
 1402/10/05
1402/10/05 لیست کامل متا تگ های موثر در سئو
همانطور که می دانیم متا تگ های موجود در html اطلاعاتی در مورد صفحه وب ارائه می دهند و استفاده درست از متا تگ های موثر در سئو می تواند راهی برای افزایش دیده شدن در نتایج صفحات جستجو باز کند.
استفاده از متا تگ های موثر در سئو شاید تاثیر مستقیمی در رتبه بندی نداشته باشد و جزو فاکتورهای رتبه بندی ربات های موتورهای جستجو نباشد، اما سیگنال های حاصل از قرار دادن متا تگ های سئو می تواند باعث افزایش نمره و همچنین ارتقاء رتبه صفحه شود.
از آنجا که موتورهای جستجو از متا تگ ها برای به دست آوردن اطلاعات بیشتر در مورد صفحات وبسایت ها کمک می گیرند، چه ایده ای بهتر از این که با استفاده از متا تگ های موثر در سئو، به اهداف خود یعنی قرار گرفتن در رتبه های بالاتر، افزایش ترافیک سایت، افزایش تعامل کاربر و … نزدیک تر شویم. پس وقت آن است با مهم ترین متا تگ های موثر در سئو آشنا شویم:
متا تگ چیست؟

متا تگ ها بخشی از کد html هستند که می توانند توسط موتورهای جستجو crawl یا خزیده شوند. این اطلاعات در خود صفحه نمایش داده نمی شوند ولی داده های مربوط به صفحه را در اختیار موتورهای جستجو و بازدیدکنندگان قرار می دهند. در واقع، تشخیص محتوای سایت با استفاده از متا تگ ها برای موتور جستجو راحت تر می شود و همین باعث می شود که استفاده از متا تگ های موثر در سئو، نقش مهمی در افزایش عملکرد سئو سایت داشته باشد.
ضمناً در صورت تمایل برای آشنایی بیشتر با نحوه کار موتورهای جستجو، می توانید مقاله “موتور جستجو چیست و چه کار می کند” را مطالعه کنید.
این تگ ها به الگوریتم های موتور جستجو اجازه می دهد تا توضیحات مربوط به ترکیبات صفحات وبسایت شما را بخوانند و استفاده از انواع متا تگ های موثر در سئو، جنبه های مختلف سایت شما را به موتورهای جستجو شان می دهد.
طبق گفته جان مولر، هیچ استراتژی مهم سئو نقش صد درصدی در به دست آوردن رتبه یک در صفحات نتایج جستجو را ندارد پس تمرکز روی یک استراتژی جامع می تواند ایده خوبی برای موفقیت در سئو باشد که استفاده از متا تگ های موثر در سئو یکی از اعضای مهم این خانواده است.
چرا متا تگ ها برای سئو مهم هستند؟

متا تگ ها نقش رابط بین محتوای سایت و ربات های موتور جستجو را بر عهده دارند و موتور جستجو به کمک این تگ ها متوجه می شود که باید صفحه موردنظر را crawl و ایندکس کند یا نه. همچنین اطلاعات اضافی که توسط این متا تگ ها ارائه می شوند، نقش مهمی در شناسایی محتوای صفحه موردنظر دارند.
پس، جای تعجب نیست که نقش متا تگ های موثر در سئو انقدر مهم باشد. با نوشتن و پیکربندی درست متا تگ ها می توانیم به موتور جستجو کمک کنیم که درک بهتری از محتوای صفحات وبسایت داشته باشد و از این طریق، صفحات موردنظر پتانسیل لازم برای قرار گرفتن در رتبه های بالاتر نتایج جستجو را داشته باشند.
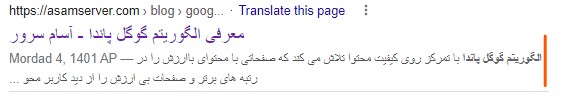
همچین، متا تگ های مهمی مثل title و Description اطلاعات اضافی و باکیفیتی را در اختیار کاربران قرار می دهد و همین باعث، ارائه تجربه بهتر، کلیک های بیشتر و CTR بالاتر می شود. دلیل هم این است که یک کاربر، قبل از محتوای کلی سایت با عنوان و توضیحات متای صفحه روبرو می شوند و با استفاده از محتوای آنها در مورد بازدید از صفحه تصمیم گیری می کند.
