1402/11/24
1402/11/24 راهنمای کامل ساخت منو و فهرست در وردپرس
یکی از مهم ترین قسمت های هر سایت، قسمت منو یا همان فهرست است که به کاربران این امکان را می دهد تا بتوانند به سادگی به صفحات یک سایت دسترسی داشته باشند. منو یک نظم خاصی را به سایت شما می دهد، چرا که این امکان را می دهد تا بتوانید مطالب را دسته بندی کنید و به صورت مرتب قرار دهید تا کاربران بسته به نیازشان و به راحتی به مطالب سایت شما دسترسی داشته باشند.
منو در سایت، به سایت شما نظم می دهد و به کاربران این امکان را می دهد تا در سایت شما به راحتی پیمایش کنند و به هر قسمتی که می خواهند دسترسی داشته باشند.
در صورتی که سایتی ایجاد کرده اید که هنوز هیچ منویی برای آن در نظر نگرفته اید، توصیه ما این است که این مقاله را از دست ندهید، چرا که قرار است ما در اینجا به شما آموزش دهیم که چگونه بدون استفاده از کد نویسی، ایجاد منو در وردپرس را انجام دهید.
پیش از آن که به ادامه مقاله بروید، در نظر داشته باشید که یک سرور مجازی هاستینگ با کیفیت و سریع برای سایت خودتان تهیه کنید. برای این کار می توانید به صفحه خرید سرور مجازی هاستینگ در سایت ما مراجعه کنید.
تعریف منو
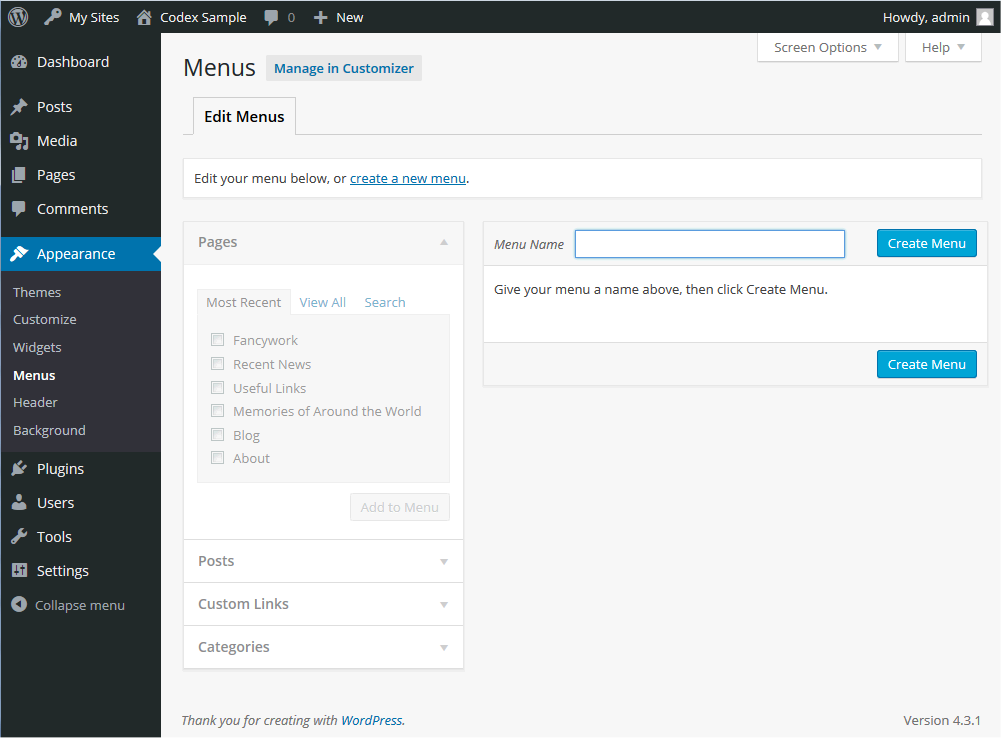
در ابتدا وارد داشبورد وردپرس شوید و از منوی Appearance که در قسمت سمت چپ داشبورد قرار گرفته است، گزینه Menus را انتخاب کنید تا ویرایشگر منو ظاهر شود.
