
 1402/10/02
1402/10/02 معرفی الگوریتم اولویت با نسخه موبایل گوگل
میزان استفاده از موبایل برای انجام اکثر کارهای اینترنتی و وب گردی، روز به روز در حال افزایش است و گوگل نیز بی توجه از کنار این مسئله رد نشده است. اکنون که اکثر کاربران ترجیح می دهند جستجوی خود را با گوشی انجام دهند، مطمئناً پیاده سازی یک الگوریتم برای اولویت دادن به نسخه موبایل صفحات، ایده خوبی برای افزایش رضایت کاربران است. اینجاست که الگوریتم اولویت با نسخه موبایل یا mobile first index وارد کار شد.
mobile first index به معنی این است که گوگل در وهله اول برای ایندکس و رتبه بندی از نسخه موبایل صفحه استفاده می کند. پس اگر در وبسایت خود URL های جدایی را برای موبایل و دسکتاپ در نظر گرفته اید، گوگل URL موبایل را به کاربران موبایل و URL دسکتاپ را به کاربران دسکتاپ نشان می دهد. در واقع، هدف گوگل از پیاده سازی الگوریتم اولویت با نسخه موبایل، پاداش دادن به وبسایت هایی است که تمام تلاش خود را می کنند، تجربه مشابهی را برای کاربران موبایل و دسکتاپ خود رقم بزنند.
آشنایی با نحوه کار گوگل فرست ایندکس و درک کامل جواب ” الگوریتم اولویت با نسخه موبایل چیست؟” باعث خواهد شد که طراحی صفحات و تغییرات فنی را با دقت بیشتری انجام دهید و از این طریق نشان بدهید که به کاربری که از سایت شما بازدید می کند، چقدر اهمیت می دهید. پس بیایید شروع کنیم:
الگوریتم اولویت با نسخه موبایل یا mobile first index چیست؟
اگر به سئو علاقمند هستید، ممکن است قبلاً اسم الگوریتم mobile first index را شنیده باشید ولی این کافی نیست. وقت آن است که آشنایی کاملی با اهمیت و نحوه کار آن داشته باشید و با پیاده سازی راهکارهای مناسب به ارتقاء رتبه صفحات وبسایت خود کمک کنید.
در گذشته، گوگل برای ایندکس صفحات وبسایت بیشتر نسخه دسکتاپ را مدنظر قرار می داد، اما افزایش روزافزون درصد استفاده از گوشی برای جستجو در وب باعث شد که گوگل تصمیمات جدیدتری در این مورد بگیرد.
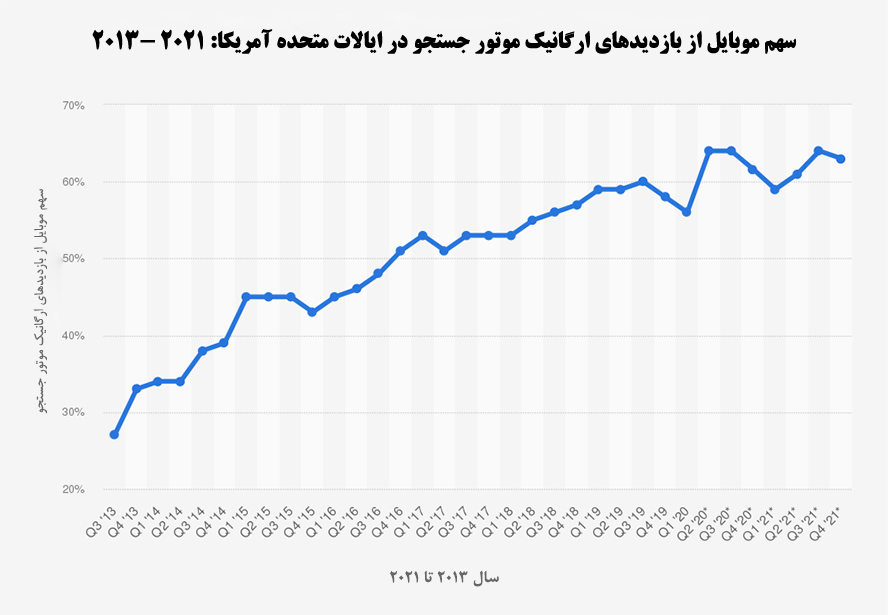
کافی است به این آمار نگاه کنید تا متوجه شوید که چرا گوگل تصمیم گرفت به نسخه موبایل صفحات اهمیت بیشتری بدهد:

پس اولویت دادن به نسخه موبایل یک وبسایت و ایندکس آن قبل از نسخه دسکتاپ کار بسیار منطقی و هدفمندی است. شاید این جمله برای شما کمی گنگ و پیچیده باشید.