با این که متا تگ ها یک عامل رتبه بندی اصلی برای موتورهای جستجو نیستند، اما متا تگ های باکیفیت برای بازاریابی دیجیتالی بهینه و سئو فنی ضروری هستند.
از تاثیرات استفاده مناسب از متا تگ های موثر در سئو می توان به موارد زیر اشاره کرد:
- ارتقاء تجربه کاربری و افزایش نرخ تبدیل
- کاهش نرخ پرش با شفاف سازی هدف صفحه
- بهبود سئوی on-page
- ارائه یک سیستم برای بررسی محتوای تکراری
- …
مهم ترین متا تگ های موثر در سئو

در این بخش متا تگ هایی را معرفی می کنیم که بهتر است برای بهبود عملکرد سئو سایت از آنها استفاده کنید. پس بیایید شروع کنیم:
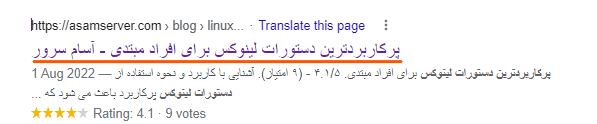
title .1 یا همان عنوان سئو
این تگ با “meta” شروع نمی شود و در داخل تگ head قرار می گیرد. این تگ به عنوان اصلی ترین و مهم ترین تگ های موثر در سئو، حاوی اطلاعاتی است که برای سئو مهم است و اگر در انتخاب یک عنوان جذاب و منحصر به فرد برای صفحه موردنظر خوب عمل کنید، شاهد افزایش نرخ کلیک خواهید شد.

تگ title در داخل هدر کد html به صورت زیر تعریف می شود:
<head>
<title>Example Title</title>
</head>
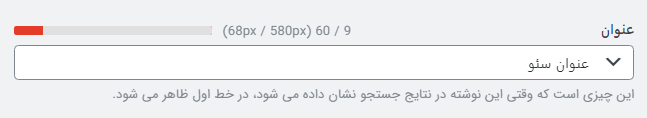
در حالی که عنوان سئو در وردپرس بخش مخصوص به خود را دارد:

نکاتی برای انتخاب یک عنوان سئو مناسب برای صفحه:
- برای هر صفحه وبسایت خود، یک عنوان منحصر بفرد اختصاص دهید و سعی کنید محتوای صفحه را به صورت واضح و دقیق در آن عنوان خلاصه کنید.
- طول عنوان صفحه بین 50 تا 60 کاراکتر باشد.
- کلمات کلیدی مهم را در ابتدای عنوان قرار دهید تا بازدیدکننده در لحظه اول با آنها روبرو شود.
- نام برند خود را نیز در عنوان قرار دهید این باعث می شود که عنوان صفحه شما با بقیه صفحات تفاوت داشته باشد و این برای موتور جستجو مهم است.
- از عنوان های جذاب و متفاوت استفاده کنید تا توجه کاربر جلب شود.
- از تکرار بیش از حد کلمه کلیدی خودداری کنید.
البته عنوان سئو را با عنوان مطلب (H1) اشتباه نگیرید. تگ عنوانی که از لحاظ سئو و جلب توجه کاربر در صفحات نتایج جستجو اهمیت دارد، عنوان سئو است. البته، این دو می توانند یکی باشند یا نباشند ولی تگ <title> برای مشخص کردن عنوان سئو است.
2. توضیحات متا یا meta description
توضیحات متا و عنوان سئو مکمل هم هستند و ارائه توضیحات مختصر و جذاب در مورد محتوای صفحه موردنظر باعث می شود که کاربر انتخاب خود را با اطمینان بیشتر انجام دهد. این متا تگ در داخل html با meta تعریف می شود و جزو مهم ترین متا تگ های موثر در سئو است.