در قسمت بالای صفحه گزینه Create a new menu را انتخاب کنید و پس از آن یک نام برای منوی تازه ایجاد شده خودتان در Menu Name انتخاب کنید و روی دکمه Create Menu کلیک کنید. به همین راحتی منوی سفارشی جدید شما تعریف شد.

مواردی که می خواهید را به منو اضافه کنید
شما می توانید لینک های مختلفی را به منو اضافه کنید و این لینک ها، بین پنجره های سمت چپ منویی که شما در حال ویرایش کردن آن هستید، تقسیم می شوند.
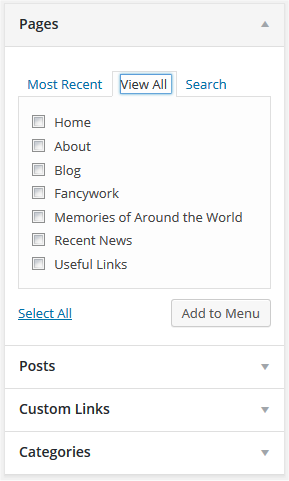
صفحه ای که تحت عنوان Pages است را پیدا کنید و گزینه View All را انتخاب کنید تا یک لیست کامل از صفحه هایی که در حال انتشار هستند در سایت شما ظاهر شوند. صفحاتی را که می خواهید اضافه کنید با کلیک کردن بر روی کادر کنار عنوان هر صفحه انتخاب کنید پس از آن روی دکمه افزودن به منو واقع در پایین این صفحه کلیک کنید تا انتخاب(های) خود را به منویی که در مرحله قبل ایجاد کردید اضافه کنید.
پس از افزودن تمام آیتم های منو که می خواهید، روی دکمه Save Menu کلیک کنید.
منوی سفارشی شما اکنون ذخیره شده است.
توجه داشته باشید که گزینه های صفحه به شما اجازه می دهد تا انتخاب کنید از چه مواردی می توانید به منو اضافه کنید. موارد خاصی مانند برچسب ها به طور پیش فرض پنهان هستند.

حذف یک آیتم منو
آیتم منو را که می خواهید حذف کنید در پنجره ویرایشگر منو پیدا کنید
روی نماد پیکان در گوشه سمت راست بالای آیتم/باکس منو کلیک کنید تا آن را بزرگ کنید.
روی لینک حذف کلیک کنید. آیتم/باکس منو فورا حذف خواهد شد.
برای ذخیره تغییرات روی دکمه Save Menu کلیک کنید.

سفارشی کردن آیتم های منو
به دو روش می توانید منو به سایت وردپرس خود اضافه کنید. یکی از گزینه “منو” در پنل وردپرس و دیگری از گزینه “سفارشی کردن” در پنل وردپرس است. شما می توانید هر کاری که برای شما راحت تر است انجام دهید. زمانی که منویی را به سایت خود اضافه می کنیم، معمولاً از فیلد سفارشی سازی استفاده می کنیم. ما پیش نمایشی از نحوه وقوع آن دریافت می کنیم. قبل از اینکه به مراحل اضافه کردن منوی وردپرس برویم، میخواهیم به این نکته اشاره کنیم؛ فرض کنید میخواهید «منو بالا» و «فوتر منو (منو زیر)» را به غیر از منوی اصلی به سایت خود اضافه کنید، اما نمیدانید چگونه این کار را انجام دهید. در این مرحله، برخی از تم های وردپرس، به خصوص نسخه های رایگان، مناطقی برای ایجاد منوی بالا یا منوی پاورقی ندارند. بنابراین، نمی توانید منوها را به آن بخش ها اضافه کنید. حتی اگر این کار را انجام دهید، به نظر میرسد که گزینهها یکی زیر دیگری هستند، نه در قالب یک منو. پس از به اشتراک گذاشتن این اطلاعات، بیایید توضیح دهیم که برای ایجاد یک منوی سفارشی وردپرس چه کاری باید انجام دهید.
افزودن منوی وردپرس با گزینه سفارشی سازی
برای افزودن منوی وردپرس، به گزینه « Appearance» در سمت چپ پنل خود بروید و روی گزینه « Customize» کلیک کنید.