یک توضیح ساده: اولویت دادن به نسخه موبایل در ایندکس به این معنی است که عمدتاً از محتوای موبایل برای ایندکس و رتبه بندی صفحه استفاده شود.
- اگر سایت شما ریسپانسیو باشد، نسخه موبایل آن ایندکس می شود. نکته ای که باید در نظر داشت این است که وبسایت باید روی هر دو دستگاه (موبایل و دسکتاپ) ریسپانسیو باشد.
- اگر برای هر دو نسخه، URL های جداگانه ای در نظر گرفته اید، مثلاً (example.com برای دسکتاپ و m.example.com برای موبایل)، گوگل نسخه موبایل را به عنوان نسخه اصلی در نظر می گیرد و ابتدا آن را می خزد تا وب سایت شما را بر اساس الگوریتم mobile first index فهرست کند.
” mobile usability را با mobile first index اشتباه نگیرید.”
این جمله ای بود که جان مولر در جلسه آنلاین خود گفت.
به این صورت که امکان دارد یک صفحه شامل یک pdf باشد و در دسکتاپ به صورت کامل باز شوند و محتوا به صورت کامل نمایش داده شوند ولی برای موبایل اینگونه نباشد و ترتیب و اندازه آن مناسب موبایل نباشد و اسکرول آن نیز برای کاربر سخت باشد؛ ولی این صفحه با الگوریتم mobile first index ایندکس شود و رتبه خوبی هم بگیرد چون هنوز هم برای نسخه موبایل کار می کند و به تمام متن دسترسی داریم.
نکته: در نسخه موبایل بیشتر از نحوه نمایش، محتوایی که به کاربر ارائه می شود، اهمیت دارند. این محتوا باید با محتوای نسخه دسکتاپ یکی باشد و کاربر موبایل از برخی اطلاعات محروم نماند.
نگران نباشید، در ادامه کمی بیشتر در مورد این موضوع صحبت خواهیم داد.
آیا سازگاری یک صفحه با موبایل و ریسپانسیو بودن پیش نیاز الگوریتم اولویت با نسخه موبایل است؟

نخیر، صفحاتی که نسخه موبایل ندارند، می توانند ایندکس شوند چون بر روی موبایل کار می کنند. در واقع، تاکید گوگل این است که تجربه کاربری در موبایل و دسکتاپ یکی باشد.
منظور گوگل از این تجربه کاربری یکسان این است که:
- ربات گوگل قادر به دسترسی و نمایش منابع و محتوا بر روی صفحات موبایل و دسکتاپ باشد.
- محتوای موجود در صفحات هر دو نسخه یکی باشد.
- از متا تگ های یکسانی برای هر دو نسخه استفاده شود.
- هدرهای استفاده شده در صفحه های هر دو نسخه یکی باشد.
- داده های ساختار یافته در صفحات موبایل و دسکتاپ یکسان باشد.
هشدار! طبق گفته گوگل، اگر عمداً مطالب کمتری را در نسخه موبایل قرار دهید ممکن است شاهد کاهش ترافیک باشید.
گوگل با استفاده از الگوریتم اولویت با نسخه موبایل، ابتدا مطالب موجود در نسخه موبایل را ایندکس می کند پس سازگاری محتوای هر دو نسخه با امتیاز مثبت همراه خواهد بود.
همچنین بهتر است به این نکته نیز اشاره کنیم که اگر سایتی نسخه سازگار با موبایل نداشته باشد، نسخه دسکتاپ آن برای ایندکس استفاده می شود؛ اما فراموش نکنید که نداشتن نسخه مناسب برای موبایل می تواند روی رتبه بندی سایت تاثیر منفی بگذارد چون کاربران موبایل را از خود دور می کند – کاربرانی که تعداد آنها روز به روز در حال افزایش است.
بهترین روش های بهینه سازی سایت برای الگوریتم Mobile first index

گوگل توصیه می کند اگر به دنبال این هستید که با موفقیت از مرحله ایندکس با اولویت نسخه موبایل رد شوید و در رتبه خوبی قرار بگیرید، اقدامات زیر را انجام دهید:
اطمینان از دسترسی گوگل به محتوای وبسایت
ابتدا باید مطمئن شوید که گوگل به محتوای شما دسترسی دارند و می تواند آن را رندر کند. اگر گوگل نتواند به محتوای وبسایت شما دسترسی داشته باشند، نمی تواند کاربران را به سمت صفحات سایت شما هدایت کند، برخی از نکاتی که باید برای وبسایت نسخه موبایل خود در نظر بگیرید:
- در نسخه موبایل و دسکتاپ وبسایت خود از متاتگ های یکسانی استفاده کنید. تگ های nofollow و noindex می تواند جلوی crawling و ایندکس سایت شما را بگیرد.