اگر کسی که صفحه یا پست را ایجاد کرده است، توضیح متای مربوط به آن را ننویسد، موتور جستجو خودش بخشی از محتوای صفحه را به عنوان متا انتخاب می کند ولی ایده بهتر این است که توضیح متا توسط خود شخص نوشته شود چون یک فرصت عالی برای افزایش کلیک است.
متا تگ description در داخل هدر کد html به صورت زیر تعریف می شود:
<head>
<meta name="description" content="description"/>
</head>
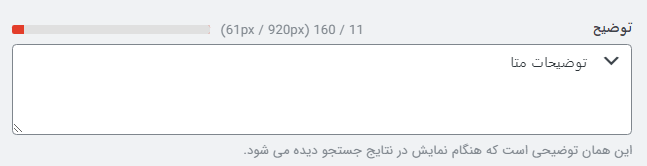
در حالی که، توضیحات متا در وردپرس بخش مخصوص به خود را دارد:

نکاتی برای تعیین توضیحات متا مناسب برای صفحه:
- با بررسی صفحات رقبای خود در مورد بهترین و مناسب ترین توضیحات تحقیق کنید.
- توضیحات متا توصیف خلاصه ای از محتوای اصلی صفحه باشد و شخصی سازی شود.
- سعی کنید جمله بندی را طوری انجام دهید که کلمه کلیدی در ابتدای جمله قرار بگیرد.
- کلمه کلیدی را زیاد تکرار نکنید تا توضیحات حالت طبیعی داشته باشند.
- طول توضیحات متا بین 150 تا 160 کاراکتر باشد.
- هر صفحه از سایت دارای توضیحات متا منحصربفرد باشد.
Robots .3
Robots یکی از متا تگ های موثر در سئو است و به ربات های موتور جستجو می گوید که صفحه موردنظر ایندکس و فالو شود یا نه. در حالت کلی، هیچ الزامی برای استفاده از متا تگ Robots نیست و اگر این تگ را مشخص نکنید، صفحه از لحاظ ایندکس و فالو کردن لینک ها در حالت index و follow قرار دارد.
فقط در صورتی که بخواهید یکی از این دو حالت را تغییر دهید، باید متا تگ Robots را به کد html اضافه کنید.
استفاده از تگ ها noindex و nofollow در بعضی از صفحات به شما کمک می کند که وضعیت سایت را تحت کنترل نگه دارید و به جای نمایش آنها در SERP ها، کاری کنید که فقط با کلیک روی لینک بتوان به آنها دسترسی پیدا کرد.
این متا تگ به صورت زیر در داخل تگ هد قرار میگیرد:
<head>
<meta name="robots" content="noindex, nofollow"/>
</head>
این متا تگ دارای 4 مقدار اصلی است:
follow: خزنده موتور جستجو تمام لینک های موجود در آن صفحه را دنبال کند.
index: ربات موتور جستجو صفحه موردنظر را ایندکس کند.
nofollow: خزنده، صفحه و لینک های موجود در آن صفحه را دنبال نکند.
noindex: موتور جستجو آن صفحه وب را ایندکس نکند.
نکاتی در مورد متا تگ Robots:
- تگ Robots را با robots.txt اشتباه نگیرید. فایل های robots.txt برای مشخص کردن صفحاتی است که می خواهید crawl شوند در حالی که متا تگ Robots برای مشخص کردن این است که صفحه موردنظر ایندکس شود یا نه. به همین خاطر، صفحات noindex را در فایلهای robots.txt بلاک نکنید تا ربات ها بتوانند آنها را بخوانند.
- استفاده از این متا تگ، ایده خوبی برای جلوگیری از ایندکس صفحات با محتوای تکراری یا نامعتبر است.
- دستورات مربوط به متا تگ Robots مثل noarchive، nosnippet و notranslate برای ارسال سیگنال های خاص به موتورجستجو و تغییر رفتار آن با صفحه استفاده می شوند.
- دقت کنید تا با یک اشتباه کوچک، مانع خزیده شدن بخش های مهم وبسایت خود نشوید.