گزینه های ویرایش را در سمت چپ به همراه پیش نمایشی از موضوع خود خواهید دید. از آنجا روی گزینه “Menus” کلیک کنید.
منوهای موجود و دکمه «ایجاد منوی جدید» را مشاهده خواهید کرد. شما روی این دکمه کلیک کنید.
در صفحهای که باز میشود، دو فیلد بهعنوان «menu name» و «Menu Location» ظاهر میشود. از آنجا، نام منو را انتخاب کنید. در مکان منو، محل نمایش منوی خود را انتخاب کنید.
سپس روی دکمه «بعدی» در پایین کلیک کنید.
دکمه “+ Add element” ظاهر می شود. کلیک کنید!
وقتی کلیک می کنید، دسته ای که می خواهید در منوی شما باشد و غیره، بلافاصله در سمت راست قرار می گیرد. روی to things کلیک کنید و اضافه کنید.
در نهایت، منوی خود را با کلیک بر روی گزینه ‘انتشار’ در بالا سمت چپ به سایت خود اضافه کنید.
با گزینه Customize، ایجاد منوی وردپرس به همین سادگی است.
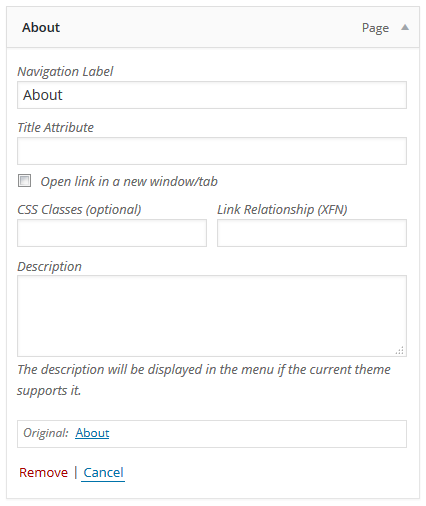
عنوان لینک
این فیلد عنوان آیتم را در منوی سفارشی شما مشخص می کند. این همان چیزی است که بازدیدکنندگان شما هنگام بازدید از سایت/وبلاگ شما خواهند دید.
اورجینال
این آیتم پیوندی به منبع اصلی آیتم منو است (به عنوان مثال پیوندی برای مشاهده پست یا صفحه).
موارد زیر به طور پیش فرض پنهان هستند. از گزینه های صفحه برای نمایش فیلدهای مورد نیاز استفاده کنید.
ویژگی عنوان
این فیلد متن جایگزین (‘Alt’) را برای آیتم منو مشخص می کند. این متن زمانی نمایش داده می شود که ماوس کاربر روی یک آیتم منو قرار می گیرد.
لینک هدف
“Same window or tab” یا “New window or tab” را از منوی کشویی انتخاب کنید.
کلاس های CSS
کلاس های CSS برای این آیتم منو اختیاری هستند.
رابطه پیوند (XFN)
اجازه می دهد تا ویژگی های XFN به طور خودکار تولید شود، بنابراین می توانید نشان دهید که چگونه با نویسندگان و صاحبان سایتی که به آن لینک می دهید، ارتباط دارید.
توضیحات
توضیحات برای این لینک اگر موضوع فعلی از آن پشتیبانی کند، توضیحات در منو نمایش داده می شود.
روی فلش در گوشه سمت راست بالای آیتم منو کلیک کنید تا آن را باز کنید.
مقادیر فیلدهای مورد نیاز را که می خواهید به مورد اختصاص دهید وارد کنید.
برای ذخیره تغییرات روی دکمه Save Menu کلیک کنید.