- گوگل قادر به دیدن محتوای lazy load است. پس در صورت استفاده از تکنیک lazy load، سعی کنید طراحی آن را طوری انجام دهید که نیاز به تعامل با کاربر نداشته باشد چون گوگل نمی تواند برای بارگیری آنها، کارهایی مثل کلیک، تایپ یا کشیدن انگشت را انجام دهد.
- اگر می خواهید گوگل URL های شما را بخزد، مطمئن باشید که با یک دستور غیر مجاز، URL خاصی را مسدود نکرده اید. در صورت لزوم، Robots.txt را برای هر دو نسخه دسکتاپ و موبایل آپدیت کنید.
اطمینان از یکی بودن محتوا در نسخه دسکتاپ موبایل
اگر محتوای سایت موبایل شما نسبت به دسکتاپ کمتر است، سعی کنید با انجام بروزرسانی های لازم این مشکل را حل کنید چون این مهم ترین معیاری است که گوگل برای الگوریتم اولویت با نسخه موبایل در نظر گرفته است. عناوین نیز مهم هستند، استفاده از هدرهای مشابه در دو نسخه نیز ضروری است.
سعی کنید طراحی را به گونه ای انجام دهید که محتوای هر دو نسخه معادل باشند چون تقریباً ایندکس سایت شما از روی محتوای نسخه موبایل انجام می شود. به جای حذف محتوا، راهکارهایی مثل استفاده درست از فضا، انتقال محتوا به آکاردئون یا تب و … را به کار ببرید.
بررسی داده های ساختار یافته
اگر در سایت خود از داده های ساختار یافته استفاده کرده اید، مطمئن شوید که این داده ها به صورت یکسان در هر دو نسخه وجود دارند. همچنین در داده های ساختار یافته از URL های صحیحی استفاده کنید و این URL ها را در هر دو نسخه قرار دهید. برای بررسی درستی URL ها می توانید از بخش Structured Data Markup Helper گوگل کنسول کمک بگیرید.
گوگل از این داده ها برای درک بهتر محتوا و همچنین نمایش اسنیپت صفحه در نتایج جستجو استفاده می کند. پس نقش داده های ساختار یافته در ربات ها و نرخ کلیک صفحات غیرقابل انکار است.
بررسی نحوه نمایش محتوا
اگر بتوانید اندازه و کیفیت تصاویر، نوع فونت و اندازه متن و سایر محتوا را به گونه ای تنظیم کنید که یک تجربه عالی برای کاربران دسکتاپ و موبایل رقم بخورد، امتیاز خود را از این بخش الگوریتم mobile first index خواهید گرفت. همچنین، برای محتوای بصری (تصاویر و فیلم ها) از فرمت های پشتیبانی شده استفاده کنید.
- در هر دو نسخه از image URL های یکسان استفاده کنید در غیر این صورت امکان دارد بخشی از ترافیک را از دست بدهید. همچنین برای تصاویر و ویدیوها از URL هایی استفاده نکنید که در هر بارگیری صفحه تغییر می کنند چون در این صورت گوگل نمی تواند منابع شما را به درستی پردازش و ایندکس کند.
- از متن های ALT یکسانی برای تصاویر نسخه موبایل و دسکتاپ استفاده کنید.
- از عنوان، نام فایل، توصیف و متن یکسانی برای دو نسخه استفاده کنید و همچنین از کیفیت محتوای هر دو نسخه اطمینان حاصل کنید.
- تصاویر و فیلم ها را در جایی قرار دهید که دسترسی به آنها کار راحتی باشد (مخصوصاً در نسخه موبایل) و نیازی به پیمایش بیش از حد نباشد.
عدم استفاده از فلش و پاپ آپ
پاپ آپ ها و تبلیغات بینابینی (interstitial ads)، کاربران را به شدت عصبانی می کنند، مخصوصاً کاربرانی که با استفاده موبایل به صفحه موردنظر مراجعه کرده اند. گوگل مدت هاست که تاکید می کند این نوع تبلیغات به شدت روی میزان رضایت کاربران تاثیر می گذارد و با جریمه همراه است.
تبلیغات بینابینی برای مواردی مثل هشدار ذخیره کوکی، تایید سن و دانلود برنامه قابل تحمل هستند. البته این یک معیار منحصر به فرد برای الگوریتم اولویت با نسخه موبایل نیست اما می توان آن را به عنوان توصیه ای برای قرار گرفتن در رتبه های برتر نتایج جستجوی موبایل در نظر گرفت.
استفاده از URL های جداگانه برای نسخه موبایل و دسکتاپ
گوگل مشکلی با این موضوع ندارد البته به شرطی که URL ها به گونه ای باشند که گوگل بتواند آنها را از یکدیگر تشخیص دهد (example.com برای دسکتاپ و m.example.com برای موبایل).