4. content type
این متا تگ برای مشخص کردن مجموعه کاراکترهای مربوط به صفحه استفاده می شود و باید در هر صفحه وجود داشته باشد. نادیده گرفتن این متا تگ می تواند روی نحوه نمایش محتوای صفحه تاثیر بگذارد. در واقع چون زبان های مختلف، مجموعه کاراکترهای پیش فرض متفاوتی دارد، برای نمایش درست محتوا در صفحه باید از این متا تگ استفاده کنید. این طراح وبسایت است که باید بهترین مقدار را برای این متا تگ مشخص کند.
این متا تگ به صورت زیر در داخل تگ هد قرار میگیرد:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
charset=UTF-8 به مرورگر نشان می دهد که کاراکترهای صفحه موردنظر از مدل کدگذاری UTF-8 پیروی می کنند. در کل نوع محتوا با content و مجموعه کاراکتر نیز با charset مشخص می شود.
نکاتی در مورد content type:
- این متا تگ تاثیر مستقیمی در رتبه صفحه ندارد اما نمایش منظم و صحیح محتوای صفحه روی تعامل کاربران و اعتبارسنجی وبسایت شما تاثیر می گذارد که این ها سیگنال های مهمی برای الگوریتم های موتور جستجو هستند.
- مقادیر این متا تگ را بر اساس زبان متن به کار رفته در صفحه موردنظر مشخص کنید.
- در حد امکان سعی کنید از UTF-8 استفاده کنید.
- مشخص نکردن مقادیر پارامترهای این متا تگ باعث بروز مشکل در رندر صفحه توسط مرورگر می شود.
- در HTML5 برای مشخص کردن یونیکد نیازی به قرار دادن پارامتر http-equiv ندارید.
5. viewport
viewport یکی دیگر از مهم ترین متا تگ های موثر در سئو است که به طراحان وب اجازه می دهد سایزبندی و نحوه نمایش صفحه را در دستگاه های مختلف تنظیم کنند.
این متا تگ مستقیماً با رتبه بندی صفحه ارتباطی ندارد ولی در بهبود تجربه کاربری موثر است. مخصوصاً امروزه که میزان استفاده از موبایل برای جستجو در اینترنت زیاد شده است، اهمیت دادن به نحوه نمایش صفحه در موبایل های مختلف بسیار مهم است.
متا تگ viewport به صورت زیر در داخل تگ هد قرار میگیرد:
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
نکاتی در مورد متا تگ viewport:
اگر صفحات وبسایت شما ریسپانسیو نیستند، از این متا تگ استفاده نکنید چون باعث بدتر شدن تجربه کاربری می شود.
عدم سازگاری سایت با موبایل می توان نرخ پرش آن را افزایش دهد و موتور جستجو به خاطر این سیگنال منفی مانع رتبه بندی بهتر شما شود.
6. Language
این متا تگ با هدف مشخص کردن زبان وبسایت به کار می رود و مخصوصاً زمانی که در وبسایت از زبان های مختلف استفاده شده است، قرار گرفتن این متا تگ در لیست متا تگ های موثر در سئو ضروری است.
چون با مشخص کردن زبان مربوط به هر صفحه به موتورهای جستجو کمک می کنید که زبان صفحه را تشخیص دهد. وگرنه اگر در کل سایت از یک زبان استفاده شده باشد، موتور جستجو مشکلی در تشخیص زبان صفحه نخواهد داشت.
متا تگ Language به صورت زیر در داخل تگ هد قرار میگیرد:
< meta name="language" content="EN" />
با این که گوگل به تگ های زبان توجه نمی کند، اما موتورهای جستجوی دیگری مثل BING به این متا تگ اهمیت می دهند.
7. Open Graph
با توجه به اینکه شبکه های اجتماعی نقش مهمی در افزایش ترافیک سایت دارند، پس اشتراک گذاری و نمایش صفحه با یک روش بهتر و کاربر پسندتر به مخاطبان شبکه های اجتماعی می تواند دلیلی برای افزایش تعامل با صفحه و در نتیجه ارسال سیگنال های موثر به موتور جستجو شود.