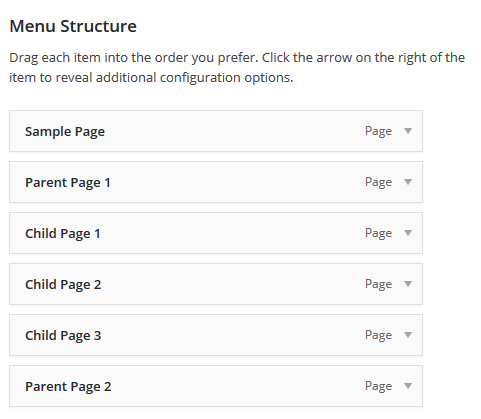
ایجاد منوهای چند سطحی
وقتی ساختار منوی خود را برنامه ریزی می کنید، در نظر گرفتن هر آیتم منو به عنوان عنوانی در یک سند گزارش رسمی کمک می کند. در یک گزارش رسمی، عناوین بخش اصلی (عناوین سطح 1) نزدیکترین سرفصل به سمت راست صفحه هستند. عناوین فرعی (سرفصل های سطح 2) کمی بیشتر به سمت چپ فرورفته شده اند. هر عنوان فرعی دیگر (سطح 3، 4، و غیره) در همان بخش، حتی بیشتر به سمت چپ مایل شده است.
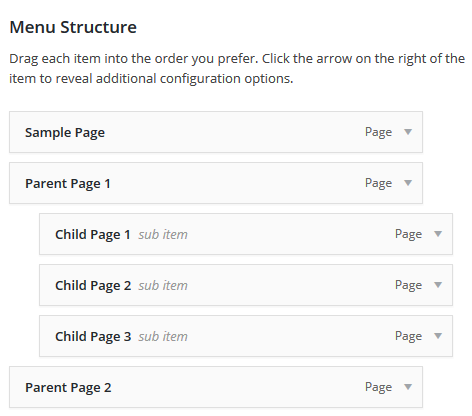
ویرایشگر منوی وردپرس به شما این امکان را می دهد که با استفاده از یک رابط کاربری ساده «کشیدن و رها کردن» منوهای چند سطحی ایجاد کنید. آیتم های منو را به بالا یا پایین بکشید تا ترتیب ظاهر آنها را در منو تغییر دهید. برای ایجاد سطوح فرعی در منوی خود، آیتم های منو را به چپ یا راست بکشید.
برای اینکه یکی از آیتمهای منو زیرمجموعه دیگری باشد، باید «فرزند» را در زیر «والد» آن قرار دهید و سپس آن را کمی به سمت چپ بکشید.
ماوس را روی آیتم منوی «فرزند» قرار دهید.
در حالی که دکمه سمت چپ ماوس را نگه داشته اید، آن را به سمت چپ بکشید.
دکمه ماوس را رها کنید.
این مراحل را برای هر آیتم زیر منو تکرار کنید.
روی دکمه Save Menu در ویرایشگر منو کلیک کنید تا تغییرات شما ذخیره شود.


اضافه کردن منو به سایت شما
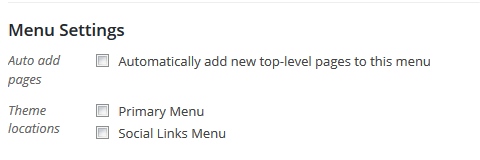
اگر طرح زمینه فعلی شما از منوهای سفارشی پشتیبانی می کند، می توانید منوی جدید خود را به یکی از مکان های تم اضافه کنید.
به پایین پنجره ویرایشگر منو بروید.
در بخش با عنوان مکانهای تم، روی کادر انتخاب مکانی که میخواهید منوی شما در آن ظاهر شود، کلیک کنید.
هنگامی که انتخاب خود را انجام دادید، روی ذخیره منو کلیک کنید.

اگر طرح زمینه فعلی شما از منوهای سفارشی پشتیبانی نمی کند، باید منوی جدید خود را از طریق ویجت منوی سفارشی در صفحه ابزارک های ظاهری اضافه کنید.
سخن آخر
در این مقاله به صورت کامل آموزش دادیم که چگونه در وردپرس منو ایجاد کنید، سفارشی کنید و منو ها را حذف کنید. در صورتی که سوالی در این زمینه داشتید، با ما در قسمت نظرات مطرح کنید تا در سریع ترین زمان به شما پاسخ دهیم.
سوالات متداول:
آیا برای ایجاد منو در وردپرس نیاز به دانش کدنویسی است؟
خیر، شما می توانید به راحتی و تنها در چند قدم در وردپرس منو ایجاد کنید، بدون آن که حتی نیازی به دانش کدنویسی داشته باشید.