چند نکته مهم در این زمینه:
- وضعیت صفحات خطا برای هر دو سایت یکسان باشد.
- محتوای هر دو سایت یکی باشد.
- نسخه موبایل سایت fragment URL نداشته باشد. این نوع URL ها قابل ایندکس نیستند و پس از فعال شدن صفحه برای ایندکس اولویت با نسخه موبایل، گم می شوند.
- هر دو سایت را در گوگل کنسول بررسی و تایید کنید تا مطمئن شوید که به داده ها و پیام های هر دو نسخه دسترسی دارید.
- مطمئن شوید که سایت موبایل از ظرفیت کافی برای مدیریت افزایش احتمالی نرخ خزش برخوردار است.
- از دستورالعمل های robots.txt یکسانی برای نسخه موبایل و دسکتاپ استفاده کنید.
برای کسب اطلاعات بیشتر در این زمینه می توانید به این لینک مراجعه کنید.
نکات مهمی که باید در مورد الگوریتم اولویت با نسخه موبایل بدانید!

- با استفاده از سرچ کنسول می توانید وضعیت ایندکس خود را بررسی کنید. اینکه آیا برای ایندکس سایت شما از الگوریتم mobile first index استفاده می شود یا نه.
- شما نمی توانید از این نوع ایندکس انصراف دهید تا برای سایت شما استفاده نشود.
- برای بررسی میزان سازگاری سایت خود با نسخه موبایل می توانید از ابزار mobile-friendly استفاده کنید.
- هر دو نسخه باید تجربه یکسانی را برای کاربر رقم بزنند.
- سرعت صفحه بسیار مهم است.
شاید به این فکر می کنید که ارتباط سرعت با الگوریتم اولویت با نسخه موبایل چیست؟
هیچ کس نمی خواهد به بازدید از یک صفحه کند ادامه دهد به همین خاطر سرعت سایت، یک عامل مهم رتبه بندی است. طبقه گفته گری ایلیس – تحلیلگر سرویس وبسمتر ترندز، سرعت صفحه نیز در بین معیارهای ایندکس اولویت با نسخه موبایل قرار گرفته است. واقعیت این است که پایین بودن سرعت بارگیری صفحه، پتانسیل لازم برای افزایش ترافیک را از بین می برد. مخصوصاً اگر تعداد ورود و بازدید از سایت شما روز به روز در حال افزایش باشد، باید به فکر چاره ای برای بالا بردن سرعت سایت باشید:
بهترین ایده این است که از یک سرور مجازی قدرتمند استفاده کنید.
شما با استفاده از سرور مجازی می توانید زمان لود شدن صفحات و دسترسی به محتوا را افزایش دهید و همین باعث افزایش ترافیک و نرخ تبدیل می شود. مطمئن باشید که اگر از یک سرور مجازی مناسب استفاده کنید، به سرعت متوجه تاثیر قابل توجه آن بر روی ارتقا عملکرد سایت خود خواهید شد.
در صورت تمایل می توانید به صفحه خرید سرور مجازی شرکت آسام سرور مراجعه کنید و با مشاهده پلن های موجود از کیفیت و قیمت مقرون به صرفه سرور های این شرکت شگفت زده شوید. انتخاب یک سرور مجازی قدرتمند، پایانی برای محدودیت ها و شروعی برای موفقیت های بزرگتر در حوزه کاری شما است.
کلام آخر
افزایش میزان استفاده از موبایل برای جستجو در اینترنت باعث شده است که گوگل وارد عمل شود و از الگوریتم اولویت با نسخه موبایل برای ایندکس سایت ها استفاده کند. برای اینکه پاداش خود را از این الگوریتم بگیرید، باید روی ارائه یک تجربه یکسان برای کاربران دسکتاپ و موبایل تمرکز کنید. ایده هایی مثل قرار دادن محتوای کمتر در نسخه موبایل با تاثیرات منفی این الگوریتم همراه خواهد بود.
از اینکه تا انتهای مقاله با ما همراه بودید، از شما متشکریم. امیدواریم که مطالعه این مقاله برای شما مفید واقع شده باشد. در صورت داشتن هر گونه سوال، درخواست و نیاز به راهنمایی، می توانید با ثبت نظر خود، با ما وارد ارتباط شوید تا هر چه زودتر به شما پاسخ دهیم.
سوالات متداول:
آیا طراحی ریسپانسیو برای این نوع ایندکس اولویت دارد؟
هدف از طراحی ریسپانسیو این است که کاربران وبسایت را ترک کنند و ترافیک دچار افت نشود. وگرنه اگر هر دو نسخه محتوا یکسانی را برای کاربر ارائه دهند و کاربردی باشند، صفحه بدون توجه به نکات طراحی بهینه نیز از این ایندکس اولویت با نسخه موبایل بهره مند می شود.