متا تگ Open Graph این قابلیت را دارد که نحوه استفاده و نمایش محتوای لینک را بهینه کند و نرخ تبدیل بالاتری را به همراه داشته باشد پس با اینکه تاثیر مستقیمی در سئو ندارد ولی می تواند جزو متا تگ های موثر در سئو باشد.
ویژگی های این متا تگ در داخل تگ هد کد html به صورت زیر نوشته می شود:
<meta property="og:title" content="title"/>
<meta property="og: description" content="description"/>
<meta property="og:type" content="website"/>
<meta property="og:url" content=http://www.exmple.com/>
<meta property="og:image" content=http://www. exmple.com/image-name.jp/>
...
نکات مهم در مورد open graph:
با استفاده از این متا تگ می توانید لینک های صفحات خود را در فیس بوک، توییتر، گوگل پلاس و لینکدین به صورت بهینه تر به اشتراک بگذارید.
سعی کنید طول عنوان بیشتر از 60 کاراکتر نباشد.
برای جلوگیری از برش بخش توضیحات، مطمئن شوید که طول توضیحات بیشتر از 200 کاراکتر نباشد.
نسخه دیگری از open graph وجود دارد که مخصوص توئیتر است که به جای پیشوند og قبل از ویژگی از پیشوند twitter استفاده می شود و از مهم ترین آنها می توان به twitter:card، twitter:site، twitter:description، twitter:image و … اشاره کرد.
این متا تگ ها در داخل کد html به صورت زیر نوشته می شوند:
<meta name="twitter:card" content="summary"></meta>
8. canonical
هدف اصلی این تگ، مدیریت تکراری بودن و حفظ ارزش لینک است. وقتی به دلایل مختلف برای ارجاع به یک صفحه با محتوای یکسان یا مشابه از URL های مختلف استفاده می شود، ربات های موتور جستجو در مورد انتخاب URL دچار سردرگمی می شوند.
تگ canonical به موتورهای جستجو می گوید که یک URL خاص، حکم آدرس اصلی برای صفحه موردنظر را دارد و این کار از بروز مشکلات سئو ناشی از قرار گرفتن محتوای مشابه یا تکراری در چند URL جلوگیری می کند. در واقع، URL که با تگ canonical مشخص شده است، همان آدرسی است که موتور جستجو برای نمایش در SERP ها درنظر می گیرد.
تگ canonicalبه صورت زیر در داخل تگ هد قرار میگیرد:
</ link href="http://example.com" rel="canonical"/>
نکاتی در مورد canonical:
- انتخاب نسخه اصلی از بین محتوای تکراری باعث صرفه جویی در بودجه خزیدن و رتبه بندی درست تر صفحات می شود.
- در صورت امکان سعی کنید به جای canonical صفحات منحصربفرد داشته باشید که هر کدام URL خاص خودشان را داشته باشند.
- برای URL های canonical خود از حروف کوچک استفاده کنید.
- برای URL هایی که دارای گواهی SSL نیستند از تگ canonical استفاده نکنید.
- برای نسخه های canonical از خود ارجاعی (self-referential) استفاده کنید.
- محض احتیاط برای جلوگیری از مشکلات پیش بینی نشده، بهتر است تگ canonical را در URL صفحه اصلی خود هم قرار دهید.
9. Alt Text
تعیین یک متن alt مناسب برای تصاویری که در صفحات قرار دارند برای سئو بسیار مهم هستند و یک عامل کلیدی در رتبه بندی نتایج موتورهای جستجو محسوب می شوند. در واقع، این متن با توصیف تصویر، درک عمیق تری از آن به موتور جستجو می دهد و به آن کمک می کند که تصویر را به درستی ایندکس کند.
همچنین، کاربری هم که به دلایل مختلف مثل اینترنت کند یا محدودیت دسترسی نمی تواند تصاویر صفحه را ببیند، به کمک متن alt از محتوای تصاویر مطلع می شود. پس وقتی، هم در عملکرد موتور جستجو و هم در میزان رضایت کاربر تاثیر دارد، غیر منطقی است که Alt text در لیست متاتگ های موثر در سئو قرار نگیرد.
