. بعد داکیومنتیشن این فریمورک رو مطالعه کنید و با انتخاب یک نسخه، ترجیحاْ آخرین نسخه، شروع به اضافه کردن فایل ها بوت استرپ به پروژه های خود کنید. حتی قالب های آماده ای هستند که می تونند به شما کمک کنند که این پروسه رو با سرعت بالاتری پشت سر بگذارید. ولی اگر قصدتون یادگیری عمیقه بهتره جنبه ها و کامپوننت های مختلف بوت استرپ رو خودتون پیاده سازی کنید و قالب های آماده رو تو اولویت قرار ندید.
خسته نباشید میگم بوت استرپ نصب کردم دیروز فکر میکردم در وی اس کد مثل جنگو هست ولی دیدم فقط یک نوع منبع هست که در پوشه زیپ با دو تا css و js تشکیل شده فقط ۱۵ تا داره سوال دارم کتابخانه بوت استرپ فقط همین هست یا نه باید وی اس کد نصب کنم ؟
نظر شما پس از تایید قابل مشاهده خواهد بود.