البته، درست مثل عنوان و توضیحات متا دو روش برای تعیین متن alt برای تصاویر وجود دارد.
alt text در داخل تگ img به صورت زیر تعریف می شود:
<img src="tree_img.jpg" alt="tree in jungle" >
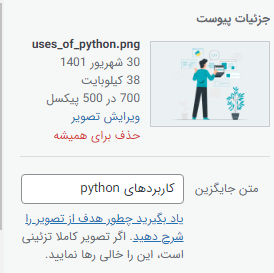
ولی در وردپرس بری اضافه کردن متن alt به تصویر کافی است متن موردنظر را در قسمت زیر وارد کنید:

نکاتی در مورد تگ Alt Text:
- تصاویر را به طور واضح و مشخص توصیف کنید.
- برای نوشتن متن alt از عنوان هدر کمک بگیرید.
- توضیحات را بر اساس محتوای صفحه تنظیم کنید.
- متن alt کمتر از 125 کاراکتر باشد.
- متن را با تصویر … شروع نکنید و مستقیماً در مورد خود تصویر بنویسید.
- برای همه تصاویر صفحه از کلمات کلیدی استفاده نکنید.
- تصاویری که بیشتر از همه معرف موضوع شما هستند، شایسته برخورداری از کلمه کلیدی هستند.
- بهتر است برای تصاویری که حالت تزئینی دارند و نقش محتوایی ندارند، متن alt قرار ندهید.
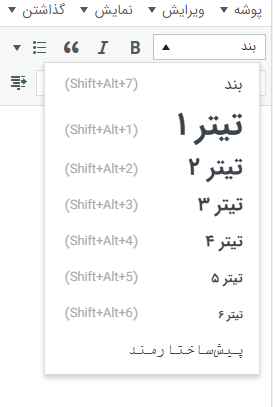
10. Heading
تگ های هدر جزو سیگنال های قوی برای سئو هستند و طبق گفته خود جان مولر، وقتی محتوای یک صفحه با عنوان هایش شناخته می شود، پس طبیعی است که بخش مهم و حیاتی سئو باشند. این تگ ها برای جداسازی عنوان های محتوای یک صفحه استفاده می شوند و معمولاً از H1 که همان عنوان اصلی است تا H6 رتبه بندی می شوند. استفاده درست از تگ های هدر باعث بهبود خوانایی و سئو صفحه می شوند.
در واقع، تگ های هدر بخش مهمی از استراتژی سئو on-page هستند که موتورهای جستجو از آنها برای بررسی سریع صفحه و تعیین نحوه رتبه بندی محتوای آن استفاده می کنند.
اگر می خواهید با سایر استراتژی های سئو on-page هم آشنا شوید و با لحاظ کردن آنها در محتوای سایت خود، هم موتورهای جستجو و هم کاربران را از خود راضی نگه دارید، توصیه می کنیم که مقاله “سئو داخلی (on-page )چیست؟” را هم مطالعه کنید.
هدینگ ها در داخل کد HTML به صورت زیر تعریف می شوند:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
برای تعیین هدرها در وردپرس هم می توان از بخش زیر استفاده کرد:

نکاتی در مورد تگ های Heading:
- از هدرها برای ساختار بندی محتوا استفاده کنید.
- با استفاده از زیرهدرها کل محتوا را به بلوک های جدا تبدیل کنید.
- به صورت کاملاً طبیعی (نه اسپم گونه) کلمات کلیدی را در بعضی از هدرها یا زیرهدرهای مناسب قرار دهید.
- فقط از یک H1 استفاده کنید.
- هدرها را طوری انتخاب کنید که سازگاری بین هر بلوک از محتوا حفظ شود.
- سعی کنید هدرهای جذاب و منحصربفرد را برای محتوای خود لحاظ کنید.
11. Nofollow
لینک های که دارای تگ Nofollow هستند، تاثیر مستقیمی روی سئو نمی گذارند اما می توانند ترافیک ارجاعی سایت را افزایش دهند.
در واقع، با اینکه لینک سازی از مهمترین فاکتورهای سئو هستند ولی استفاده نادرست از لینک ها می تواند جایگاه صفحه را به صورت ناگهانی به خطر بیاندازد، پس Nofollow راهی است که از وقوع این اتفاق جلوگیری می کند.
استفاده از تگ Nofollow در لینک های تبلیغانی و نامرتبط با محتوای کل صفحه باعث حفظ ارزش لینک های followمهم و مرتبط می شوند.
نحوه استفاده از تگ Nofollow در لینک دهی به صورت زیر است:
<a rel="nofollow" href="https://www.example.com/">Anchor Text</a>
نکاتی در مورد تگ Nofollow:
- برای لینک های تبلیغاتی از “rel=”sponsored یا “rel=”nofollow استفاده کنید.
- برای لینک های UGC یا کاربرساز مثل پست های مربوط به کاربران لینکدین و اینستاگرام از “rel=”ugc یا “rel=”nofollow استفاده کنید.
- از تگ nofollow در ویجت ها، تم ها و اینفوگرافیک ها استفاده کنید.
- استفاده از nofollow برای همه لینک های خارجی (چه مرتبط چه نامرتبط با محتوای صفحه) اصلاً ایده خوبی نیست.
- برای لینک های داخلی خود از nofollow استفاده کنید.
12. schema markup
schema markup ها نوعی میکرو داده هستند که با اضافه شدن به یک صفحه وب، توصیف پیشرفته تری (rich sinppet) از محتوای آن را در نتایج نشان می دهند.
با این که هیچ مدرکی مبنی بر تاثیر مستقیم این میکروداده ها در رتبه بندی جستجوی ارگانیک وجود ندارد اما مطمئناً اگر صفحه وبسایت به صورت برجسته تر در نتایج ظاهر شود، نرخ کلیک افزایش پیدا کرده و رتبه هم بهبود پیدا می کند.
برای دریافت کد schema markup و قرار دادن آن در سورس کد صفحه خود باید از Google Structured Data Markup استفاده کنید.
متاتگ های بی اثر در سئو
Keywords
Keywords نوع خاصی از متا تگ است که به موتورهای جستجو کمک می کند موضوع صفحه را بهتر درک کند. البته جا دارد به این نکته نیز اشاره کنیم که گوگل و اکثر موتورهای جستجوی دیگر خیلی وقت است که به این متا تگ اهمیت نمی دهند و اکثر سئوکارها که کسب رتبه های بالا را هدف قرار داده اند، دیگر از این متا تگ استفاده نمی کنند.
Revisit after
این متاتگ، دستور بازگشت به یک صفحه بعد از یک دوره خاص را به ربات ها می دهد. این تگ توسط هیچ موتور جستجویی دنبال نمی شود و به همین خاطر، از لحاظ سئو هیچ ارزشی ندارد. بهتر است از این تگ استفاده نکنید تا موتورهای جستجو خودشان در مورد نحوه خزیدن صفحات تصمیم بگیرند.
Expiration
این متاتگ به موتورهای جستجو اطلاع می دهد که صفحه موردنظر چه زمانی منقضی می شود. بعد از اتمام تاریخ، موتور جستجو به طور خودکار صفحه را پایگاه داده ایندکس حذف می کند. در هر صورت، این تگ تاثیری در سئو ندارد و به جای استفاده از این متاتگ، سعی کنید صفحه را بعد از یک مدت مشخص حذف کنید.
copyright
اگر دوست دارید در بخشی از صفحه خود حق کپی رایت را قرار دهید، اصلاً نیازی نیست که آن را در بخش متا قرار دهید. اگر هدف شما بهره مندی از تاثیر مثبت سئو است، می توانید مطمئن باشید که هیچ تاثیر مثبتی در کار نیست. پس همان بهتر که copyright را در بخش فوتر صفحه قرار دهید.
Resource type
قرار دادن توضیحات در مورد نوع منبع با استفاده از این تگ یک اقدام اضافی و بیهوده است و با توجه به بی تاثیر بودن این تگ در سئو، بهتر است اجازه دهید که اعلامیه DTD که مسئول این بخش است، به جای شما این کار را انجام دهد.
Rating
متاتگ Rating برای توصیف درجه بلوغ محتوا استفاده می شود. محتوایی که برای بزرگسالان مناسب هستند با استفاده از این تگ مشخص می شوند ولی در کل، با این روش سیستم کمی گیج کننده می شود. بهترین کار این است که محتوا را در داخل یک دایرکتوری دیگر قرار دهید و موتورجستجو را از وجود چنین دایرکتوری و نوع محتوای آن خبردار کنید.
Author
این تگ مشخص کننده نویسنده محتوای صفحه موردنظر است و این متاتگ از لحاظ سئو هیچ تاثیری در رتبه بندی ندارد. مثلا، اگر در حال نوشتن یک صفحه در مورد سئو هستید، اضافه کردن یکی از متاتگ های موثر در سئو خیلی بهتر از اضافه کردن اسم نویسنده آن محتوا است.
Cache-control
این تگ با هدف کنترل زمان و تعداد دفعات ذخیره کش یک صفحه در مرورگر است. در کل، اگر با هدف بهبود سئو می خواهید این کار را انجام دهید، بهتر است به جای این متا تگ از هدر HTTP استفاده کنید چون این متاتگ تاثیری در سئو ندارد.
Googlebot
این متاتگ برای فراخوانی دستورالعمل های خاص برای ربات های گوگل استفاده می شود. در کل، این موتور جستجو به خوبی می تواند از عهده کار خود بربیاید و استفاده از این متاتگ هم یک نوع تلاش بیهوده برای ارتقاء رتبه بندی صفحات است.
توجه! اگر تصمیم خود را گرفته اید و می خواهید با استفاده از استراتژی های سئو درست و متا تگ های موثر در سئو، تمام تلاش خود را برای قرار گرفتن در رتبه های بالاتر انجام دهید، توصیه می کنیم سرعت بارگذاری و دسترسی کاربران به محتوای سایت خود را هم جدی بگیرید. استفاده از یک سرور مجازی قدرتمند، یکی از راه های افزایش سرعت وبسایت شما است.
در صورت تمایل، می توانید به صفحه خرید سرور مجازی ما مراجعه کنید و با مشاهده ویژگی های هر کدام از پلن ها، یک انتخاب ایده آل انجام دهید و قدم مهمی در مسیر موفقیت خود بردارید.
کلام آخر
استراتژی های سئو نقش مهمی در ارتقاء رتبه صفحات وبسایت دارند که هر کدام از آنها باید به صورت هوشمندانه اعمال شوند. هر کدام از متا تگ های موثر در سئو باعث بهبود جنبه های مختلف صفحات وبسایت شما می شوند و اگر با استفاده درست از این متا تگ ها، هم موتور جستجو را راضی نگه دارید و هم توجه کاربران را به سمت صفحه خود جلب کنید، به مرور زمان شاهد افزایش ترافیک و بازدید خواهید شد. سیگنال هایی مثل تعامل کاربر، مدت زمان حضور در سایت و … از جمله سیگنال های مهمی هستند که ربات های موتور جستجو در بررسی سئو سایت از آنها استفاده می کنند.
از اینکه تا انتهای مقاله با ما همراه بودید، از شما متشکریم. امیدواریم که مطالعه این مقاله برای شما مفید واقع شده باشد. در صورت داشتن هرگونه سوال، درخواست و نیاز به راهنمایی، می توانید با ثبت نظر خود، با ما وارد ارتباط شوید تا هر چه زودتر به شما پاسخ دهیم.
سوالات متداول:
کدام متا تگ ها، نقشی در سئو ندارند؟
Author ،Revisit after ،Googlebot ،Rating ،Expiration ،Resource type و Cache-control از جمله متا تگ هایی هستند که استفاده نکردن از آنها تاثیری در سئو سایت ندارد و چه بهتر که با نادیده گرفتن آنها، تگ هد خود را تمیز نگه دارید.
آیا استفاده از متا تگ Refresh ایده خوبی برای بهبود سئو سایت است؟
در کل، بهتر است با موتور جستجو بازی نکنید و در صورت لزوم، به جای هدایت کاربر به یک URL دیگر، از 301 redirect استفاده کنید.








سلام و خدا قوت خیلی خوب و کاربردی بود ممنونم